Importeren
Afbeeldingen importeren
Bootstrap Studio ondersteunt meerdere afbeeldingsformaten - JPG, GIF, PNG, SVG, Webm en AVIF. Om te importeren, sleept u de afbeeldingsbestanden vanuit uw bestandsbeheerder en zet u deze neer ze in het toepassingsvenster of gebruik Bestand > Importeren.

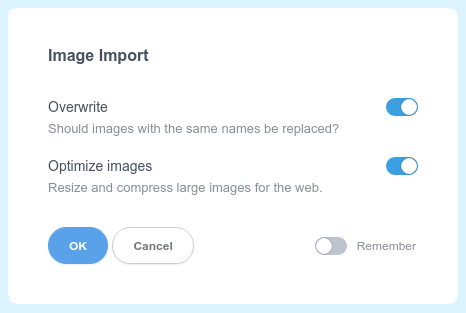
Als de app detecteert dat de afbeelding die u importeert, kan worden gecomprimeerd verder ziet u dit dialoogvenster:

Als u het selectievakje Onthoud omschakelt, wordt uw voorkeur toegepast op alle volgende afbeeldingen zonder deze te tonen u de dialoog. De instelling wordt gereset wanneer u de toepassing opnieuw start.
CSS importeren
Het importeren van CSS is net zo eenvoudig. Sleep er gewoon een of meer CSS-bestanden. Bootstrap Studio zal de stylesheet ontleden, importeren en gereed maken voor bewerken.
Om CSS-bestanden succesvol te kunnen importeren, moet u ervoor zorgen dat ze deze CSS-validator (opens new window) kunnen passeren. Fouten in de CSS-code kunnen voorkomen dat het bestand correct worden geparseerd en moeten worden hersteld voordat ze worden geïmporteerd.
JavaScript importeren
Als u een JavaScript-bestand wilt toevoegen aan: uw ontwerp, of het nu een bibliotheek is of uw eigen code, u kunt het importeren door het in de app te plaatsen. Het bestand kan vervolgens worden geopend in de ingebouwde JS-editor en indien nodig worden gewijzigd.
Pagina's importeren
U kunt extern gemaakte pagina's importeren door ze in het toepassingsvenster neer te zetten. Een beperking hierbij is dat extern gemaakte ontwerpen worden geïmporteerd als Custom Code en kunnen alleen worden bewerkt als HTML. Bootstrap Studio behandelt ze als een zwarte doos en probeert ze niet te ontleden.
Deze methode van importeren is een manier om snel extern gemaakte pagina's in de app te krijgen, maar het mist de meeste voordelen die Bootstrap Studio biedt op het gebied van visuele bewerking. Daarvoor moet u uw ontwerp opnieuw maken in de sollicitatie.
