Thema's
Bootstrap Studio wordt geleverd met een aantal alternatieve thema's die u kunt selecteren voor uw ontwerp. U kunt ook een volledig aangepaste versie van Bootstrap importeren en deze in de app gebruiken.
Thema's versus sjablonen
In Bootstrap Studio met "thema's" hebben we verwijzen naar aangepaste versies van het Bootstrap-framework. Terwijl "sjablonen" de volledige voorgemonteerde ontwerpen zijn die u kunt zien in het dialoogvenster Nieuw ontwerp (Ctrl/Cmd + N).
Ingebouwde thema's
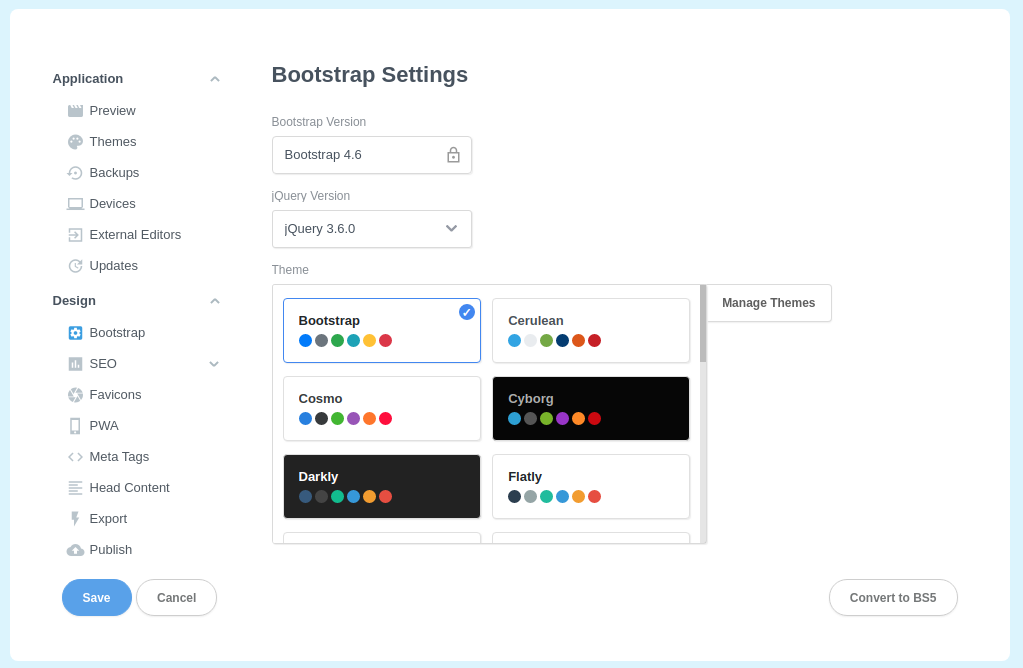
Om een ander thema voor uw ontwerp te selecteren, moet u het dialoogvenster Instellingen openen en een ander thema kiezen in de vervolgkeuzelijst. Deze zal de kleuren en het uiterlijk van dingen zoals navigatiebalken, knoppen, kaarten en meer veranderen.

Aangepaste thema's
De app ondersteunt ook het importeren van aangepaste versies van het Bootstrap-framework. Er zijn veel manieren om aangepaste Bootstrap-builds te maken:
- SASS gebruiken om de bronbestanden van het framework uit te breiden en te negeren themavariabelen (aanbevolen).
- Aanpassen van de CSS-variabelen) Bootstrap-blootstellingen om de standaard themakleuren en -stijlen te wijzigen.
- Handmatig de gecompileerde Bootstrap bewerken distributie CSS-bestand.
- Andere methoden, afhankelijk van uw build-tools en de versie van Bootstrap die u gebruikt.
Welke benadering u ook kiest, het eindresultaat zou altijd een gewoon CSS-bestand moeten zijn dat: bevat de kern van het Bootstrap-framework samen met eventuele stijlwijzigingen die je hebt toegevoegd.
TIP
Je kunt enkele mooie themavoorbeelden zien op bootswatch, die ook de ingebouwde thema's van Bootstrap Studio ondersteunen.
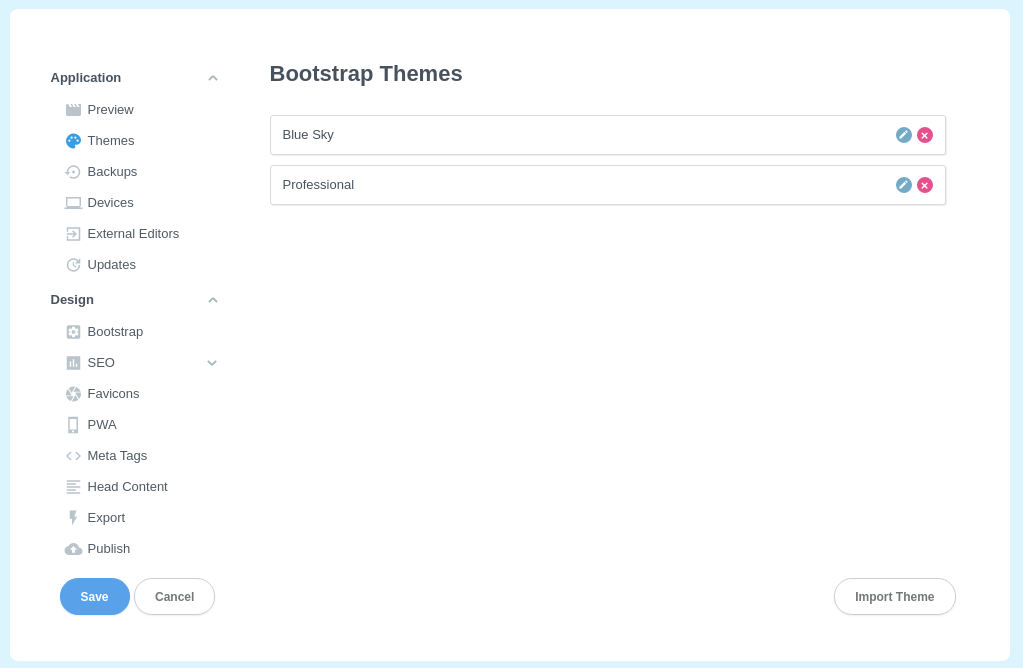
Om het gecompileerde CSS-bestand van uw thema te importeren, opent u het dialoogvenster Instellingen en klikt u op de knop Thema's beheren. Daar kun je je thema importeren en het zal verschijnen in de vervolgkeuzelijst voor thema's, naast de ingebouwde thema's.

Na het importeren van een thema krijgt het de naam van het door u opgegeven bestand. U kunt de naam vervolgens naar wens wijzigen met de edit-knop ( ).
).
Opmerking
Geïmporteerde thema's nemen de Bootstrap-versie van uw huidig ontwerp. Als u een Bootstrap 5-ontwerp hebt geopend en een aangepast thema importeert, gaat Bootstrap Studio ervan uit dat het thema ook Bootstrap 5 is. Als u vervolgens een Bootstrap 4-ontwerp opent, is uw aangepaste thema niet beschikbaar in de lijst omdat verschillende frameworks niet compatibel zijn.
