CSS Bewerken
Bootstrap Studio geeft je een volledig visuele manier om webpagina's te bouwen, door gebruik te maken van de Appearance panel en component options. Maar als u extra controle en aanpasbaarheid nodig heeft, kunt u CSS-code rechtstreeks in het Editorpaneel schrijven.
De CSS-editor die in Bootstrap Studio is ingebouwd, zal bekend zijn bij iedereen die de ontwikkelaarstools van hun browser heeft gebruikt. U kunt CSS-code bewerken in het tabblad Stijlen, of in CSS-bestanden die u maakt in het Ontwerppaneel.
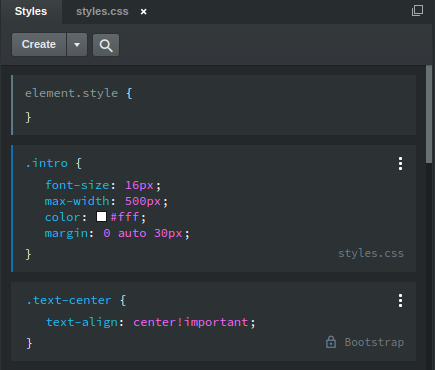
Het tabblad Stijlen
Stijlen is een van de twee niet-afsluitbare tabbladen in het Editorpaneel. Het geeft u een lijst van de CSS-blokken in uw ontwerp die overeenkomen met de momenteel geselecteerde component. Dit is een handige manier om te ontdekken welke CSS-blokken de component beïnvloeden in al uw bestanden en door de applicatie gegenereerde code.

Houd er rekening mee dat de door de app gegenereerde stijlen (aangeduid als "Bootstrap") vergrendeld zijn en niet door de gebruiker kunnen worden bewerkt. Je kunt ze overschrijven door op het menu met drie stippen van het blok te klikken en het naar je eigen stylesheet te kopiëren.
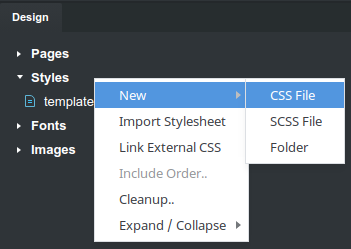
CSS-bestanden
Een nieuw CSS-bestand maken is eenvoudig. Klik met de rechtermuisknop op het label "Stijlen" en kies het menu 'Nieuw > CSS-bestand'.

Om een bestaand CSS-bestand te importeren, sleept u het gewoon naar het toepassingsvenster. Het wordt geparseerd en toegevoegd aan uw ontwerp.
U kunt zoveel bestanden maken/importeren als u wilt en ze in mappen ordenen om ze gemakkelijker te beheren te maken.
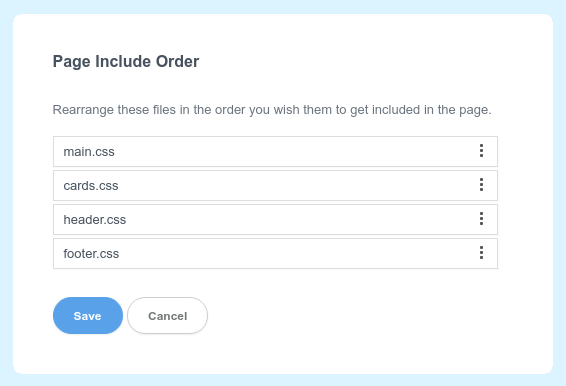
CSS-bestandsvolgorde
Wanneer u met meerdere CSS-bestanden werkt, komt u vroeg of laat in een situatie terecht waarin u de prioriteit van bestanden moet regelen. Om de volgorde te wijzigen waarin CSS-bestanden worden toegepast, klikt u met de rechtermuisknop op de groep Stijlen en selecteert u 'Bestelling opnemen'.

Hier kunt u de bestanden opnieuw ordenen wanneer u ze nodig heeft en vervolgens op de knop Opslaan klikken. Deze wijzigingen worden toegepast op alle pagina's in uw ontwerp.
Opmerking
Hoewel het niet in het dialoogvenster wordt weergegeven, wordt het CSS-bestand van het Bootstrap-framework altijd als eerste op de pagina opgenomen, vóór uw stylesheets.
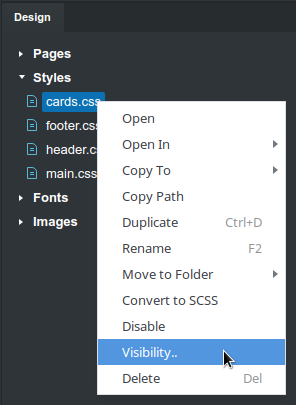
Zichtbaarheid
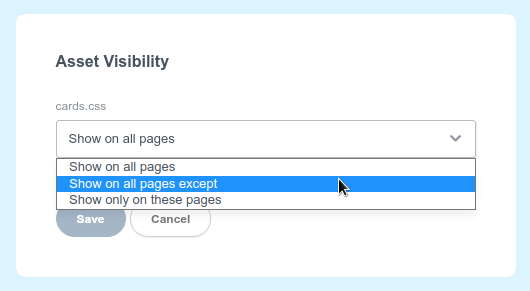
Wanneer u met de rechtermuisknop op een CSS-bestand klikt, krijgt u een aantal opties om de zichtbaarheid ervan te regelen.

- Inschakelen/Uitschakelen - met deze optie kunt u een stylesheet uitschakelen, zodat deze op geen van uw pagina's van toepassing is.
- Zichtbaarheid.. - dit opent een dialoogvenster waarin u kunt kiezen aan welke pagina's van uw ontwerp de stylesheet moet worden toegevoegd.

Externe CSS koppelen
U kunt extern gehoste stylesheets koppelen in Bootstrap Studio. Klik met de rechtermuisknop op de groep Stijlen en kies Externe CSS koppelen. In het dialoogvenster kunt u een URL naar een extern gehoste stylesheet plakken en deze wordt aan uw ontwerp toegevoegd.
TIP
Om ervoor te zorgen dat externe CSS-bibliotheken altijd beschikbaar zijn en snel worden geladen, koppelt u ze vanaf veilige en betrouwbare CDN-services zoals cdnjs en jsdelivr.
CSS bewerken
Dubbelklik op een CSS-bestand en het wordt geopend voor bewerking in onze CSS-editor. Klik op een selector, css-eigenschap of een waarde om ze te bewerken. Druk op 'Enter' of 'Tab' om naar de volgende regel te gaan en op 'Shift+Tab' naar de vorige. U kunt op de ruimte tussen regels klikken om nieuwe te maken en tussen CSS-blokken om nieuwe blokken of opmerkingen te maken.
Afbeeldingen en lettertypen die u aan het Design-paneel heeft toegevoegd, worden automatisch opgepikt en getoond als suggesties indien van toepassing. Er is een volledige geschiedenis voor ongedaan maken/opnieuw uitvoeren, dus experimenteer gerust!
Optiemenu
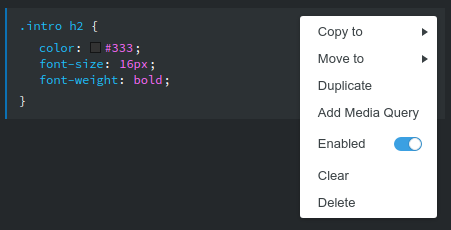
Wanneer u op de drie stippen rechtsboven in elk CSS-blok klikt, ziet u een menu met opties. Je hebt de basishandelingen zoals kopiëren, verplaatsen en verwijderen, maar ook de mogelijkheid om een mediaquery toe te voegen en de blokkering in/uit te schakelen.

Meervoudige selectie
Klik op CSS-blokken terwijl u de toetsen Ctrl/Shift (Windows/Linux) of Cmd/Shift (Mac) ingedrukt houdt om een meervoudige selectie te starten. Dit geeft je snelle acties om massaal toe te passen.
Werken met vergrendelde blokken
De CSS van het Bootstrap-framework is vergrendeld in Bootstrap Studio. Dit is nodig zodat we het framework kunnen upgraden wanneer nieuwe versies worden uitgebracht.
Het is echter eenvoudig om een van deze vergrendelde blokken aan te passen als dat nodig is. Kopieer ze gewoon naar uw stylesheet en overschrijf de stijlen.
Als u uitgebreidere wijzigingen moet aanbrengen in Bootstrap, raden we u aan: dat u een Aangepast thema importeert.
Blokken dupliceren en kopiëren
Als u uw CSS-blok wilt dupliceren, moet u op de drie stippen rechtsboven in het blok klikken en de optie Dupliceren selecteren. Dit maakt een exacte kopie van het blok in hetzelfde bestand.
Als u een kopie van het CSS-blok wilt maken of het naar een ander bestand wilt verplaatsen, gebruikt u de opties Kopiëren naar en Verplaatsen naar.
Blokken herschikken
U kunt uw CSS-blokken ook herschikken door ze te slepen. Hierdoor kunt u uw code beter organiseren en de volgorde bepalen waarin uw regels worden toegepast.
Mediavragen schrijven
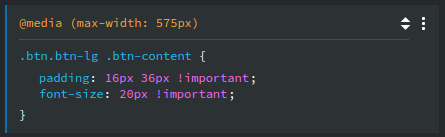
Mediaquery's zijn een belangrijk hulpmiddel voor het maken van responsieve lay-outs. In Bootstrap Studio worden mediaquery's blok voor blok toegewezen. Kies hiervoor 'Mediaquery toevoegen' in het optiemenu (de drie stippen rechtsboven in het blok).

De query wordt vooraf ingevuld met een 'min-width' of 'max-width', afhankelijk van de huidige breedte van de stage.
TIP
Als u onze CSS-editor te beperkend vindt, kunt u altijd overschakelen naar het schrijven van SASS-code.
Keyframe-animaties schrijven
Keyframe-animaties zijn een krachtige manier om vloeiende animaties op internet te maken. Je kunt ze gebruiken naast de reguliere animatiefunctionaliteit in Bootstrap Studio.
Om een keyframe-animatieblok aan uw CSS-bestand toe te voegen, typt u @keyframes als het begin van een nieuwe CSS-selector.
Nadat je het hebt gedefinieerd, kun je je animatie toepassen op een element met een animatie-css-regel: animatie: 2s test123. U kunt meer informatie vinden op de MDN-animatiepagina.
CSS-variabelen
Bootstrap Studio heeft ingebouwde ondersteuning voor aangepaste CSS-eigenschappen (ook bekend als variabelen). Ze bieden u een gemakkelijke manier om een specifieke kleur in uw ontwerp opnieuw te gebruiken en vanaf een centrale locatie te wijzigen.
Het Bootstrap-framework maakt voornamelijk gebruik van aangepaste eigenschappen voor het aanpassen van kleuren en lettertypen. Hieronder ziet u enkele van de beschikbare variabelen voor Bootstrap 5, elk beginnend met het voorvoegsel bs-.
:wortel {
--bs-blauw: #0d6efd;
--bs-indigo: #6610f2;
--bs-paars: #6f42c1;
--bs-roze: #d63384;
--bs-gevaar: #dc3545;
--bs-light: #f8f9fa;
--bs-donker: #212529;
--bs-font-sans-serif: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", schreefloos, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI-symbool",
"Noto Color Emoji";
--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Bevrijding Mono", "Koerier Nieuw", monospace;
--bs-gradiënt: lineair-gradiënt(180 graden, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0));
}
Het definiëren van uw eigen aangepaste eigenschappen of het negeren van de ingebouwde eigenschappen is eenvoudig. U kunt dit doen door code zoals de volgende in een van uw css-bestanden te schrijven:
lichaam {
--bs-blauw: #007bff; /* Verandert de blauwe kleur overal in het kader */
--mijnWonderfulColor: #654321; /* Dit is een nieuwe eigenschap */
}
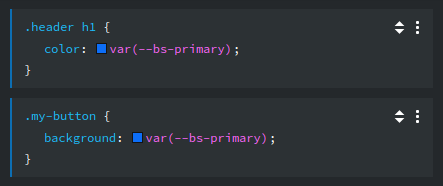
Om gebruik te maken van CSS-variabelen, voegt u ze gewoon toe op de plaatsen waar u die waarde nodig hebt. Zo wordt, als je ervoor kiest om in de toekomst een wijziging door te voeren, deze automatisch overal doorgevoerd.

U kunt ook nuttige verwijzingen naar de gedefinieerde variabelen vinden onder alle kleurgerelateerde opties in het paneel Uiterlijk.
