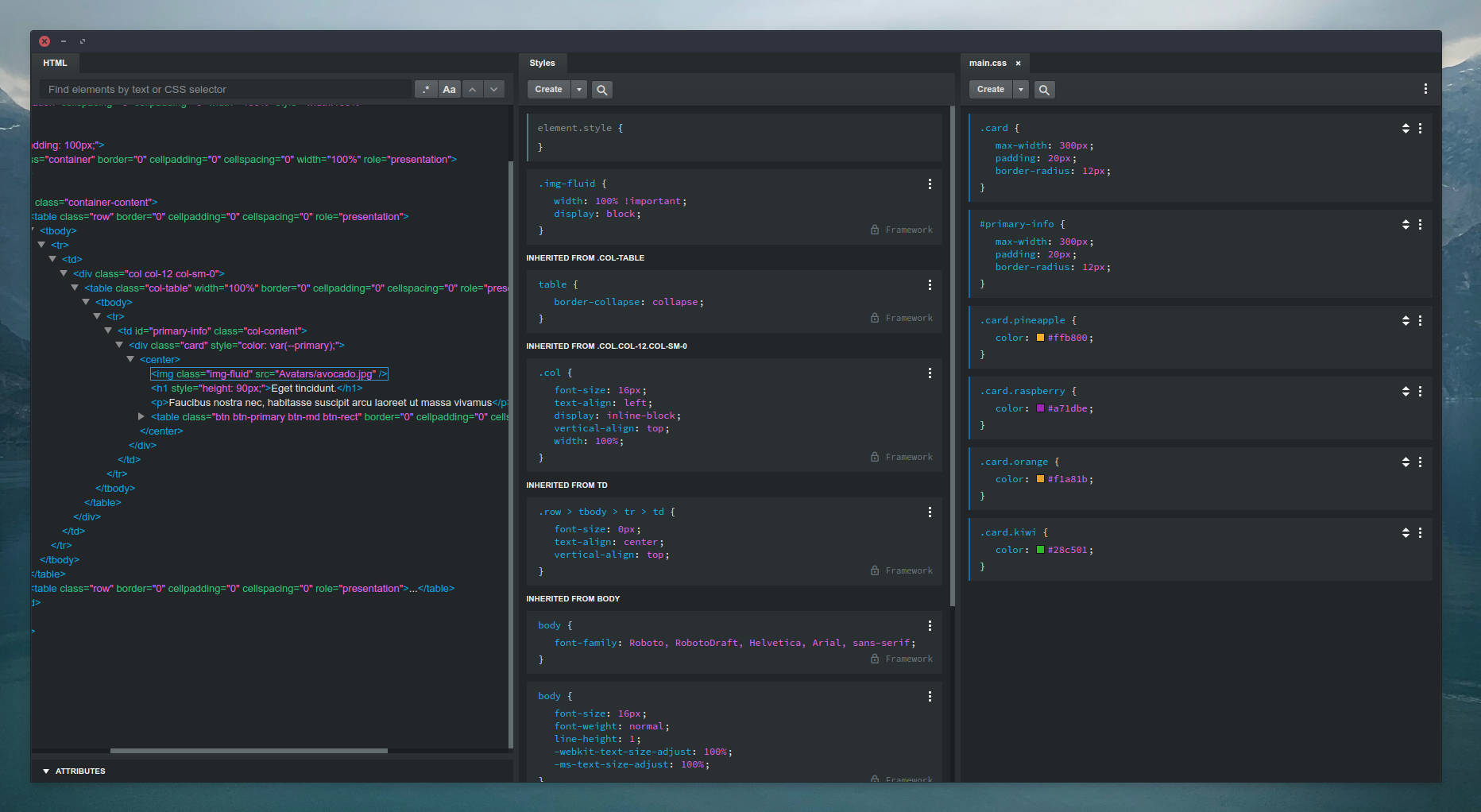
Editorpaneel
Het Editor-paneel bevindt zich onderaan de Bootstrap Studio venster. Het bevat instanties van code-editors zoals HTML, Styles, CSS, JS en Custom Code. Het paneel kan worden vergroot of verkleind, samengevouwen en losgemaakt als een apart venster.
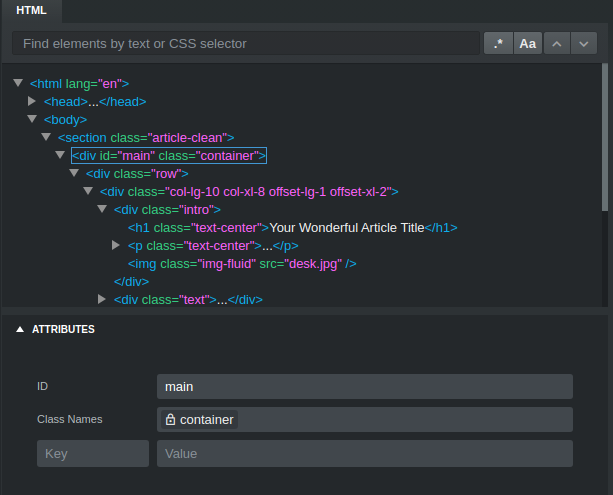
HTML-tabblad
HTML is een van de twee niet-afsluitbare tabbladen in het editorpaneel. Het geeft u een overzicht van de gegenereerde HTML-code van de pagina. Het laat je ook zoeken door tekst- en css-selectors te gebruiken en HTML-attributen aan elementen toe te voegen.

Bezoek onze HTML documentatie-item voor een volledige gids.
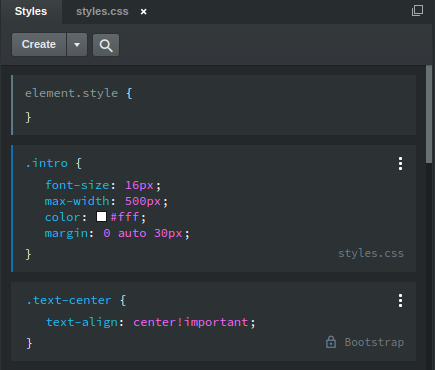
Stijlen Tab
Stijlen is het tweede van de twee niet-afsluitbare tabbladen. Het geeft je een lijst van de CSS-blokken in je ontwerp die overeenkomen met de momenteel geselecteerde onderdeel. Dit is een snelle manier om te ontdekken wat van invloed is op het element dat u aan het bewerken bent. Het toont tegelijkertijd uw eigen CSS en degene die door de app is gegenereerd.

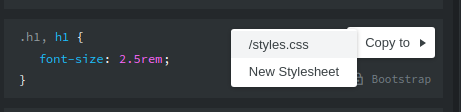
Houd er rekening mee dat de door de app gegenereerde stijlen (aangeduid als "Bootstrap") niet door de gebruiker kunnen worden bewerkt. U kunt ze overschrijven door op het menu met drie stippen van het blok te klikken en het te kopiëren naar uw eigen stijlblad.

Het bewerken van een CSS-blok zal bekend zijn bij iedereen die de ontwikkelingstools van hun browser heeft gebruikt. Klik op een selector, css eigenschap of een waarde om ze te bewerken. Druk op Enter of Tab om naar de volgende regel te gaan en Shift+Tab naar de vorige. U kunt op de ruimte tussen regels klikken om nieuwe regels te maken. Bootstrap Studio toont u een lijst met suggesties met geldige CSS-eigenschappen en -waarden, en een voorbeeld van uw wijzigingen in realtime terwijl u typt.
U kunt meer leren over CSS-bewerking in onze speciale CSS-gids.
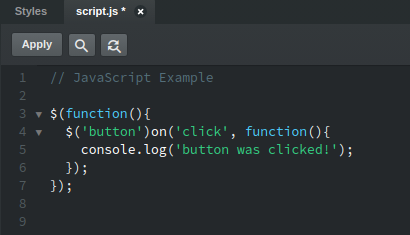
JavaScript-tabblad
Met onze JavaScript-editor kunt u van uw mooie ontwerp een volledig functionele website. Je krijgt toegang tot krachtige Sublime Text-achtige bewerking met meerdere cursors en sneltoetsen.

Wanneer u op de klikt Toepassen-knop (of druk op Ctrl/Cmd + S) het voorbeeld wordt automatisch opnieuw geladen, zodat u uw wijzigingen onmiddellijk kunt uitproberen (zie onze tutorial over voorbeeld en exporteren voor meer informatie).
Kolommen splitsen
Standaard is het Editor-paneel verdeeld in twee kolommen waarin editors kunnen worden geplaatst. Maar je kunt ze gemakkelijk combineren in één of show meer redacteuren tegelijk. Klik met de rechtermuisknop op een van de editortabbladen en kies 'Links verplaatsen' of 'Rechts verplaatsen'. Als u de meest rechtse editor "naar rechts beweegt", wordt er een nieuwe kolom voor gemaakt.