Optiepaneel
In de rechterbovenhoek van het Bootstrap Studio-venster is het paneel Opties. Het is gevuld met een groot aantal instellingen waarmee u alles over het uiterlijk van uw ontwerpen kunt wijzigen.

Het bestaat uit drie hoofdtabbladen:
- Uiterlijk – Bevat slimme, gebruiksvriendelijke invoer voor het wijzigen van de CSS-eigenschappen van de geselecteerde componenten.
- Opties – Het geeft je een snelle toegang tot alle instellingen die beschikbaar worden gesteld door het bootstrap-framework.
- Animaties – Laten we vloeiende CSS-animaties definiëren die worden geactiveerd bij scrollen, zweven of het laden van pagina's
Uiterlijk
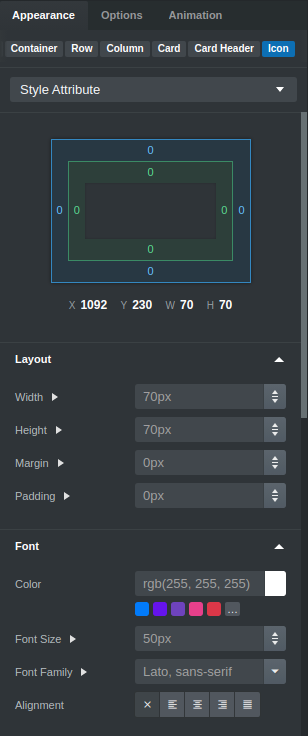
Op dit tabblad vindt u bedieningselementen voor het aanpassen van de CSS van componenten. Alle wijzigingen worden in realtime in het werkgebied weergegeven, wat betekent dat u het kunt zien hoe het veranderen van een eigenschap wordt weerspiegeld in uw ontwerp.
Er zijn invoer voor de meeste veelgebruikte CSS-eigenschappen - van eenvoudige dingen zoals opvulling en randen tot complexere CSS zoals transformaties en filters. alle ingangen zijn visueel en gemakkelijk te gebruiken.

TIP
U kunt op het label Marge klikken om de subeigenschappen 'margin-top', 'margin-bottom', 'margin-left' en 'margin-right' weer te geven. Hetzelfde geldt voor Padding en anderen.
Elke aanpassing hier is ingevoegd als een CSS-eigenschap. Standaard worden deze eigenschappen toegepast op het stijlkenmerk van het element, maar u kunt het CSS-blok wijzigen waarin de gegenereerde CSS moet worden ingevoegd via de vervolgkeuzelijst bovenaan.

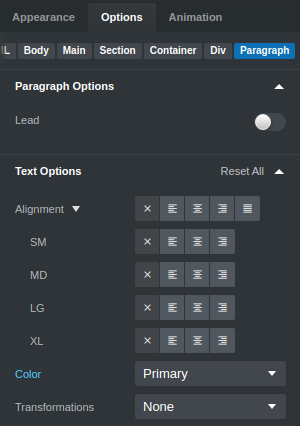
Opties
Afhankelijk van het geselecteerde onderdeel toont Bootstrap Studio alles instellingen die beschikbaar worden gemaakt door het bootstrap-framework. Dit omvat tekstuele opties, responsieve weergave, flexbox, randen en toegankelijkheidsinstellingen.

In tegenstelling tot het deelvenster Vormgeving dat rechtstreeks met CSS werkt, werken de instellingen in het deelvenster Opties met de klassen van Bootstrap. Er is wat duplicatie tussen de twee, maar het wordt aanbevolen om de opties in dit tabblad over die in Uiterlijk waar mogelijk.
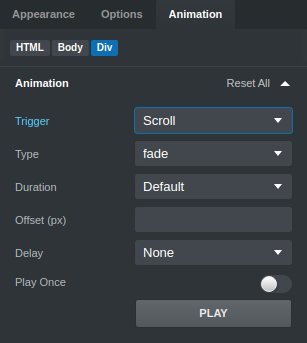
Animaties
Het laatste paneel is Animatie, waarmee u gemakkelijk vloeiende CSS kunt definiëren animaties die worden geactiveerd bij Scroll, Hover of Page Load.

Er zijn veel verschillende effecten en instellingen beschikbaar, die worden onderzocht in onze zelfstudie animatie.
Multiselecties
De visuele bewerkingsworkflow van Bootstrap Studio is gemaakt krachtiger met multi-selecties. Houd Ctrl/Shift (voor Windows en Linux) of Cmd/Shift (op Mac) ingedrukt terwijl u klikt om componenten toe te voegen aan een meervoudige selectie. Hiermee kunt u tegelijkertijd hun uiterlijk veranderen.
Dit is een geweldige productiviteitsboost voor diegenen die de voorkeur geven aan het visuele karakter van de app. Voor degenen onder u die liever code schrijven, u kunt vergelijkbare resultaten bereiken door klassenamen toe te wijzen aan uw HTML-elementen en CSS te schrijven, zoals uiteengezet in onze CSS-gids.
Samenvouwen / Uitvouwen
Zoals de meeste panelen in de Bootstrap Studio-app, kun je kan de grootte aanpassen en samenvouwen/uitbreiden. Wanneer het paneel Opties is samengevouwen, kan elk van de tabbladen snel worden geopend door op het respectieve pictogram te klikken.
