Webbteckensnitt
Att lägga till ett vackert typsnitt till din design är ett av de bästa sätten att få det att se mer polerat och premium ut. Med Bootstrap Studio har du möjlighet att välja bland tusentals gratis typsnitt, tack vare Google Fonts-biblioteket. Du har också möjlighet att lägga till din egen helt anpassade teckensnitt.
Google Fonts
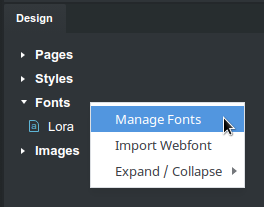
Att lägga till ett webbteckensnitt från Google Fonts går supersnabbt. För att börja, högerklicka på Teckensnittsgruppen i Designpanelen och välj alternativet Hantera teckensnitt.

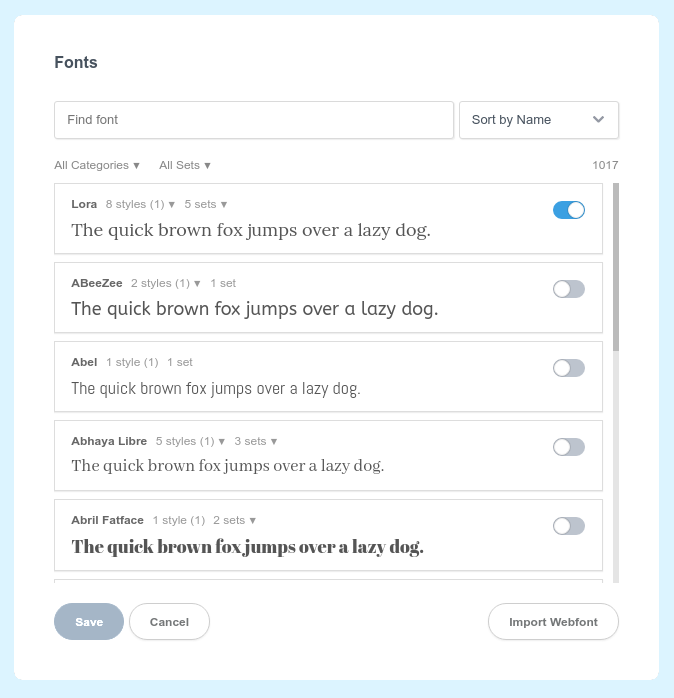
Detta kommer att ta upp webbläsaren Google Fonts.

Här kan du söka efter teckensnittsfamiljer, filtrera efter kategori och språk som stöds och aktivera de stilar du behöver.
tips
Du kan ändra texten "snabb brun räv" genom att klicka och skriva.
När du Spara ditt val, när styling element på sidan den nya teckensnitt kommer att vara tillgängliga i teckensnittsfamiljen.

Kom ihåg att alltid inkludera ett reservteckensnitt efter ditt webbteckensnitt, om det senare inte kan laddas eller inte stöds av äldre webbläsare.
Custom Fonts
Ibland behöver du använda ett anpassat teckensnitt som inte är tillgängligt i Google Fonts. I det här fallet kan du importera ditt teckensnitt direkt i appen.
Konvertera ditt teckensnitt till ett webbteckensnitt
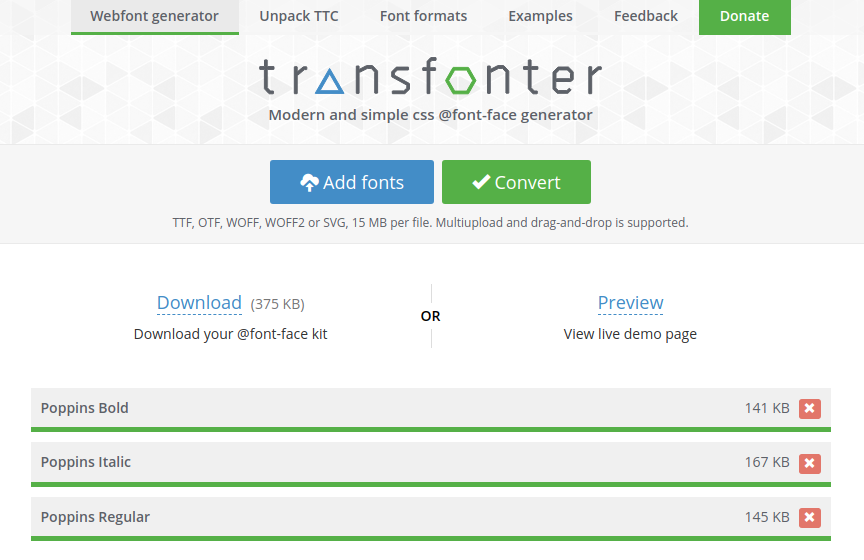
Endast webbteckensnitt kan importeras i Bootstrap Studio. Men tack vare kostnadsfria onlinetjänster som Transfonter kan du konvertera alla vanliga teckensnittsformat till ett webbteckensnitt. Lägg bara till dina teckensnittsfiler och klicka på Konvertera. Detta kommer att ge du en zip-fil med ditt webbfont.

Notering
Se till att licensvillkoren av teckensnittet du konverterar tillåter att du använder det på webben. I vissa fall kräver kommersiella teckensnitt en separat licens för sådan användning.
Importera ditt webbteckensnitt.
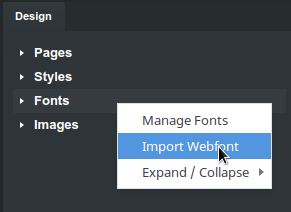
När du har extraherat zip-filen som du skapade ovan (eller om du redan har ett webbteckensnitt), högerklicka på gruppen Teckensnitt i Bootstrap Studio och välj Importera webbteckensnitt. I filläsaren, navigera till webbteckensnittet och välj css-filen i mappen.

CSS-filen för ett webbteckensnitt innehåller viktig metadata som beskriver tillgängliga vikter och teckenuppsättningar för ditt teckensnitt, som Bootstrap Studio använder för att importera ditt teckensnitt korrekt.
Visa typsnittet
Allt som återstår är att ställa in typsnittet du importerade som en font-family av ett element på din sida, genom att skriva lite CSS. I exemplet nedan har vi ställt in webbfonten för att användas på hela dokumentet, men du kan enkelt begränsa detta till specifika element som rubriker.