Afbeeldingen
De component Afbeelding vertegenwoordigt een afbeelding, illustratie of foto in uw ontwerp. Het kan verwijzen naar afbeeldingen die u heeft geïmporteerd in uw ontwerp, of naar extern gehoste afbeeldingen.
Basis
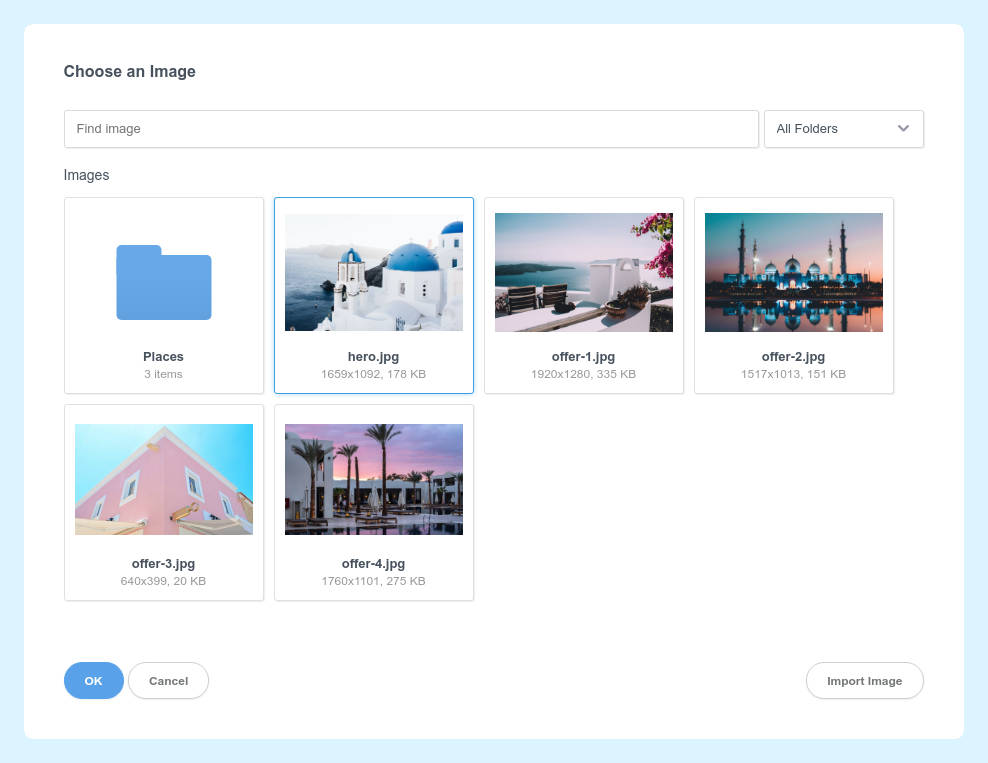
Sleuren en laat een Afbeelding-component van het Componentenpaneel naar het werkgebied vallen. Het zal leeg lijken, omdat het niet naar een afbeeldingsbestand verwijst. Dubbelklikken op de afbeelding opent de afbeeldingsbrowser, waar u door alle geïmporteerde afbeeldingen in uw ontwerp kunt bladeren.

Kies een van de afbeeldingen door erop te dubbelklikken (of door enkele klikken en Opslaan kiezen). Dit zal het op de pagina weergeven.
Afbeeldingsopties
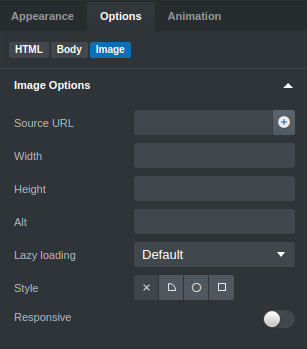
Wanneer een afbeeldingscomponent is geselecteerd, zal het paneel Opties een aantal handige bedieningselementen onthullen voor het aanpassen van uw afbeelding.

Hier is een snelle beschrijving van de instellingen:
- Bron-URL - Bevat de URL van de afbeelding die de component weergeeft. U kunt het gebruiken om naar externe afbeeldingen te verwijzen.
- Breedte & Hoogte - Stelt de respectieve attributen op de afbeelding, die de grootte bepalen. Het is beter om CSS te gebruiken in plaats van deze twee opties.
- Alt - Dit is een beschrijving van wat uw afbeelding bevat. Het wordt weergegeven wanneer afbeeldingen dat niet kunnen worden geladen en worden gelezen door schermlezers.
- Lazy Loading - Deze optie regelt het laadkenmerk, waardoor de browser alleen afbeeldingen kan laden wanneer ze zichtbaar zijn.
- Stijl - Laat je snel definieer de basisvorm van de afbeelding.
- Responsief - Deze optie zorgt ervoor dat de afbeelding wordt geschaald met het bovenliggende element en nooit groter wordt dan de breedte. Zo zien je lay-outs er op alle schermformaten geweldig uit.
Afbeeldingen omzetten in links
Om van een afbeelding een link te maken, zodat het klikken erop de gebruiker naar een andere pagina/site leidt, heb je nodig: om de afbeelding in een Link-component te plaatsen. Stappen:
- Zoek de component
Linkin het Componentpaneel en zet het op de pagina neer. - Verwijderen de tekst van de link, zodat deze leeg is.
- Zet een afbeelding in de link. U moet dit doen vanuit het Overzichtspaneel, want als de link leeg is, heeft deze geen hoogte en het is niet mogelijk om de afbeelding erin te laten vallen uit de Stage.
Nu kunt u bepalen naar welke URL de afbeelding leidt wanneer erop wordt geklikt, door de component Link te selecteren en het wijzigen van de URL instelling in het Opties paneel.
Afbeeldingen op afstand
In plaats van Als u een afbeeldingsbestand importeert, kunt u de afbeeldingscomponent naar een URL verwijzen. Plak gewoon uw URL in het veld Bron-URL. Op deze manier hoeft u de afbeelding niet in Bootstrap Studio te importeren en heeft uw server de controle over wat afbeelding om terug te keren naar de klant.
Opmerking
Link niet naar afbeeldingen die op websites van anderen worden gehost. Dit staat bekend als hotlinking en wordt als een slechte gewoonte beschouwd. De eigenaar van de website kan de afbeelding op elk moment verwijderen of wijzigen, waardoor uw webpagina's worden verbroken.
Tips
- Om ervoor te zorgen dat afbeeldingen responsief zijn en er goed uitzien alle apparaten, geef ze geen breedte/hoogte. Zorg er in plaats daarvan voor dat de schakelaar "Responsief" in de afbeeldingsopties is ingeschakeld. Hierdoor neemt de afbeelding de volledige breedte van de bovenliggende afbeelding in beslag. Plaats de afbeelding in een Kolom om de grootte te beperken.
- Zorg ervoor dat u de Alt-optie van uw afbeeldingen instelt. Het verbetert de toegankelijkheid en kan goed zijn voor SEO.
- Bij gebruik van webp en avif, zorg ervoor dat u een fallback voor oudere browsers opneemt. Met de afbeeldingscomponent kunt u fallback
jpg,png,gifensvgtoevoegen. - De bestandsgrootte van afbeeldingen is belangrijk. webpagina's met kleinere afbeeldingen laden ze sneller en slaan ze het data-abonnement van mensen op wanneer ze op mobiel worden bekeken. Probeer afbeeldingen indien mogelijk onder de 200 kb te houden.
