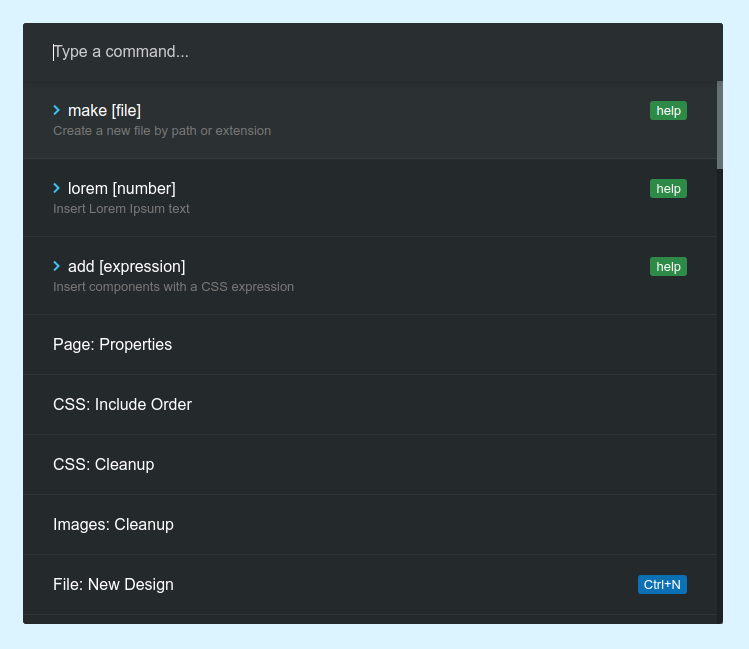
Opdrachtenpalet
Bootstrap Studio heeft een krachtig commandopalet, waarmee u bijna elke functie en menu van het programma kunt openen door te typen. Activeer het door op Ctrl + P (Windows en Linux) en Cmd + P (macOS) te drukken.

Hier zijn enkele dingen die u kunt doen:
- Voeg componenten in met een emmet-achtige syntaxis
- Genereer Lorem Ipsum-tekst.
- Schakel tussen ontwerpen en pagina's
- CSS maken en openen, SASS- en JS-bestanden.
- Voer snel opdrachten uit die alleen beschikbaar zijn in submenu's.
Commando maken
Zal een nieuw bestand/pagina maken in uw ontwerp.
- Om een pagina aan te maken typt u
make page,make test123.htmlofmake folderName/test123.html. De app maakt de pagina aan en schakelt ernaar. - Een CSS-, SCSS- of JS-bestand maken gebruik het formaat
make css,make styles123.cssofmake folderName/styles123.css. Zodra het item is gemaakt, opent de app het om het te bewerken.
Commando toevoegen
U kunt uitdrukkingen als deze schrijven:
add h2- creëert een nieuwe kop van het type H2add span+i- zal een . maken nieuwe span-comonent gevolgd door cursiefadd row>col*3- maakt een rij met 3 kolommen erinadd div#example.blue- maakt<div id="example" class="blue">add navbar- zal een nieuwe navbar-component maken. De meeste componentnamen die u in het deelvenster Component ziet, werken.
Nadat componenten zijn gemaakt met de bovenstaande opdrachten, ze worden ingevoegd in de geselecteerde component(en) of de Body.
Lorem-commando
Zal Lorem Ipsum pseudo-tekst genereren en deze invoegen in de geselecteerde componenten. Er kan een optioneel argument worden doorgegeven dat het aantal te genereren woorden specificeert: lorem 25.
