Ontwerppaneel
Het Design-paneel is de plek waar u al uw design's assets zoals pagina's, CSS, SASS, lettertypen, afbeeldingen en JS-code.

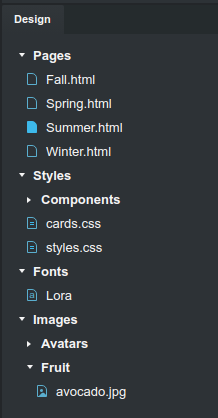
Pagina's
De eerste groep in uw Design-paneel is Pages. Hierin staan alle HTML-bestanden waaruit uw ontwerp bestaat. Om een extra pagina te maken, klikt u met de rechtermuisknop op de groep Pagina's en kiest u de optie 'Nieuw > Pagina'.

Bootstrap Studio stelt u in staat om meerdere pagina's in uw ontwerpen te definiëren en maakt het gemakkelijk om koppelingen tussen uw pagina's toe te voegen.
HTML-bestanden importeren
U kunt extern gemaakte pagina's importeren door ze in het toepassingsvenster neer te zetten. Een beperking hiervan is dat extern gemaakte ontwerpen worden geïmporteerd als Custom Code en kunnen alleen als HTML worden bewerkt. Bootstrap Studio behandelt ze als een zwarte doos en probeert ze niet te ontleden. Bekijk onze importgids voor meer informatie.
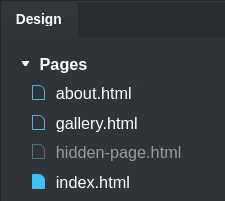
Pagina's verbergen
Als uw ontwerp uit veel pagina's bestaat, maar u wilt voorkomen dat sommige ervan worden geëxporteerd, u kunt op het item Verbergen in export klikken in het contextmenu van de pagina's. Ze verschijnen als inactief met een bleke kleur in de groep.

CSS & SASS
Voor degenen onder u die liever code schrijven, kunt u de stijlen van uw ontwerp organiseren in CSS en SASS bestanden. Klik met de rechtermuisknop op de groep Stijlen en kies het type bestand dat u wilt maken in het menu Nieuw >.

Voor SASS heeft Bootstrap Studio een gebundelde SASS-compiler, zodat je vrij code kunt bewerken en automatische compilatie kunt krijgen zonder dat je externe tools hoeft in te stellen.
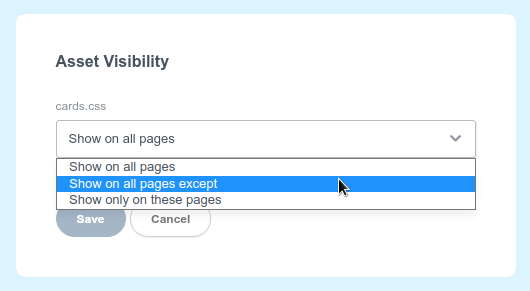
Alleen CSS op sommige pagina's opnemen
U kunt op het item Zichtbaarheid.. in het contextmenu van een css-bestand klikken om kies op welke pagina's het wordt weergegeven. Op deze manier kunt u de stijlen beperken tot alleen de beoogde pagina's van uw ontwerp.

Verwijder ongebruikte CSS
Een andere krachtige functie van Bootstrap Studio is de mogelijkheid om ongebruikte CSS te verwijderen. Dit kan u helpen dode code op te ruimen die niet langer nodig is. Alleen maar klik met de rechtermuisknop op de groep Stijlen en kies de optie Opschonen....
![Verwijder ongebruikte CSS]/assets/img/remove-unused-css.png)
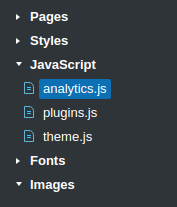
JavaScript
Bootstrap Studio biedt ook uitstekende JavaScript ondersteuning met een ingebouwde Sublime Text-achtige editor en handige functies voor levenskwaliteit voor het beheren van uw bestaande JS code.
Om te beginnen, moet u een nieuw bestand maken in het Design-paneel. Klik met de rechtermuisknop op de JavaScript-groep en selecteer het gewenste type bestand in het menu Nieuw >. Als alternatief kunt u een bestaand JS-bestand toevoegen met de optie 'JS importeren'.

JavaScript-code wordt niet uitgevoerd bij het werken aan ontwerpen in de app. Om het in actie te zien, kunt u de functie Preview gebruiken en testen hoe het werkt in de browser.
Opmerking
Framework-vereisten zoals de bootstrap JS en jQuery (voor oudere bootstrap-versies) worden automatisch opgenomen en worden niet weergegeven in het Design-paneel. U kunt deze afhankelijkheden beheren vanuit de Bootstrap-instellingen in plaats van.
Lettertypen
U kunt Google Fonts en geïmporteerde webfonts gebruiken in uw ontwerpen. Om uw lettertypen te bekijken en nieuwe te installeren, klikt u met de rechtermuisknop op de groep Lettertypen en kies de optie 'Lettertypen beheren'. Hierdoor wordt het dialoogvenster Google Font geopend en kunt u kiezen uit een groot aantal lettertypefamilies en -stijlen.
Lees onze documentatie over webfonts voor meer informatie.
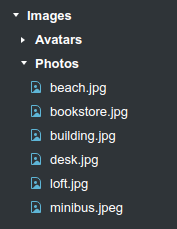
Afbeeldingen
De groep Afbeeldingen toont alle afbeeldingsbestanden die u in uw ontwerp hebt geïmporteerd.

Er zijn twee manieren waarop u een afbeelding in uw ontwerp kunt gebruiken.
- Sleep een afbeelding vanuit het Design-paneel rechtstreeks in uw ontwerp. Dit zal creëren automatisch een Image component.
- Sleep een lege afbeeldingscomponent uit het Componentenpaneel. Dubbelklik vervolgens op de blanco afbeelding en kies een van de afbeeldingsbestanden van uw ontwerp uit het dialoogvenster. Een alternatieve manier is om de eigenschappen van de afbeeldingscomponent te bewerken en het src-attribuut in te stellen op de naam van het afbeeldingsbestand.
Verwijder ongebruikte afbeeldingen
Net als bij het opschonen van CSS kan de app ook ongebruikte afbeeldingen verwijderen. Klik met de rechtermuisknop op de groep Afbeeldingen en kies de Opschonen... optie om de controle te starten.
TIP
Als u uw CSS, JS, afbeeldingen of andere middelen liever in uw favoriete editor wilt bewerken (bijv. Sublime Text voor code en Photoshop voor afbeeldingen), kunt u de externe editor ondersteuning van Bootstrap Studio proberen . Klik met de rechtermuisknop op het bestand in het Design-paneel en kies uw editor in het menu Openen in.
