HTML-editing
Bootstrap Studio is een visuele editor en als zodanig kan HTML dat niet zijn direct bewerkt. De applicatie genereert HTML-code van de componenten die u toevoegt aan uw pagina en de opties die u daarvoor kiest.
Je kunt bijna alles doen met de visuele tools die Bootstrap Studio biedt u, maar voor de zeldzame gevallen waarin u HTML-bewerking nodig heeft, kunt u dit bereiken met de component Custom Code.
HTML-tabblad
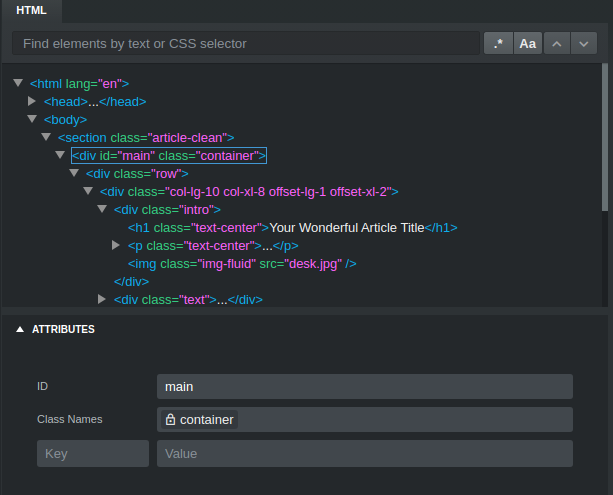
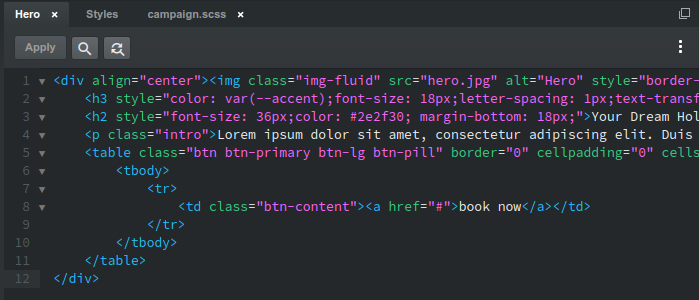
Dit is een van de twee niet-afsluitbare tabbladen in het Editor-paneel. Het geeft u een overzicht van de HTML van de gegenereerde pagina. Hoewel de code in dit venster niet kan worden bewerkt, kunt u: stel klassenamen en attributen in op elementen.

Links klikken een HTML-element zal het selecteren (het Tabblad Stijlen in het proces bijwerken). Dubbelklikken opent het deelvenster Kenmerken. Rechts klikken toont een contextmenu met handige opties, zoals het type element wijzigen, kopiëren als HTML en het kopiëren van de kenmerken van het element zodat ze in een ander kunnen worden geplakt.
Zoeken

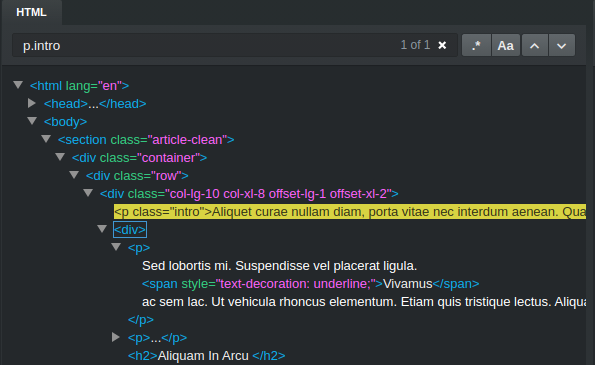
U kunt in de HTML van uw pagina zoeken op tekst of CSS-kiezer. Dankzij de kracht van CSS-selectors zijn enkele behoorlijk geavanceerde zoekopdrachten mogelijk:
p.someclass- alinea's met een specifieke naam van de klassea[href=""]- links met lege hrefsimg:not([alt])- afbeeldingen zonder alt-attributenh2 + p- selecteer alleen alinea's die worden voorafgegaan door h2-tagsh1:first-child- h1 tags die het eerste element in hun bovenliggende element zijn
Attributen bewerken
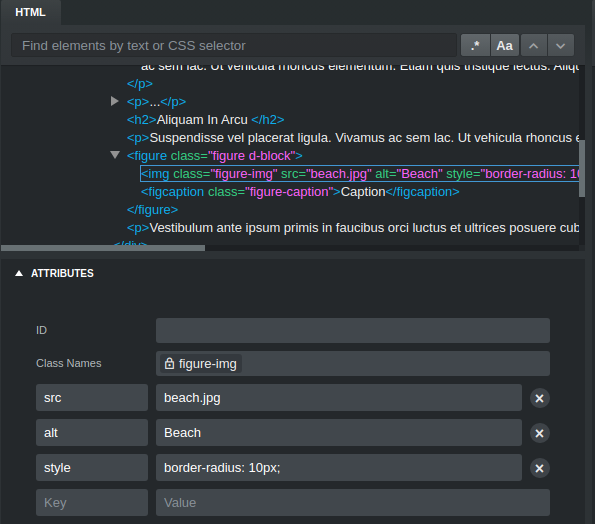
Onder de HTML voorbeeld kunt u het deelvenster Attributen zien. Klik om het uit te vouwen als het niet in zijn geheel zichtbaar is. In dit paneel kunt u een ID, klassenamen en andere attributen toevoegen aan het geselecteerde HTML-element.

Gebruik Tab, Shift+Tab en Enter om door het formulier Attributen te navigeren. De attributen worden automatisch toegepast op: het element, en de volledige geschiedenis van Ongedaan maken/Opnieuw blijft behouden.
Opmerking
Je kunt elke gewenste CSS-klasse toevoegen, maar sommige, zoals in figure-img hierboven, zijn op slot. Om vergrendelde klassen in Bootstrap Studio te wijzigen, moet u de component's options wijzigen.
Hoofdinhoud
Soms moet je specifieke code in de <head> van je pagina's plaatsen. Dit kan worden gedaan via de sectie Hoofdinhoud in de Instellingen dialoogvenster.
De HTML die u hier schrijft, wordt toegevoegd zonder wijziging van de <head> secties van alle pagina's van uw ontwerp wanneer u export en preview. Dit is de aanbevolen manier om fragmenten zoals Google Analytics of andere services op te nemen die op alle pagina's van uw website aanwezig moeten zijn.
U heeft twee tabbladen die bepalen waar uw inhoud wordt ingevoegd:
- Voor inhoud - Dit omvat uw HTML-inhoud net na de openingstag
<head>. Dit is vóór het CSS-bestand van Bootstrap en de stylesheets en metatags van uw ontwerp. - Na inhoud - Dit omvat uw HTML-inhoud net voor de afsluitende
</head>-tag, na het CSS-bestand van Bootstrap en de stylesheets en metatags van uw ontwerp.
Hoofdinhoud voor een enkele pagina
Als u alleen hoofdinhoud op een specifieke pagina wilt opnemen, kunt u dit doen door: rechts klikken op de pagina in het Design panel en Eigenschappen kiezen. Dit zal een scherm opleveren dat veel lijkt op het bovenstaande, maar het is alleen van toepassing op de geselecteerde pagina.
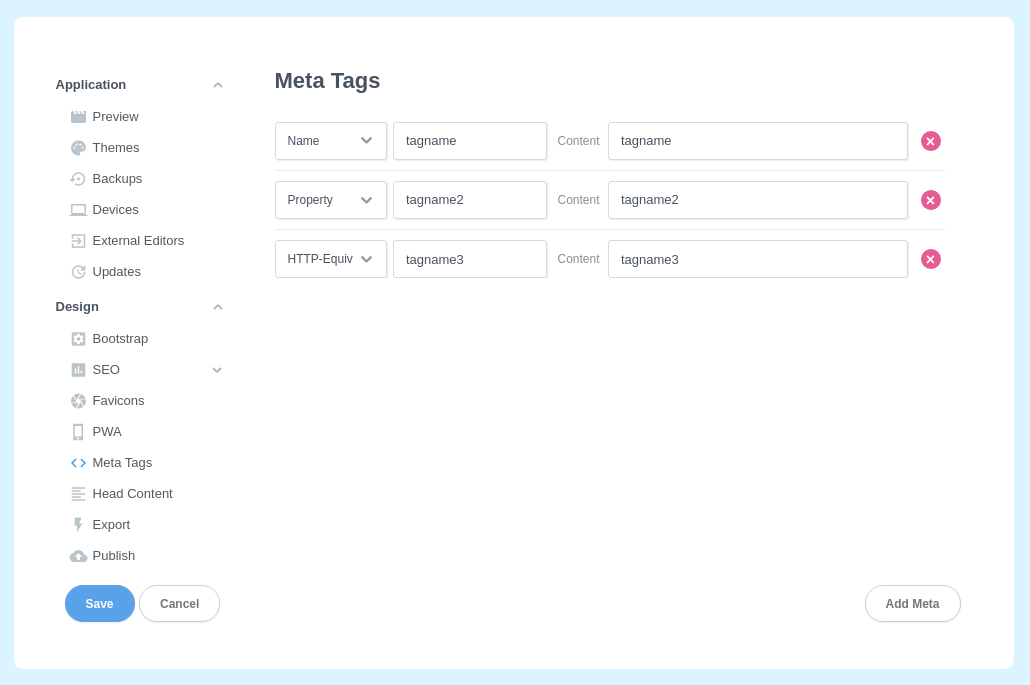
Meta-tags
Als een meer gestructureerd alternatief voor Head Content, kunt u specifieke metatags aan uw pagina's toevoegen via de Instellingen dialoog.

Net als bij Head-content geldt dit voor alle pagina's van je ontwerp. Als u metatags aan een specifieke pagina wilt toevoegen, kunt u dit doen door met de rechtermuisknop te klikken de pagina in het Design panel en kies Eigenschappen.
HTML schrijven
Als je moet schrijf onbeperkt HTML in Bootstrap Studio, u kunt dit doen met behulp van de Custom Code component. Het is een krachtig hulpmiddel waarmee u de inhoud ervan vrij kunt bewerken als HTML. De app probeert op geen enkele manier de code te ontleden of te valideren, wat de deur opent naar zaken als het insluiten van server-side talen of tags die de applicatie niet standaard ondersteunt.

Componenten converteren naar HTML
U kunt elk onderdeel op de pagina converteren naar Custom Code en het ontgrendelen voor bewerking door er met de rechtermuisknop op te klikken en Convert to HTML te kiezen.
HTML importeren
U kunt extern gemaakte pagina's importeren door ze in het toepassingsvenster neer te zetten. Een beperking hiervan is dat extern gemaakte ontwerpen worden geïmporteerd als Custom Code en alleen als HTML kunnen worden bewerkt. Bootstrap Studio behandelt ze als een zwarte doos en probeert ze niet te ontleden.
Deze methode van importeren is een manier om snel extern gemaakte pagina's in de app te krijgen, maar het mist het meeste de voordelen die Bootstrap Studio biedt op het gebied van visuele bewerking. Daarvoor moet u uw ontwerp opnieuw maken in de toepassing.
