Componenten bewerken
Elk onderdeel van een Bootstrap Studio-ontwerp is: weergegeven door een component. Beginnend met de HTML en de hoofdtekst, helemaal tot aan elke alinea en elk bereik, heeft elk onderdeel zijn eigen reeks opties en biedt het uitgebreide aanpassingsmogelijkheden.
Tekstbewerking
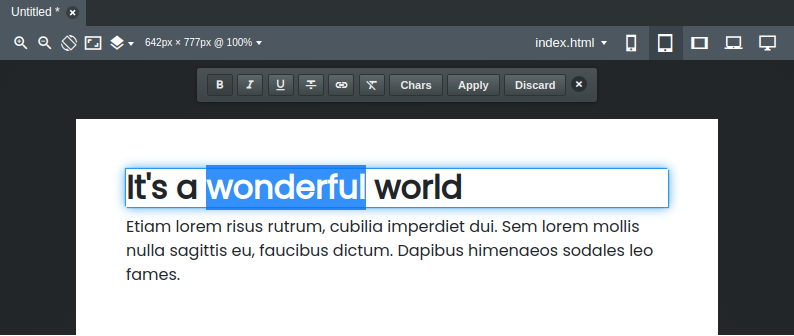
Voor tekstuele componenten zoals Heading, Alinea en Span krijg je een uitgebreide teksteditor, die alle standaard sneltoetsen herkent om tekst vet, cursief, onderstrepen, linken en meer te maken .

Om de tekstbewerkingsmodus te starten, dubbelklikt u op het onderdeel of klikt u er met de rechtermuisknop op en kiest u "Bewerken" in het menu.
Componentopties
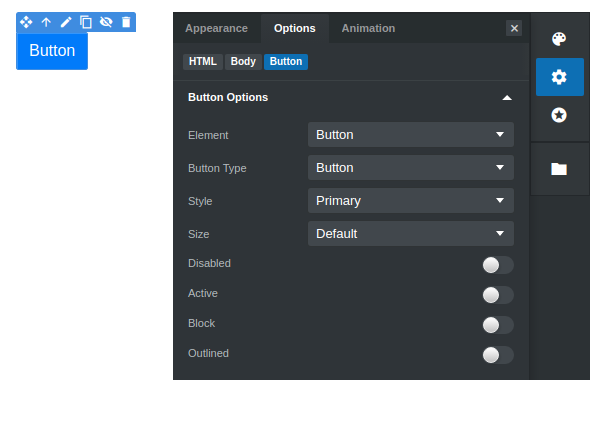
Elk onderdeel heeft ingebouwde opties waarmee u snel hun uiterlijk en gevoel of gedrag kunt wijzigen, op basis van de Bootstrap-frameworkinstellingen. Het paneel Opties bevat al deze instellingen en stelt u in staat om ze aan te passen via gebruiksvriendelijke ingangen.

Voor een Button-component krijgt u een uitgebreide set opties waarmee u de grootte, vorm, stijl en nog veel meer.
Uiterlijk
Om een prachtig ontwerp te maken in Bootstrap Studio, moet je het uiterlijk van de componenten waaruit het is gemaakt. Dit doe je vanaf het tabblad Uiterlijk en door CSS te schrijven.
