Aangepaste opties
Met Bootstrap Studio kunt u aangepaste selectievakjes en vervolgkeuzemenu's toevoegen aan het paneel Opties van elk onderdeel op uw pagina voor het beheren van klassenamen en attributen. Dit is een goede manier om herbruikbare componenten te maken die u aan uw bibliotheek kunt toevoegen of delen.
Aangepaste opties-editor
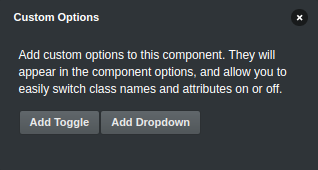
Om aangepaste opties aan een component toe te voegen, klikt u er met de rechtermuisknop op en kiest u Aangepaste opties toevoegen in het menu. Hiermee wordt de editor voor aangepaste opties geopend:

Hier kunt u twee soorten opties maken:
- Toggle - presenteert een tuimelschakelaar in de componentopties. Indien ingeschakeld, wordt een klassenaam of -attribuut aan het element toegevoegd, anders wordt het verwijderd.
- Vervolgkeuzelijst - presenteert een lijst met mogelijke opties als een vervolgkeuzelijst. Door een van de opties te selecteren, wordt de gekozen klassenaam of -attribuut aan het element toegevoegd.
Nadat u aangepaste opties heeft toegevoegd, wordt het onderdeel gemarkeerd met een pictogram! ./overzicht-paneel.html).
Schakelt
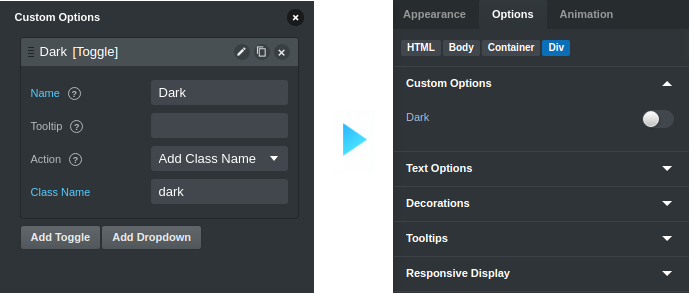
Om een nieuwe schakeloptie toe te voegen, klikt u op Toggle toevoegen in de Editor voor aangepaste opties.

U kunt de volgende eigenschappen aanpassen:
- Naam - het label dat wordt weergegeven in het Opties-paneel voor deze optie (standaard ingesteld op de klasse/attribuutnaam)
- Tooltip - een tooltip die na het label wordt weergegeven
- Actie - kies of de optie een klassenaam of een attribuut aan het element moet toevoegen wanneer het actief is
- Klassenaam - de klassenaam die aan het element wordt toegevoegd
- Attribuutnaam - de naam van het attribuut dat aan het element wordt toegevoegd
- Attribuutwaarde - de waarde van het attribuut dat aan het element wordt toegevoegd
Vervolgkeuzelijsten
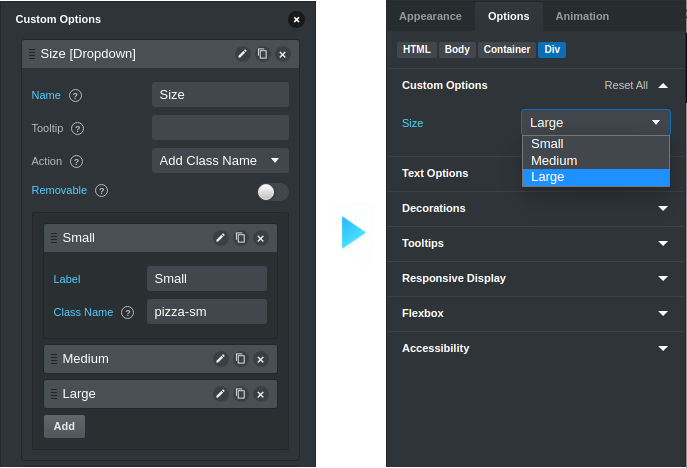
Om een nieuwe vervolgkeuzelijst toe te voegen, klikt u op Vervolgkeuzelijst toevoegen in de Editor voor aangepaste opties.

U kunt de volgende eigenschappen aanpassen:
- Naam - het label dat wordt weergegeven in het paneel Opties voor deze optie
- Tooltip - een tooltip die na het label wordt weergegeven
- Actie - kies of de optie een klassenaam of een attribuut aan het element moet toevoegen wanneer het actief is
- Attribuutnaam - de naam van het attribuut dat aan het element wordt toegevoegd (als de Actie "Attribuut toevoegen" is)
- Verwijderbaar - dit voegt een optie "Geen" toe aan de vervolgkeuzelijst, die de klassenamen/attributen verwijdert die door deze optie zijn ingesteld
- Opties - de opties die worden weergegeven in de vervolgkeuzelijst
- Label - de naam die gebruikers in de vervolgkeuzelijst zullen zien
- Klassenaam/kenmerkwaarde - de klassenaam/kenmerkwaarde die aan het element wordt toegevoegd
Opmerking
Als een dropdown-optie geen geldige klassenaam/attribuutwaarde heeft, wordt deze niet weergegeven in de dropdown.
Aangepaste opties bewerken
Als een component aangepaste opties heeft, kunt u de opties eenvoudig bewerken via de Editor voor aangepaste opties. Klik met de rechtermuisknop op het onderdeel en klik op Aangepaste opties bewerken.
Tips
- Aangepaste opties kopiëren en plakken - u kunt de aangepaste opties van een component gemakkelijk naar een andere component kopiëren door er met de rechtermuisknop op te klikken en Kopiëren en plakken > Aangepaste opties kopiëren te selecteren. Dit is een geweldige manier om een geconfigureerde set opties over te zetten naar: andere componenten snel.
- Toevoegen aan bibliotheek - u kunt de component aan uw bibliotheek toevoegen als gebruikerscomponent en de opties worden opgeslagen ernaast en beschikbaar zijn wanneer u het in de toekomst in een nieuw ontwerp laat vallen. U kunt het onderdeel zelfs online delen.
