Een winkel bouwen
In deze gids laten we u zien hoe u een volledig uitgeruste winkel in Bootstrap Studio die producten kan weergeven, klanten items aan hun winkelwagentje kan toevoegen, betalingsgegevens kan invoeren en kan afrekenen. Er is geen backend of codering nodig!
Jij kan download het volledige voorbeeld als een bsdesign-bestand. Downloadvoorbeeld
1. Een winkel maken
Aanmelden voor Reflow en het maken van een winkel duurt minder dan een minuut. Het is een gratis service en u kunt in elk een onbeperkt aantal winkels en producten maken. Meld u hier aan.
Zodra je bent geregistreerd, zal Reflow je vragen om je eerste winkel te maken. Voer gewoon een naam in en druk op Maken. Je kunt de naam van je winkel later wijzigen via Instellingen.
Opmerking
U moet een betaalmethode configureren om de winkelwagen te laten werken.
2. Reflow aansluiten
Nadat je een account hebt, verbind Reflow met je ontwerp en kies de winkel die je zojuist hebt gemaakt in de vervolgkeuzelijst.
3. Pagina's maken
Maak een nieuw leeg ontwerp in Bootstrap Studio. Maak daarin vijf lege pagina's (index.html zal bestaan door standaard):
- index.html - deze pagina zal een
Productlijstbevatten. - product.html - deze pagina zal een dynamische
Productcomponent bevatten. - cart.html - deze pagina zal onze
Winkelwagenbevatten. - success.html - dit is waar gebruikers naar worden doorverwezen nadat ze hun aankoop hebben voltooid.
- cancel.html - hier worden gebruikers naar doorverwezen als er een betalingsfout optreedt.
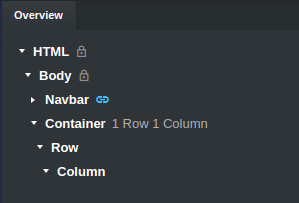
Vervolgens zullen we in index.html de volgende structuur maken door een Navbar en a . te slepen en neer te zetten 1 rij 1 kolom in het lichaam.

Laten we onszelf wat tijd besparen, en kopieer deze structuur naar alle andere pagina's:
- Klik met de rechtermuisknop op de navigatiebalk en kies 'Kopiëren naar > Meerdere' en kopieer deze naar de andere pagina's. Zijn zorg ervoor dat u de schakelaar "Kopie koppelen" inschakelt, zodat de navigatiebalken aan elkaar zijn gekoppeld en synchroon worden bewerkt.
- Klik met de rechtermuisknop op de container en kies ook 'Kopiëren naar > Meerdere', maar deze keer 'Kopie koppelen' moet uit zijn.
We kunnen nu doorgaan met het toevoegen van e-commercecomponenten aan elk van de pagina's.
4. Index.html bouwen
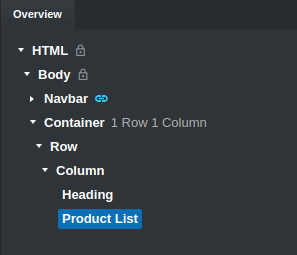
Voor de index plaatsen we een Productlijst van het Componentenpaneel in de Kolom component. We voegen ook een Heading toe en geven deze de tekst "Producten".

De Productlijst toont alle producten in uw winkel en geeft u veel aanpassingsmogelijkheden.
Opmerking
Als uw winkel nog geen producten heeft, toont de Productlijst valse (schijn)gegevens zodat u uw ontwerp.
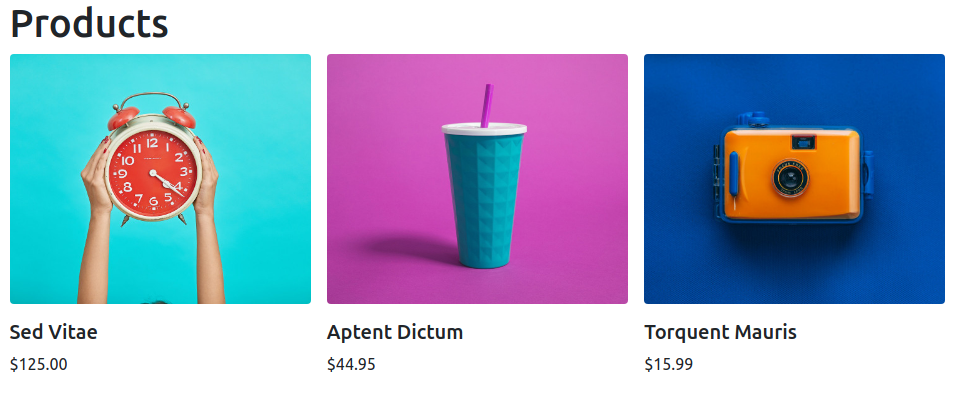
Laten we nu de manier aanpassen waarop onze 'Productlijst' eruitziet. Dit is waar we naar op zoek zijn:

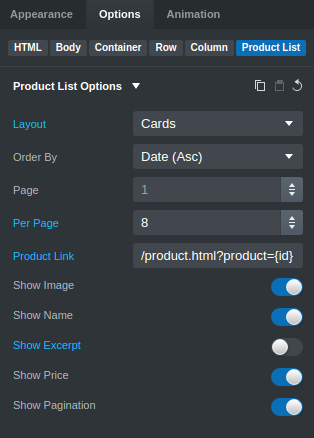
Om dit te behalen lay-out, in de Productlijst-opties zullen we de Lay-out veranderen in Kaarten, en ook het fragment verwijderen door Uittreksel tonen uit te schakelen.

Nu hoef je alleen nog maar van elk product in de lijst een link naar de productpagina te maken. Dit kunnen we doen door de Productlink optie naar /product.html?product={id}. Als u nu op een product klikt, wordt u doorgestuurd naar /product.html?product={id}, waar {id} wordt vervangen door de werkelijke product-ID.
En dat is het! We zijn klaar met de productlijst. Laten we nu naar product.html gaan om de productpagina te maken.
5. Product.html bouwen
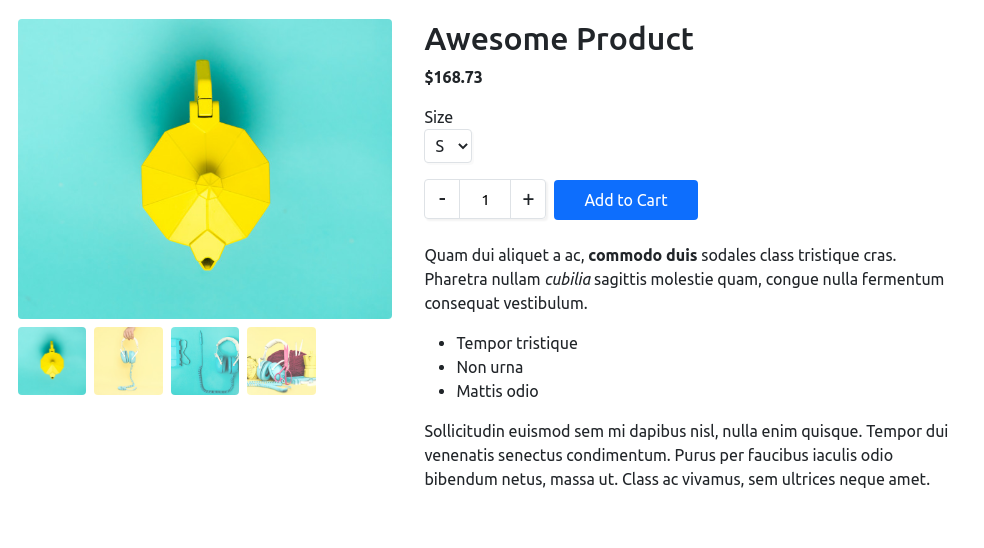
Vergelijkbaar met wat we deden voor de indexpagina, slepen we in product.html een Product naar de 'Kolom'-component. We hebben deze keer geen 'Heading' nodig.

Om de component Product weer te geven welk product we ook hebben aangeklikt in de Productlijst, we moeten het dynamisch maken.

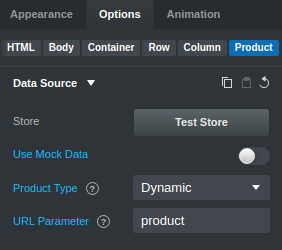
Schakelaar de optie Gebruik nepgegevens uit en stel Producttype in op Dynamisch. Nu moeten we de URL-parameter opgeven waarvan het product zijn ID krijgt. In index.html, we stel de Product Link in op /product.html?product={id}, zodat de parameter product is. Laten we URL-parameter instellen op product, en we zijn klaar!
6. Cart.html bouwen
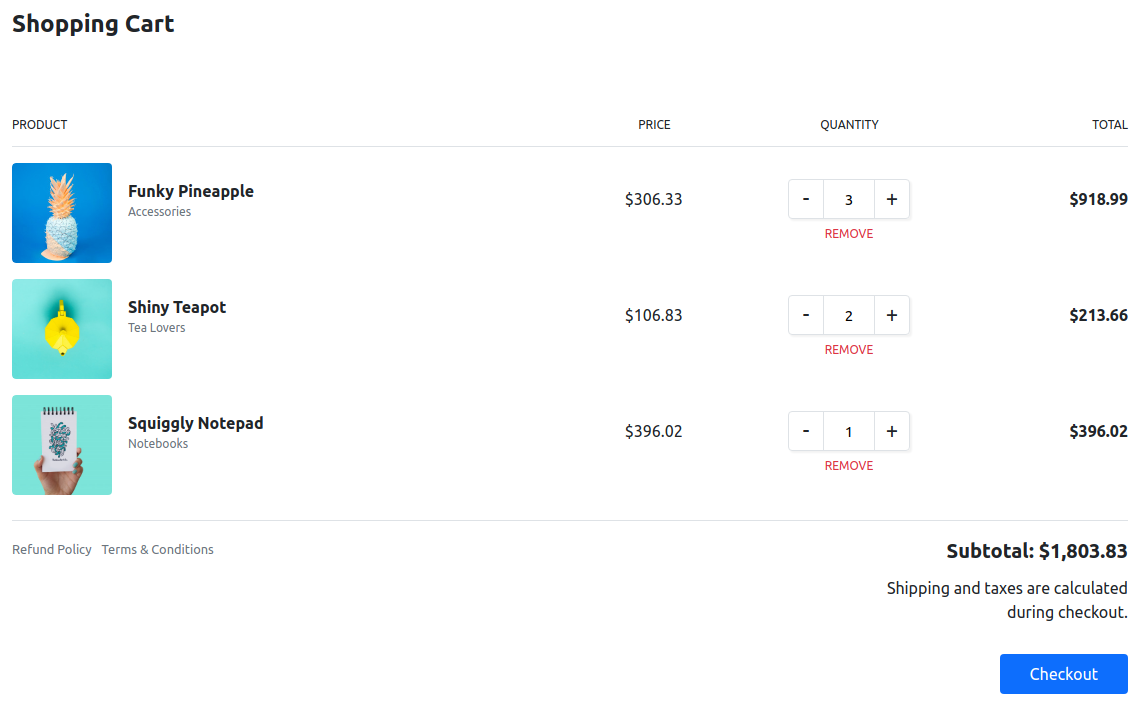
Vervolgens hebben we een winkelwagentje nodig. Hier kunnen gebruikers zien welke producten ze hebben toegevoegd en hun aankoop. Sleep een Winkelwagentje naar de Kolom.

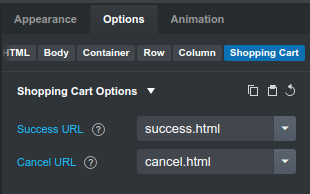
Dit geeft ons een volledig functionele winkelwagen. Het enige dat u hoeft te doen, is de winkelwagen te koppelen aan de pagina's "succes" en "annuleren", door deze opties in te stellen:

7. Succes- en annuleerpagina's
Voor de success.html en cancel.html, plaats gewoon een kop en een alinea op elk van de pagina's, en schrijf een paar regels nuttige tekst die de gebruiker een idee kunnen geven van wat de volgende stappen zijn en hoe deze, als er een fout is opgetreden, kan worden opgelost.
Hiermee is onze winkel compleet!
