Aangepaste code
Aangepaste code is een krachtig onderdeel waarmee u de inhoud vrij bewerken als HTML. Bootstrap Studio probeert op geen enkele manier de code te ontleden of te valideren, wat de deur opent naar zaken als het insluiten van server-side talen of tags die de applicatie niet van nature gebruikt steun.
Basis
Sleep een Custom Code component van het Component panel naar het werkgebied. Dubbelklik erop om het te openen voor bewerking.

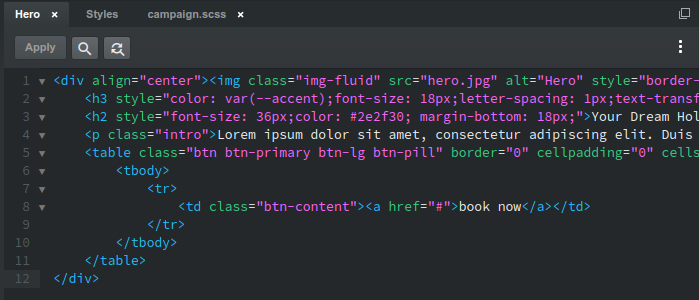
In deze editor kun je zonder beperkingen code schrijven. Het ondersteunt de meeste sneltoetsen die u kent en waar u van houdt van Visual Studio Code, Sublime Text en andere populaire editors. Wanneer u op Toepassen klikt, worden de wijzigingen die u heeft aangebracht toegevoegd aan de pagina.
Opmerking
Aangepaste code wordt opgeschoond en opgeschoond wanneer deze wordt weergegeven in Bootstrap Studio om ervoor te zorgen dat de in-app-weergave niet wordt verbroken door wat u schrijft, maar uw code wordt precies zo uitgevoerd als wanneer u preview in de browser of export.
Componenten converteren naar aangepaste code
Als u een component of een deel van uw ontwerp wilt aanpassen op een manier die niet mogelijk is in Bootstrap Studio, u kunt dit doen door het te converteren naar 'Custom Code'. Klik met de rechtermuisknop op een component en kies Convert to HTML. Houd er rekening mee dat de conversie eenrichtingsverkeer is; u kunt uw wijzigingen niet terugzetten in componenten.
Aangepaste code converteren naar componenten
U kunt aangepaste code naar componenten converteren door er met de rechtermuisknop op te klikken en Convert to Components te kiezen. Houd er rekening mee dat de app alleen correct gestructureerde HTML herkent en omzet in de overeenkomstige componenten. HTML-tags die niet beschikbaar zijn als Bootstrap Studio-componenten (bijv. dd, dl, dt, enz.) worden bewaard als Aangepaste code. Alle niet-standaard tags worden verwijderd en ongeldige html wordt opgeschoond.
