Gekoppelde componenten
Bootstrap Studio geeft je de mogelijkheid om te synchroniseren componenten zodat ze samen worden bijgewerkt. Het heet Linked Components en is perfect voor elementen zoals kop- en voetteksten die op meerdere pagina's moeten worden weergegeven.
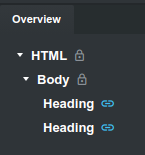
In de video ziet u twee afzonderlijke Heading-componenten die aan elkaar zijn gekoppeld en synchroon worden bijgewerkt. De synchronisatie strekt zich niet alleen uit tot het element inhoud, maar ook de styling.
Er zijn een aantal manieren om componenten aan elkaar te koppelen.
Kopieer en plak methode
Tot maak gekoppelde componenten met de methode Kopiëren en Plakken:
- Selecteer een item.
- Klik met de rechtermuisknop en kopieer het.
- Selecteer een ander onderdeel en kies
Kopiëren & Plakken > Gekoppeld plakken.
Hiermee wordt een gekoppelde kopie gemaakt, die wordt gesynchroniseerd met het origineel. U kunt gekoppelde componenten herkennen aan het blauwe pictogram rechts van hun naam.

Wanneer een gekoppelde component wordt gewijzigd, veranderen alle gekoppelde instanties tegelijkertijd. U kunt gekoppelde elementen ook op andere pagina's in hetzelfde ontwerp plakken en ze worden synchroon bijgewerkt.
Kopiëren naar meerdere methoden
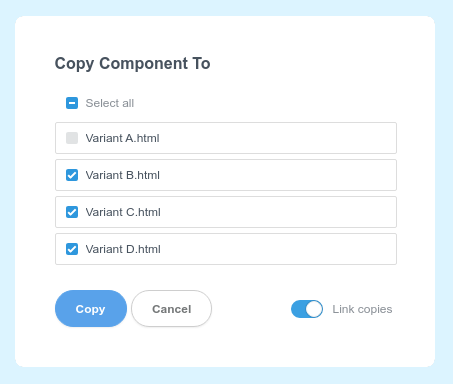
Een alternatieve manier om gekoppelde componenten te maken, is door met de rechtermuisknop op een component te klikken en Kopiëren en plakken > Kopiëren naar > Meerdere te selecteren.

Vink de pagina's aan waarnaar u uw component wilt kopiëren en selecteer de Kopieer koppelen keuze. Hierdoor worden gekoppelde kopieën van het onderdeel gemaakt en worden deze overgebracht naar de pagina's die u hebt gekozen.
