Animaties
Een smaakvolle scroll- of hover-animatie kan uw ontwerp meer maken interactief en leuk. Bootstrap Studio biedt een breed scala aan animaties die eenvoudig in uw project kunnen worden geïmplementeerd.
Om een animatie aan een component toe te voegen, selecteert u deze en gaat u naar het tabblad Animatie van de Optiepaneel. Er zijn drie soorten animaties: Scroll, Hover en Load.
Scroll-animaties
Scroll-animaties worden geactiveerd wanneer u naar beneden/boven op uw pagina scrolt. Je kiest een paar configuratie-opties zoals het animatie-effect en de duur, en Bootstrap Studio zorgt voor het opnemen van alle vereiste bibliotheken en CSS om het te laten werken. Intern worden onze scroll-animaties mogelijk gemaakt door de AOS Library.

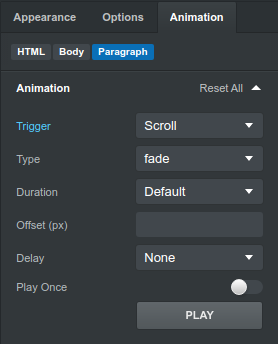
Vanaf het tabblad Animaties kunt u: verander de volgende instellingen:
- Type - Stel het animatietype in (bijv. fade-up, fade-down, inzoomen, uitzoomen en meer)
- Duur - Duur van animatie (ms)
- Offset - Activeer de animatie op enige afstand van het element (in px)
- Vertraging - Vertraag de animatie (ms)
- Eén keer spelen - Kies of de animatie moet vuur één keer, of elke keer dat je omhoog/omlaag scrolt naar element
Opmerking
Scrollanimaties zijn uitgeschakeld op mobiele apparaten, omdat ze de scrollprestaties kunnen verslechteren en worden daar als een slechte ervaring beschouwd.
Zweefanimaties
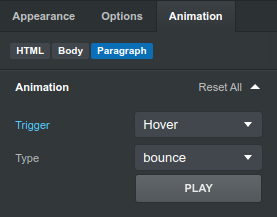
Hover-animaties worden uitgevoerd wanneer u uw muis over een element beweegt. Tot om ze te laten werken, gebruikt Bootstrap Studio de bibliotheek Animate CSS intern.

Een groot aantal Er zijn verschillende animatie-effecten beschikbaar, zoals stuiteren, pulseren, wiebelen enz. Als u uw animaties rechtstreeks in Bootstrap Studio wilt testen, klikt u op de knop Afspelen.
Animaties laden
Laadanimaties worden automatisch uitgevoerd wanneer de pagina in de browser wordt geladen. Je hebt controle over het type animatie en of je een lus wilt maken oneindig.

Animaties verwijderen
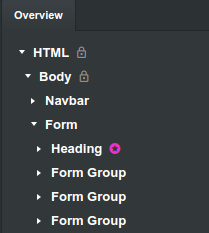
Wanneer een onderdeel heeft een animatie is gedefinieerd, wordt er een felgekleurde ster naast weergegeven in het deelvenster Overzicht, zodat u in één oogopslag kunt zien welke componenten worden geanimeerd.

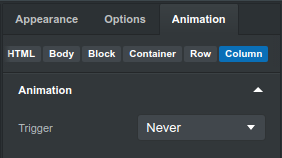
Als u een animatie uit een component wilt verwijderen, selecteert u deze en stelt u op het tabblad Animaties de trigger in op Nooit.

Hiermee wordt de animatie verwijderd die aan dat element is toegewezen.
