SASS-bewerking
SASS is een populaire CSS-extensietaal. Het geeft je variabelen, nesting, mixins, gedeeltelijke waarden en meer, die je helpen bij hergebruik coderen en productiever zijn.
Bootstrap Studio biedt volledige ondersteuning voor het maken en bewerken van SCSS-bestanden. SCSS-code wordt bewerkt in onze code-editor, waardoor u sublieme tekstachtige sneltoetsen krijgt en volledige controle over code organisatie.

SASS-bewerking instellen
Vanaf Bootstrap Studio 5 wordt de SASS-compiler meegeleverd met de app, zodat u direct SASS-code kunt schrijven. Het is niet nodig om iets in te stellen.
Voor Bootstrap Studio 4.5.8 en lager kunt u zal een hulphulpprogramma moeten installeren dat samenwerkt met de app om uw SASS-code te compileren. Ga verder naar onze SASS-installatie handleiding voor meer informatie.
SCSS-bestanden maken en bewerken
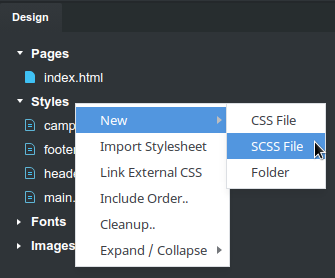
SCSS-bestanden worden gemaakt door met de rechtermuisknop op de groep Stijlen in . te klikken het Design panel en kies de optie Nieuw > SCSS-bestand.

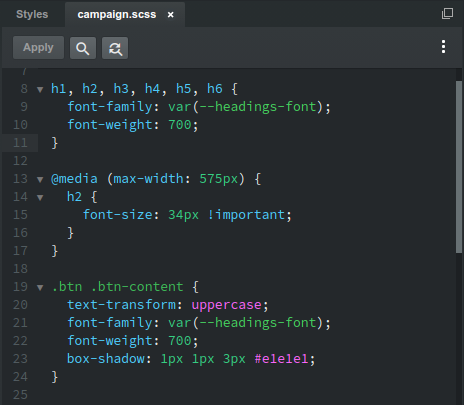
Een bewerken .scss bestand, dubbelklik erop. Dit opent het in onze code-editor. Wanneer u uw code opslaat, wordt SASS automatisch gecompileerd en weergegeven in de applicatie.
Alle SASS-functies worden ondersteund, inclusief variabelen, mixins en partiëlen. Raadpleeg de officiële SASS-documentatie voor voorbeelden en lessen.
Opmerking
Bootstrap Studio ondersteunt alleen de SCSS-syntaxis, niet de SASS-syntaxis. Het verschil tussen beide is minimaal. U kunt hier meer informatie vinden.
TIP
U kunt Bootstrap Studio koppelen met: Visual Studio Code, Atom, Sublime Text, IntelliJ en andere editors, en bewerk daar je SASS-code. Lees meer in onze gids External Editors.
Hoe SCSS-bestanden worden gecompileerd
Als je al eerder SASS hebt geschreven, weet je al hoe dingen werken. Bootstrap Studio compileert elk SCSS-bestand dat geen partieel is, wordt omgezet in een xxx.compiled.css-bestand dat is opgenomen in de <head> van uw pagina's.
SASS-partialen (.scss-bestanden die beginnen met een onderstrepingsteken, b.v. _xxx.scss) zouden herbruikbare mixins, variabelen en andere code moeten bevatten, dus er worden geen xxx.compiled.css-bestanden voor gemaakt. In plaats daarvan wordt van u verwacht dat u deze @import in andere SASS-bestanden.
U kunt de volgorde bepalen waarin SASS-bestanden op de pagina worden opgenomen door het dialoogvenster Include Order te gebruiken.
SASS-export
Bij het exporteren van een ontwerp, compileert de app automatisch al uw SCSS en maakt de respectievelijke CSS-bestanden.
Als u uw SCSS-bestanden wilt behouden, schakelt u de Exporteer SASS optie in het dialoogvenster Exportinstellingen. Dit zorgt ervoor dat uw originele SCSS-bronbestanden naast de gecompileerde stylesheets op de schijf worden opgeslagen.
