Responsieve pagina's ontwerpen
Bootstrap Studio geeft je een aantal tools, componenten en technieken voor het maken van responsieve ontwerpen die er geweldig uitzien op elk apparaat.
Het Bootstrap-raster
De belangrijkste manier om adaptieve paginalay-outs te maken met Bootstrap is het rastersysteem. Bootstrap Studio maakt het werken met het raster supereenvoudig. De app zorgt voor alle HTML-opmaak en aanbiedingen gebruiksvriendelijke knoppen om de lay-out aan uw wensen aan te passen.
Rijen en kolommen
Binnen de Grid groep vind je de Row en Kolomcomponenten. Dat zijn de belangrijkste bouwstenen van elke rasterlay-out.

Dit zijn de basisconcepten:
- Het raster bestaat uit een rij en een of meer Kolomcomponenten erin.
- U kunt rijen overal op de pagina plaatsen, ook in kolommen, waardoor een genest raster ontstaat.
- De rij neemt de volledige breedte van zijn ouder in beslag.
- Kolommen kunnen een hebben bepaald deel van de rij, van 1/12e helemaal tot 12/12e (de volledige breedte van de rij).
- Kolommen zitten naast elkaar op dezelfde lijn binnen de rij, maar als hun breedte meer dan 12 delen is, wordt de eerste kolom die niet past op een nieuwe regel.
- Kolommen kunnen een verschillende breedte hebben voor elk van de bootstrap-rasteronderbrekingspunten. Dit maakt het mogelijk om de indeling aan te passen aan de beschikbare ruimte op verschillende apparaten zoals telefoons, laptops en desktopmonitoren.
Als een eenvoudige regel, begin altijd met een rij en voeg daar kolommen in toe. Vervolgens gaat alle daadwerkelijke inhoud in de kolommen.
Kolomwerkbalk
Nadat de algemene schets van uw lay-out is klaar, kunt u beginnen met het aanpassen van de grootte en het reactievermogen van de kolommen. Wanneer een kolom is geselecteerd, verschijnt er een werkbalk met opties om de volgorde en grootte van kolommen te wijzigen, evenals knoppen om snel meer toe te voegen kolommen naar die rij.
Alle wijzigingen die met de werkbalk zijn aangebracht, worden toegepast op de huidige geselecteerde breekpuntgrootte.

In het bovenstaande videovoorbeeld is de geselecteerde kolomgrootte voor het breekpunt 'SM'.
Optiepaneel
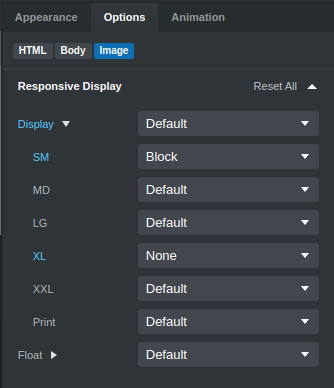
Voor fijnafstemming, selecteer een kolom en ga naar het Optiespaneel. Hier heb je meer instellingen voor de manier waarop kolommen worden weergegeven en de mogelijkheid om elke optie aan te passen voor een specifiek breekpunt.

Voorwaardelijke zichtbaarheid
De Responsive Display-opties bieden een snelle manier om het weergavetype van elk element te verbergen, weer te geven of te wijzigen, afhankelijk van de schermgrootte. Jij kan vind ze in de groep Responsive Display in het Optiespaneel.

Een veelgebruikte manier om voorwaardelijke zichtbaarheid te gebruiken, is door een element op mobiel weer te geven, maar op desktop te verbergen.
Kolommen afbreken naar nieuwe rijen (Clearfix)
Voor sommige lay-outs moet u kolommen wissen in een aparte rij. Daarom biedt Bootstrap Studio u de component Kolomhelper. Je hoeft het alleen maar te slepen en neer te zetten tussen twee kolommen en om het de juiste Responsive Display klasse te geven om te beperken wanneer het actief is.
Mediavragen
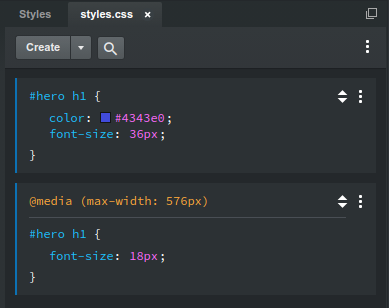
Als je goed thuis bent in CSS, kun je alles bereiken door code te schrijven in de CSS-editor. Op elk CSS-blok kan een mediaquery worden toegepast.

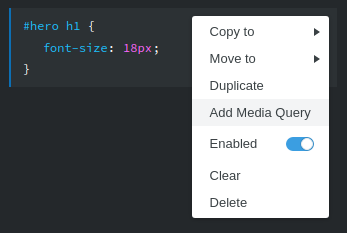
Bootstrap Studio kan u helpen snel mediaquery's te definiëren via het contextmenu CSS-editor. Klikken op de optie Mediaquery toevoegen voegt de benodigde opmaak toe en richt zich op de momenteel geselecteerde breekpuntgrootte.

De app helpt je definieer @media-blokken, maar u hebt nog steeds de volledige vrijheid over hoe u uw mediaquery's instelt en welke stijlen erin worden gedefinieerd.
