Donkere modus
Bootstrap Studio maakt het eenvoudig om websites te bouwen en te bekijken met donkere en lichte kleurmodi. U kunt uw site forceren om altijd in de lichte, donkere of automatische modus te staan, en u kunt gebruikers ook zelf van modus laten wisselen.
Opmerking
Kleurmodi worden alleen ondersteund in Bootstrap 5 en hoger. Bootstrap 3 en 4 hebben geen ingebouwde ondersteuning voor de donkere modus.
De standaard wijzigen
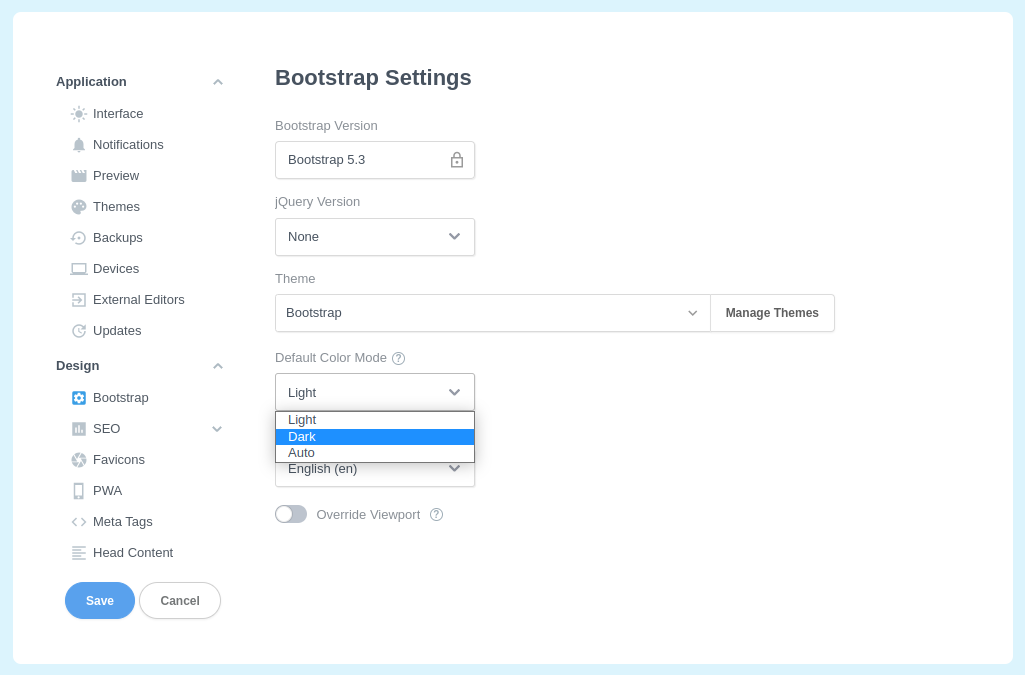
Ontwerpen staan standaard in de Light-modus en negeren de voorkeur van het besturingssysteem van de gebruiker. U kunt ze overschakelen naar Donker of Auto (aanpassen aan de voorkeurskleurmodus van de bezoeker) vanuit het dialoogvenster Instellingen.

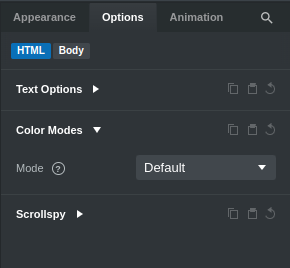
De standaardkleurmodus wordt toegepast op alle pagina's in uw ontwerp. Als u de kleurmodus van een specifieke pagina wilt wijzigen, kunt u de HTML-component selecteren en naar de instelling Kleurmodi gaan in het Optiepaneel (rechterzijbalk).

TIP
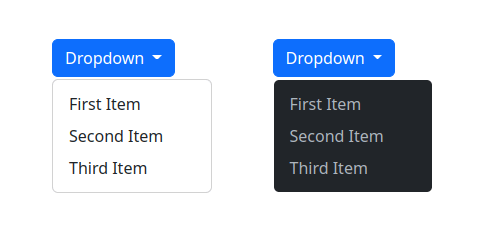
Veel componenten (vervolgkeuzemenu's, formulieren, enz.) hebben ook geïndividualiseerde instellingen voor de donkere modus in hun Opties. U kunt hun kleurmodus wijzigen en dit heeft alleen invloed op de geselecteerde component en de onderliggende componenten in plaats van op de hele pagina.

Aanpassen
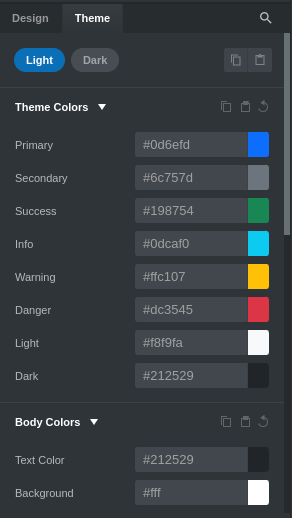
U kunt de ingebouwde Bootstrap-variabelen voor de lichte of donkere modus wijzigen via het themapaneel rechtsonder. U kunt de themakleuren, lettergrootte/-gewicht, randen en nog veel meer wijzigen.

Voorvertoning
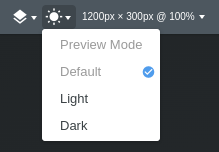
Om een voorbeeld van de thema's in de app te bekijken, gebruikt u de nieuwe kleurmodusschakelaar in de werkbalk, naast de pictogrammen voor in- en uitzoomen en canvasgrootte.

Let op dat dit alleen van invloed is op wat u ziet in Bootstrap Studio, het verandert niets aan de kleurmodus die wordt toegepast bij het exporteren, bekijken of publiceren.
Theme Switcher
Met de Theme Switcher-component kunnen websitebezoekers direct schakelen tussen de modi Dark, Light en Auto. Sleep het gewoon naar de navigatiebalk of ergens anders op de pagina en de app genereert automatisch de benodigde JS.
