E-commercecomponenten
U kunt volledig uitgeruste winkels in Bootstrap Studio bouwen die producten kunnen weergeven, gebruikers een winkelwagentje kunnen laten bijhouden, betalingsgegevens kunnen invoeren en kunnen afrekenen. Betalingen worden rechtstreeks op uw PayPal- en/of Stripe-accounts gestort. Dit wordt gedaan met behulp van de E-commerce componenten.
Componenten
U kunt de beschikbare componenten zien in de E-commerce groep, beschikbaar in het Componentenpaneel:

Deze componenten gebruiken de Reflow-toolkit achter de schermen (een zusterproject van de ontwikkelaars van Bootstrap Studio) en geven standaard nepgegevens weer. U moet uw Reflow-account verbinden om live gegevens van uw winkel te zien. Nadat u dit hebt gedaan, ziet u alle beschikbare opties die hieronder worden weergegeven.
Product
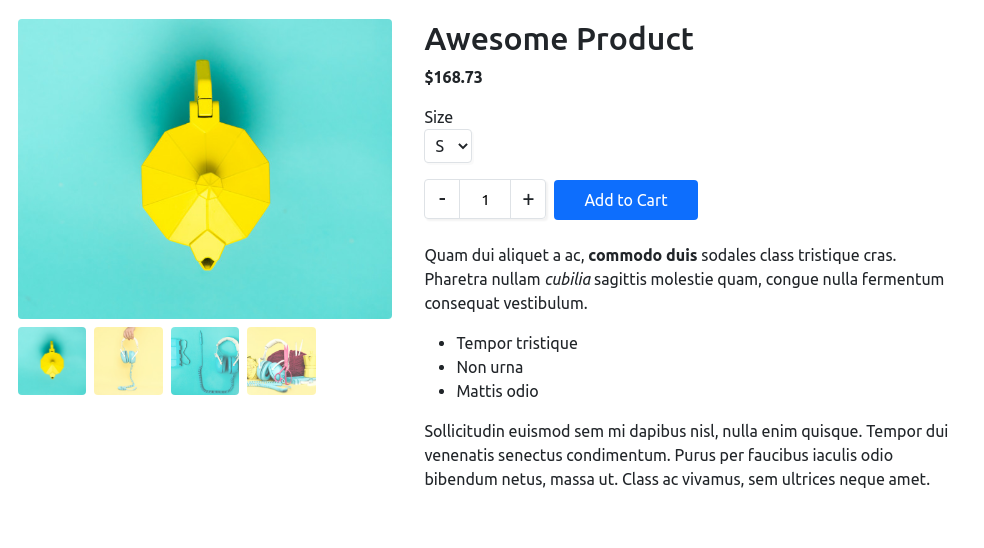
De component Product toont een productpagina met een naam, mediagalerij, beschrijving en een knop Toevoegen aan winkelwagen.

Opmerking
Als u meerdere producten moet weergeven, gebruikt u de component Productlijst in plaats van afzonderlijke productcomponenten op uw pagina te plaatsen.
Beschikbare opties
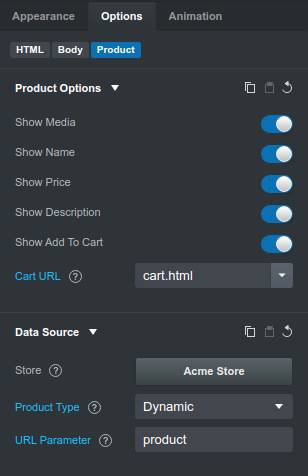
U kunt het product configureren en de manier waarop het wordt weergegeven wijzigen via het Optiespaneel. Er zijn een aantal aanpassingsmogelijkheden:

Productopties
- Toon XXX - wissel de productgalerij, naam, prijs, enz. U kunt zo veel of zo weinig informatie over het product weergeven als u nodig heeft.
- Winkel-URL - een URL naar de pagina waar uw winkelwagen zich bevindt. Wanneer op Toevoegen aan winkelwagen wordt geklikt, wordt een Toast-melding weergegeven om gebruikers te laten weten dat het product met succes aan hun winkelwagen is toegevoegd. Als u de optie Winkelwagen-URL heeft ingesteld, bevat deze melding een knop Bekijk winkelwagen die de pagina met winkelwagen opent.
Databron
- Store - klik op de knop om de Reflow Store te kiezen/wijzigen. Dit is een ontwerpbrede instelling, dus deze wordt toegepast op alle e-commercecomponenten in uw project.
- Producttype - kies welk type product het onderdeel weergeeft:
- Vast - toont een specifiek product dat u kiest door op Kies product te klikken.
- Dynamisch - haalt dynamisch de product-ID uit de pagina-URL en toont het product ermee verbonden. U moet de naam opgeven van de URL-parameter die de ID bevat, b.v. in
https://example.com/product.html?product=111111is de parameterproducten de ID is111111.
- Product (alleen beschikbaar als het producttype Vast is) - Klik op deze knop om te kiezen welk product uit uw winkel het onderdeel moet weergeven.
- Gegevens vernieuwen (alleen beschikbaar als het producttype Vast is) - Klik op deze knop om de nieuwste gegevens op te halen nadat u wijzigingen aan het product heeft aangebracht op de website van Reflow.
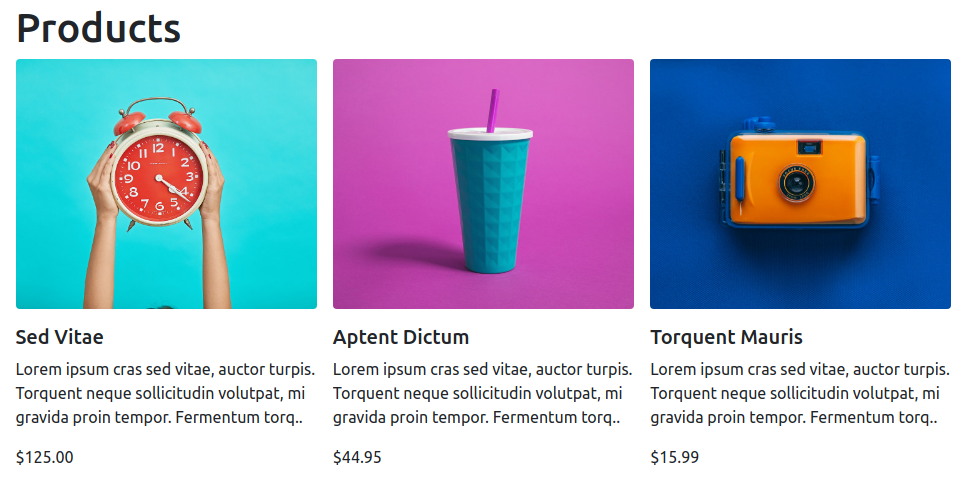
Product lijst
De component Productlijst geeft een verzameling producten weer in een lijst met optionele paginering. U kunt de lijst filteren op: toon alleen producten uit een specifieke categorie, wijzig de volgorde en selecteer verschillende lay-outs.

Beschikbare opties
U kunt de productlijst configureren via het Optiespaneel. Er zijn een aantal aanpassingsopties beschikbaar:

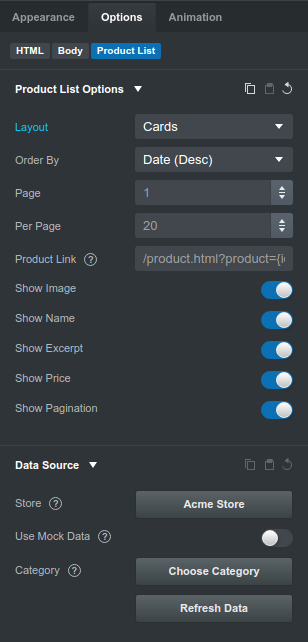
Product Lijst Opties
- Indeling - kies de opmaak van de productlijst. Momenteel kunnen producten worden weergegeven als kaarten of als lijst (standaard).
- Bestel per - kies hoe de producten worden gesorteerd. Jij kan bestel ze op naam, datum of prijs in zowel oplopende als aflopende volgorde.
- Pagina - kies welke pagina met resultaten moet worden weergegeven (standaard 1).
- Per pagina - kies hoeveel producten u wilt per pagina weergeven (standaard 20).
- Productlink - als deze optie wordt aangeboden, wordt elk product in de lijst verpakt in een link die naar deze URL verwijst. De URL ondersteunt
{id}tijdelijke aanduidingen, die worden vervangen door de product-ID (bijv./product.html?product={id}). Stel deze URL in op een pagina waar eenProduct-component zich bevindt, en stel deProductin op Dynamisch zodat het haalt zijn ID uit de URL. Op deze manier kunt u producten dynamisch weergeven (zie hoe u met deze techniek een winkel bouwt). - Toon XXX - schakel het product in afbeelding, naam, prijs, enz. U kunt zo veel of zo weinig informatie over elk product in de lijst weergeven als u nodig heeft.
Databron
- Store - klik op de knop om de Reflow Store te kiezen/wijzigen. Dit is een ontwerpbrede instelling, dus deze wordt toegepast op alle e-commercecomponenten in uw project.
- Gebruik nepgegevens - wanneer deze instelling is ingeschakeld, genereert Bootstrap Studio nepgegevens voor de component. Deze instelling wordt alleen toegepast in de app (je ziet de nepgegevens niet in het browservoorbeeld of bij het exporteren).
- Categorie - met deze optie kunt u de lijst beperken tot alleen producten uit een specifieke categorie van uw winkel.
- VernieuwenGegevens - Klik op deze knop om de nieuwste gegevens op te halen na je hebt wijzigingen aangebracht in een product in de lijst op de website van Reflow.
Voeg toe aan winkelkar
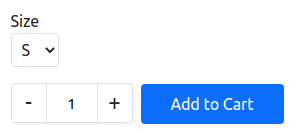
De component Toevoegen aan winkelwagen geeft een knop weer waarmee gebruikers een specifiek product aan hun winkelwagentje kunnen toevoegen. Het kan handig zijn als u een geheel op maat gemaakte productpagina wilt bouwen, terwijl u alleen gebruik wilt maken van de functionaliteit voor toevoegen aan winkelwagen en afrekenen van Bootstrap Studio.

Beschikbare opties
U kunt de . configureren Voeg toe aan winkelwagen via het Optiespaneel. Er zijn een aantal aanpassingsopties beschikbaar:

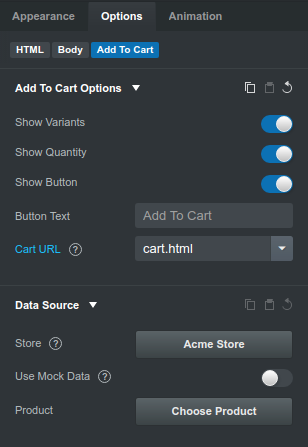
Toevoegen aan winkelwagen Opties
- Toon XXX - schakel de vervolgkeuzelijst voor varianten, hoeveelheidwidget, knop Toevoegen aan winkelwagentje in.
- Knoptekst - verander de tekst "Toevoegen aan winkelwagen" in iets anders.
- Winkel-URL - een URL naar de pagina waar uw winkelwagen zich bevindt. Wanneer op Toevoegen aan winkelwagen wordt geklikt, a Er wordt een toastmelding weergegeven om gebruikers te laten weten dat het product met succes aan hun winkelwagentje is toegevoegd. Als u de optie Winkelwagen-URL heeft ingesteld, bevat deze melding een knop Bekijk winkelwagen die wordt geopend de winkelwagen pagina.
Databron
- Store - klik op de knop om de Reflow Store te kiezen/wijzigen. Dit is een ontwerp brede instelling, zodat het wordt toegepast op alle e-commercecomponenten in uw project.
- Gebruik nepgegevens - wanneer deze instelling is ingeschakeld, gebruikt Bootstrap Studio een nepproduct voor het onderdeel. Dit is handig bij het testen hoe een vervolgkeuzelijst met variaties eruit zou zien in uw ontwerp. Deze instelling wordt alleen toegepast in de app (je ziet de nepgegevens niet in het browservoorbeeld of bij het exporteren).
- Product - klik op deze knop om te kiezen welk product uit uw winkel het onderdeel moet weergeven.
- Gegevens vernieuwen - klik op deze knop om de nieuwste gegevens op te halen nadat u deze hebt gemaakt wijzigingen in het weergegeven product.
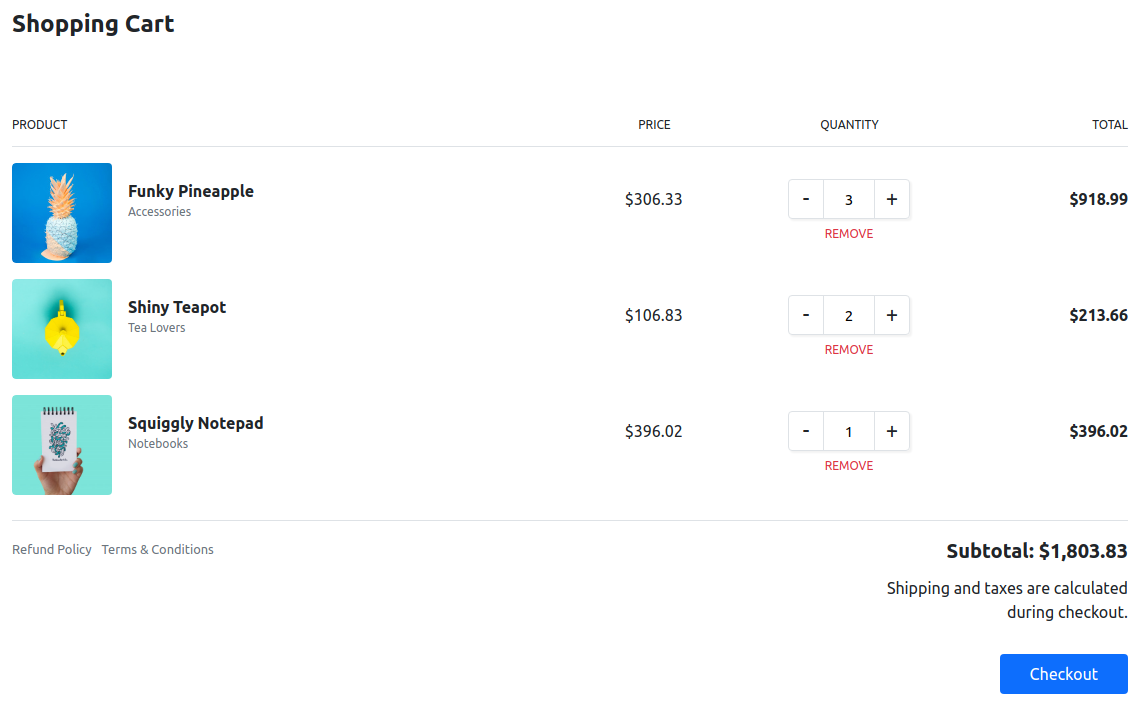
Winkelwagen
De component Winkelwagen maakt een volledig functionele winkelwagen weer. Het laat gebruikers producthoeveelheden wijzigen en producten verwijderen en afrekenen. Betalingen worden overgemaakt naar het gekoppelde PayPal/Stripe-account en bestellingen worden geregistreerd in het configuratiescherm van Reflow.

Beschikbare opties
U kunt de winkelwagen configureren via het Optiespaneel. Er zijn een aantal aanpassingsopties beschikbaar:

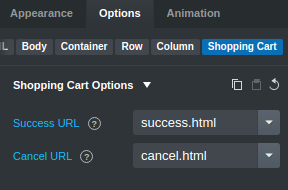
Winkelwagenopties
- Succes-URL - de URL waarnaar klanten worden omgeleid na een succesvolle aankoop (standaard de huidige bladzijde).
- URL annuleren - de URL waarnaar klanten worden doorgestuurd als ze de betaling annuleren (standaard op de huidige pagina).
Databron
- Store - klik op de knop om de Reflow Store te kiezen/wijzigen. Dit is een ontwerpbrede instelling, dus deze wordt toegepast op alle e-commercecomponenten in uw projecteren.
Opmerking
Wanneer de onderdelen Winkelwagen is geselecteerd, kunt u de knoppen Vorige stap en Volgende stap gebruiken in de werkbalk om een voorbeeld van de schermen Afrekenen en Betalen te bekijken.
