Component Paneel
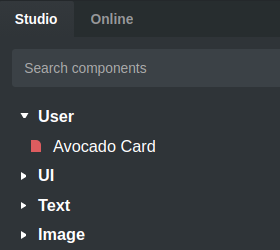
Het Componentenpaneel bevat alle componenten die beschikbaar zijn in Bootstrap Studio. Je sleept ze en zet ze neer om je ontwerp samen te stellen. Het paneel is opgesplitst in twee tabbladen: Studio voor de ingebouwde componenten, en Online waar u een grote selectie van door de community gemaakte componenten of deel uw eigen creaties.
Componentgroepen
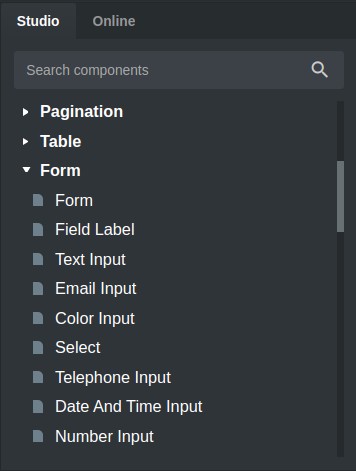
De ingebouwde componenten op het tabblad Studio zijn georganiseerd in categorieën die we groepen noemen. Alle componenten van het Bootstrap-framework zijn te vinden binnen die groepen. Alle invoer en labels bevinden zich bijvoorbeeld in de groep "Formulier".

TIP
De snelste manier om een component te vinden is door de Zoek componenten balk bovenaan te gebruiken.
UI Groep
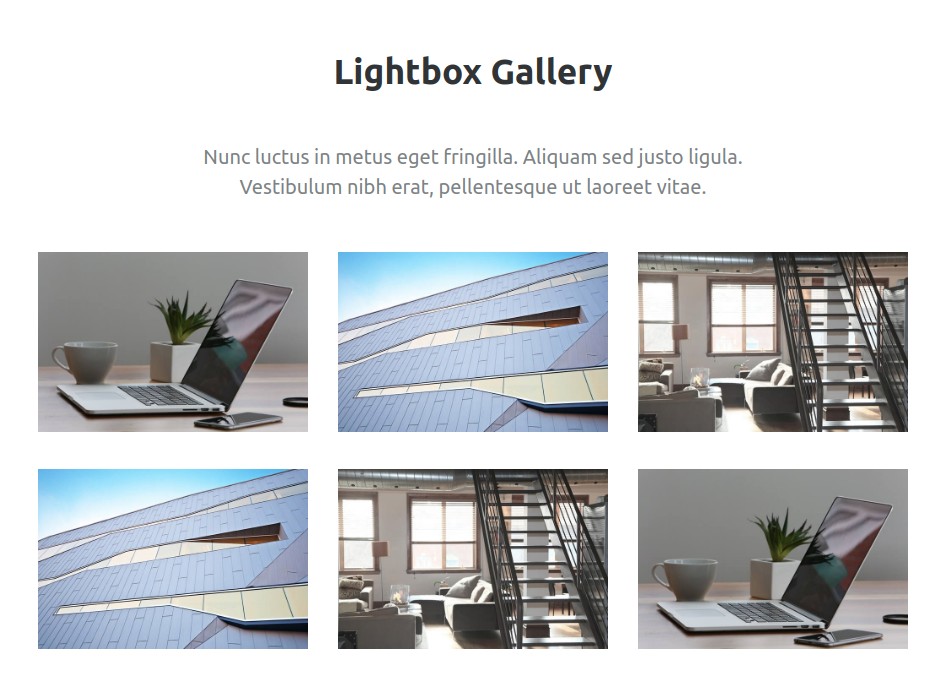
Sommige groepen, zoals de UI-groep, bevatten complexere componenten met ingebouwde stijlen, afbeeldingen, tijdelijke aanduiding-inhoud en soms JavaScript-code. Deze speciale componenten zijn geweldig om snel te bouwen gemeenschappelijke gebruikersinterfacesecties zoals kopteksten, voetteksten, galerijen en meer.

Favorieten Groep
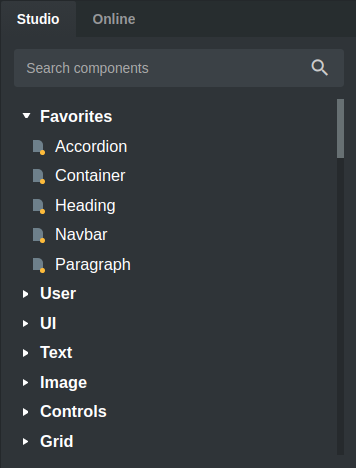
Om het gemakkelijker te maken om de componenten die u het meest gebruikt te vinden, kunt u er met de rechtermuisknop op klikken en "Toevoegen aan favorieten" kiezen. Hierdoor worden uw componenten weergegeven in een speciale Favorieten groep bij de bovenkant van het Component-paneel.

Gebruikersgroep
Bootstrap Studio geeft u de mogelijkheid om stukjes HTML, CSS en JS op te slaan en opnieuw te gebruiken in de vorm van gebruikerscomponenten. Dit is geweldig voor dingen die u vaak gebruikt, zoals kop- en voetteksten, die via slepen en neerzetten op elke pagina kunnen worden opgenomen.
Om een aangepaste component te maken, klikt u met de rechtermuisknop op een element op uw pagina en kiest u de optie "Toevoegen aan bibliotheek".

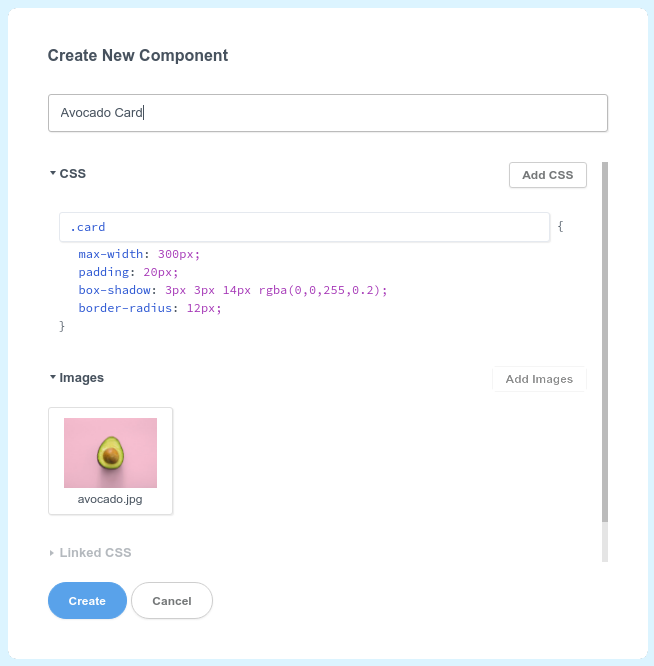
In de dialoog venster dat wordt weergegeven, voert u een naam in en kiest u de stijlen, JS-code, afbeeldingen en lettertypen (indien aanwezig) die u samen met de component wilt opnemen.
De component wordt nu lokaal opgeslagen in de gebruikersgroep van het deelvenster Component en kan in elk ontwerp worden gesleept en neergezet.

Later, wanneer u dit onderdeel naar een ontwerp sleept en neerzet, worden de stijlen en middelen die u hebt gekozen wordt indien nodig automatisch toegevoegd.
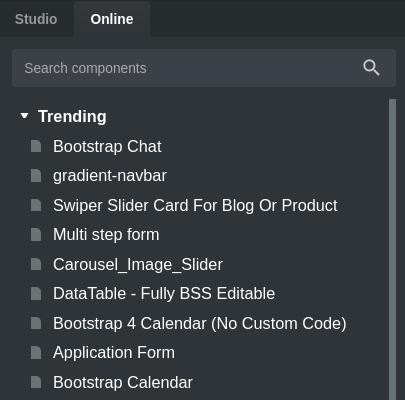
Online-componenten
Het tabblad Online van het deelvenster Componenten bevat een steeds groter wordende bibliotheek met componenten, die allemaal zijn gemaakt door de geweldige Bootstrap Studio-community.

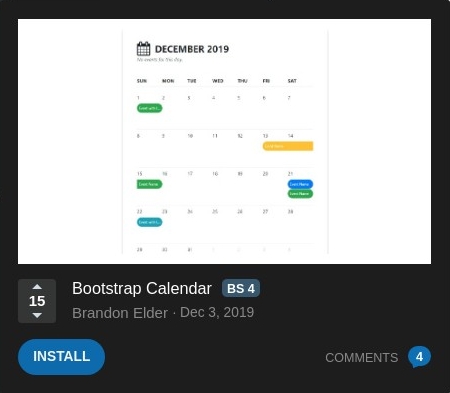
Er zijn hier duizenden pakketten beschikbaar die u kunt doorbladeren en gebruiken in uw ontwerpen. Als u met de muis over een component gaat, ziet u een voorbeeld van hoe het eruit ziet, hoeveel upvotes het heeft en eventuele opmerkingen die andere mensen hebben achtergelaten.

Om een online component te proberen, klikt u op de miniatuur ervan en deze wordt geopend in een nieuw ontwerp. Als je het leuk vindt, kun je het toevoegen aan je bibliotheek door door op de knop Installeren te klikken.
Zodra het is geïnstalleerd, is het onderdeel te vinden op het tabblad Studio onder de groep Gedownload. Je kunt het nu in je ontwerpen gebruiken, net als enig ander onderdeel.
Uw componenten delen
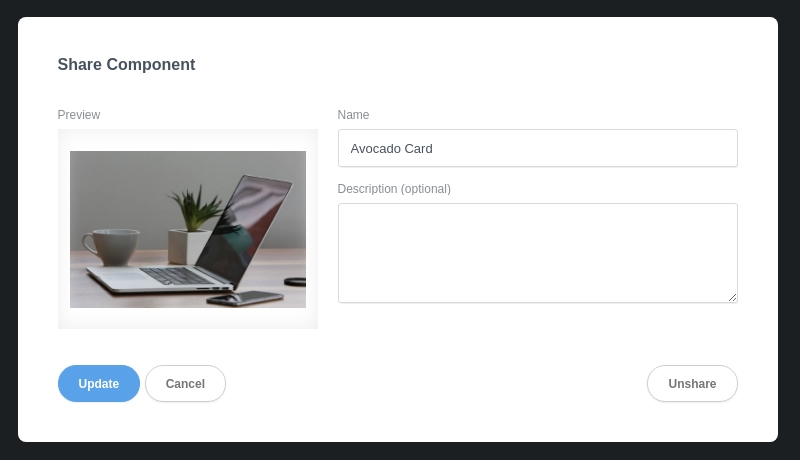
Als u uw creaties in de online bibliotheek wilt delen, moet u: maak eerst een gebruikerscomponent. Zodra dat is gebeurd, klikt u met de rechtermuisknop op de gebruikerscomponent en selecteert u Online delen. 
Wanneer uw component is gepubliceerd, is deze beschikbaar voor andere gebruikers. Gedeelde componenten worden ook gesynchroniseerd over uw Bootstrap Studio-installaties, dus wanneer? u een component op één computer deelt, wordt deze automatisch naar de rest van uw computers gekopieerd.
Onderdelen ongedaan maken
Tot verwijder een component uit de online bibliotheek, klik er met de rechtermuisknop op in de groep Gebruiker, selecteer Online delen en druk vervolgens op de knop "Delen opheffen". Het onderdeel is niet langer zichtbaar voor andere gebruikers in het tabblad Online, maar eerdere installaties blijven ongewijzigd.
Exporteren en importeren
Componenten kunnen als bestanden worden geëxporteerd met de .bscomp extensie, door er met de rechtermuisknop op te klikken en "Exporteren" te selecteren. U kunt het componentbestand vervolgens delen met uw collega's, zodat zij het ook aan hun bibliotheek kunnen toevoegen. Gebruik om een component te importeren het menu Bestand > Importeren of sleep het .bscomp-bestand naar de app.
Opmerking
U kunt meer dan één component tegelijk exporteren door: het doen van een meervoudige selectie. Houd Ctrl/Shift (voor Windows en Linux) of Cmd/Shift (op Mac) ingedrukt terwijl u klikt om componenten aan de selectie toe te voegen en selecteer vervolgens "Exporteren" in het contextmenu.
Het is ook mogelijk om alle componenten binnen de gebruikersgroep of een van zijn submappen te exporteren door met de rechtermuisknop op het groepslabel te klikken en "Exporteren" te selecteren.
