Externe Editors
De externe editorondersteuning van Bootstrap Studio laat u sluit eenvoudig uw favoriete code- en afbeeldingseditors aan om de CSS-, SASS-, JS- en afbeeldingsbestanden van uw ontwerpen te bewerken.

Externe editors aansluiten
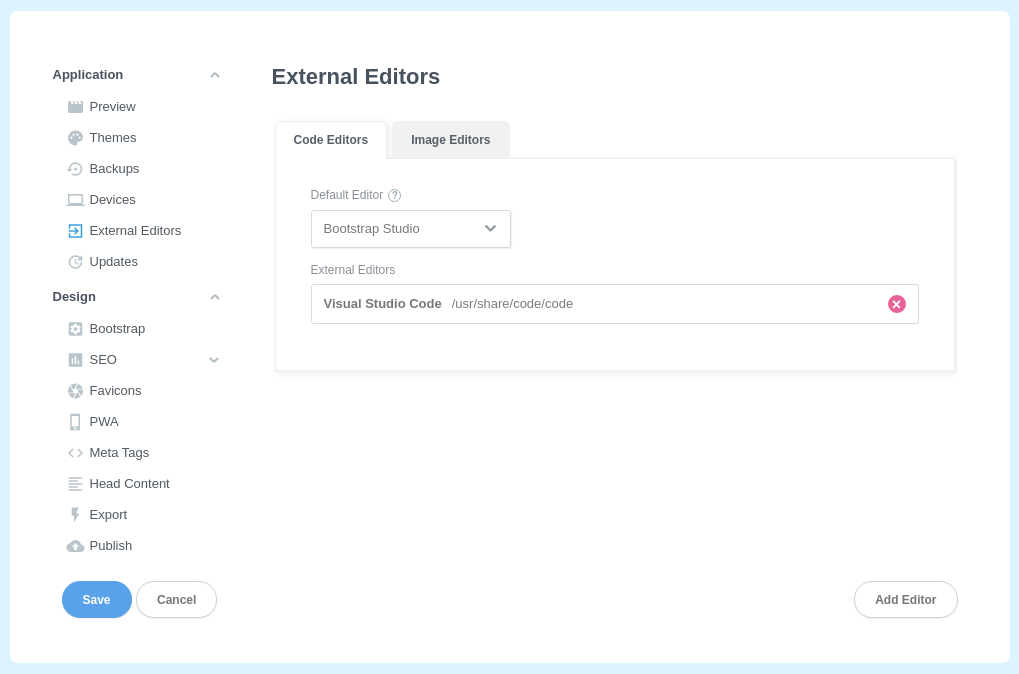
Het configureren van externe editors doe je via de Instellingen > Externe editors dialoog. Hier vind je twee tabbladen:
- Code-editors - Gebruikt voor teksteditors en IDE's zoals Visual Studio Code, Sublime Text, IntelliJ, Vim en andere.
- Beeldeditors - Gebruikt voor beeldbewerkingssoftware zoals Photoshop, Gimp, Paint en anderen.

Bootstrap Studio zal automatisch bekende editors detecteren als ze op uw systeem zijn geïnstalleerd. Om een extra editor toe te voegen, klikt u op de knop Bewerker toevoegen rechtsonder.
Nog een optie in dit scherm is de vervolgkeuzelijst voor het selecteren van een Standaard Editor. Dit is de editor die wordt gestart wanneer u dubbelklikt op de code of het afbeeldingsbestand in de Bootstrap Studio Design panel.
Bestanden openen in externe editors
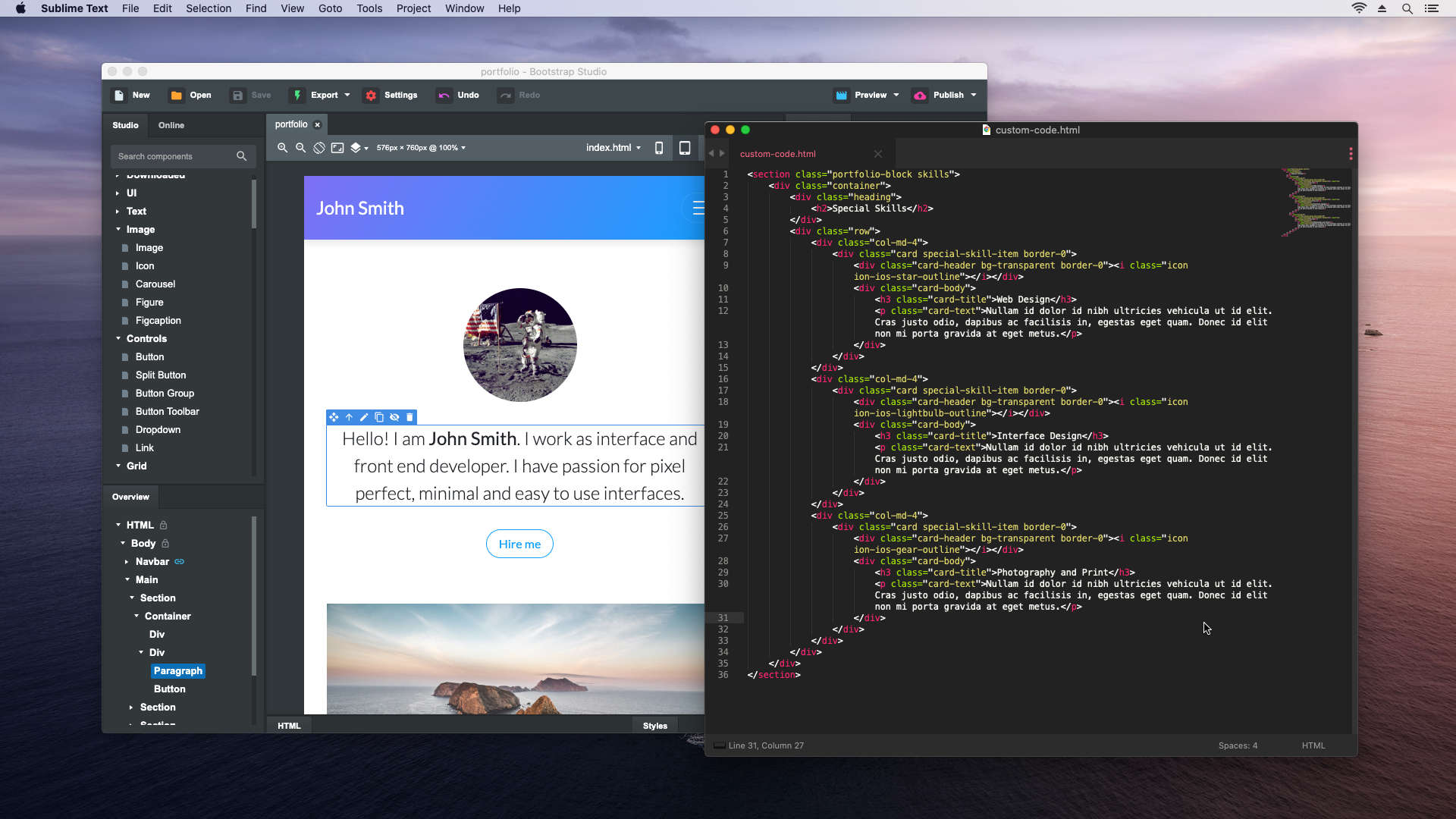
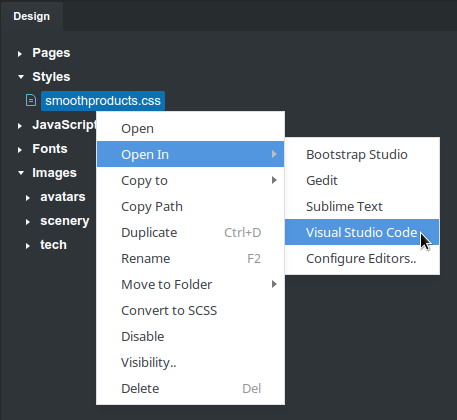
Ongeacht uw standaardeditor-instelling, kunt u ervoor kiezen om een bestand te openen in een editor door er met de rechtermuisknop op te klikken en Openen in te kiezen.

Wanneer u uw externe bestand opslaat, wordt het automatisch gesynchroniseerd met de app.
Opmerking
Bij het bewerken van CSS-bestanden wordt de code gevalideerd voordat deze wordt geïmporteerd. Als er fouten in staan, zal Bootstrap Studio dit melden jij.
