Weblettertypen
Het toevoegen van een mooi lettertype aan uw ontwerp is een van de beste manieren om laat het er meer gepolijst en premium uitzien. Met Bootstrap Studio heb je de mogelijkheid om te kiezen uit duizenden gratis lettertypen, met dank aan de Google Fonts-bibliotheek. Je hebt ook de mogelijkheid om je eigen volledig op maat toe te voegen lettertypen.
Google-lettertypen
Het toevoegen van een weblettertype vanuit Google Fonts gaat supersnel. Klik om te beginnen met de rechtermuisknop op de groep Lettertypen in het Design-paneel en kies de optie `Lettertypen beheren'.

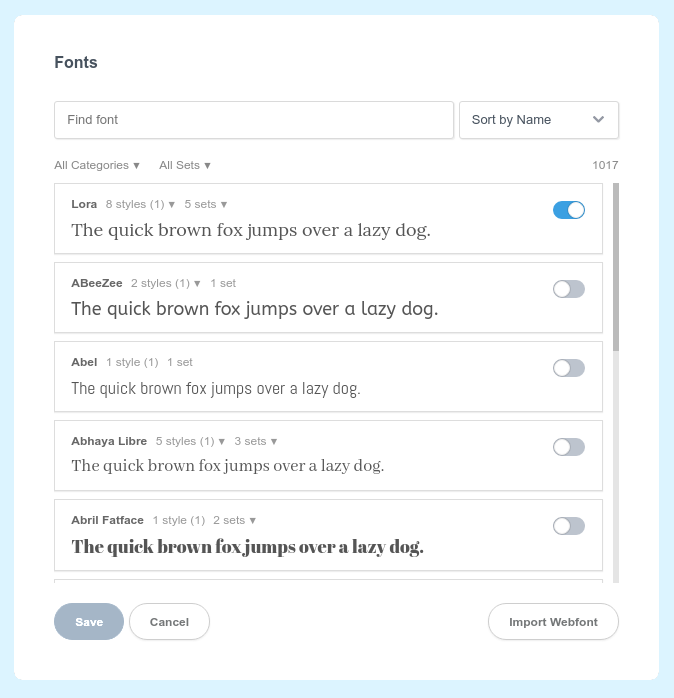
Hierdoor worden de Google Fonts weergegeven browser.

Hier kunt u zoeken naar lettertypefamilies, filteren op categorie en ondersteunde taal en de stijlen activeren die u nodig hebt.
TIP
U kunt de "snelle bruine vos" tekst veranderen door te klikken en te typen.
Nadat u uw selectie Opslaan heeft, bij het stylen van elementen op de pagina de nieuwe lettertypen zullen beschikbaar zijn in de Font Family-invoer.

Denk eraan om altijd een fallback-lettertype achter uw weblettertype op te nemen, voor het geval dat laatste faalt te laden of wordt niet ondersteund door oudere webbrowsers.
Aangepaste lettertypen
Soms moet u een aangepast lettertype gebruiken dat niet beschikbaar is in Google Fonts. In dit geval kunt u uw lettertype rechtstreeks in de app importeren.
Uw lettertype converteren naar een weblettertype
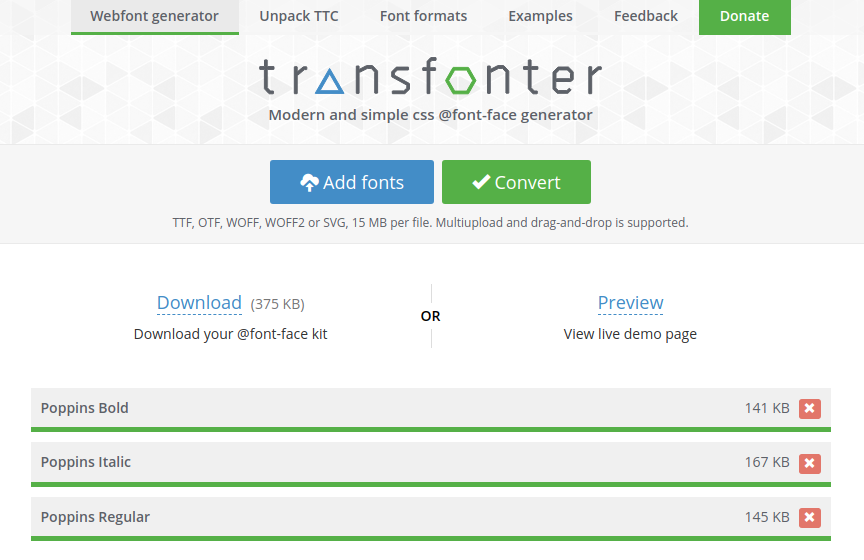
Enkel en alleen webfonts kunnen worden geïmporteerd in Bootstrap Studio. Maar dankzij gratis online services zoals Transfonter, kunt u elk normaal lettertype-formaat converteren naar een webfont. Voeg gewoon uw lettertypebestanden toe en klik op Convert. Dit zal geven u een zip-bestand met uw webfont.

Opmerking
Zorg ervoor dat de licentievoorwaarden van het lettertype dat u converteert, toestemming geven om het op internet te gebruiken. In sommige gevallen vereisen commerciële lettertypen een aparte licentie voor dergelijk gebruik.
Uw weblettertype importeren
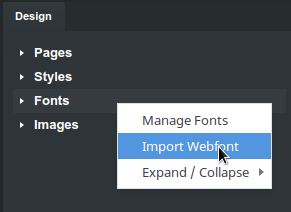
Nadat je het zip-bestand hebt uitgepakt dat je hierboven hebt gegenereerd (of als je al een webfont hebt), klik je met de rechtermuisknop op de groep Fonts in Bootstrap Studio en kies je Webfont importeren. Navigeer in de bestandsbrowser naar het webfont en selecteer het css-bestand in de map.

Het CSS-bestand van een webfont bevat belangrijke metagegevens die de beschikbare gewichten en tekensets van uw lettertype beschrijven, die Bootstrap Studio gebruikt om uw lettertype correct te importeren.
Het lettertype weergeven
Het enige dat overblijft is om het lettertype dat je hebt geïmporteerd in te stellen als een font-familie van een element op je pagina, door een beetje CSS te schrijven. In het onderstaande voorbeeld hebben we het webfont ingesteld te gebruiken voor het hele document, maar u kunt dit eenvoudig beperken tot specifieke elementen zoals koppen.