SASS Redigering
SASS är ett populärt CSS-tilläggsspråk. Det ger dig variabler, kapsling, mixins, partialer och mer, som hjälper dig att återanvända kod och bli mer produktiv.
Bootstrap Studio har fullt stöd för att skapa och redigera SCSS-filer. SCSS-koden redigeras i vår kodredigerare, vilket ger dig sublima textliknande kortkommandon och full kontroll över koden organisation..

Ställa in SASS-redigering.
Från och med Bootstrap Studio 5 levereras SASS-kompilatorn med appen, så att du kan skriva SASS-kod direkt. Det finns inget behov av att ställa in någonting.
För Bootstrap Studio 4.5.8 och lägre, du måste installera ett hjälpverktyg som fungerar tillsammans med appen för att kompilera din SASS-kod. Fortsätt till vår SASS installation guide för mer.
Skapa och redigera SCSS-filer
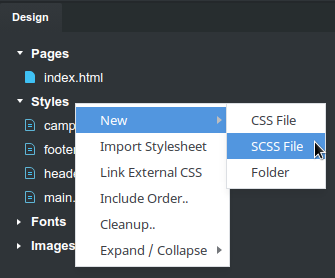
SCSS-filer skapas genom att högerklicka på gruppen StylerDesignpanelen och välj alternativet Ny > SCSS-fil.

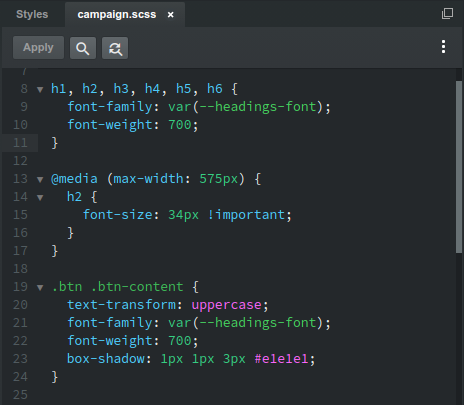
För att redigera en .scss-fil, dubbelklicka på den. Detta öppnar den i vår kodredigerare. När du sparar din kod kommer SASS automatiskt att kompileras och visas i applikationen.
Alla SASS-funktioner stöds, inklusive variabler, mixins och partialer. Se den officiella SASS-dokumentationen för exempel och lektioner.
Notering
Bootstrap Studio stöder endast SCSS-syntaxen, inte SASS-syntaxen. Skillnaden mellan de två är minimal. Du kan läsa mer här.
Tips
Du kan länka Bootstrap Studio med Visual Studio Code, Atom, Sublime Text, IntelliJ och andra redigerare och redigera din SASS-kod där. Läs mer i guiden för Externa redaktörer.
Hur SCSS-filer kompileras
Om du har skrivit SASS förut vet du redan hur saker fungerar. Bootstrap Studio kompilerar varje SCSS-fil som inte är en del av en xxx.compiled.css-fil som ingår i <head> på dina sidor.
SASS-partialer (.scss-filer som börjar med ett understreck, t.ex. _xxx.scss) ska innehålla återanvändbara mixins, variabler och annan kod, så inga xxx.compiled.css-filer skapas för dem. Istället förväntas du @importera dessa till andra SASS-filer.
Du kan styra i vilken ordning SASS-filer ska inkluderas på sidan med hjälp av dialogrutan Inkludera beställning.
SASS export
När du exporterar en design kompilerar appen automatiskt all din SCSS och skapar respektive CSS-filer.
Om du vill behålla dina SCSS-filer, aktivera alternativet Exportera SASS i dialogrutan Exportinställningar. Detta kommer att se till att dina ursprungliga SCSS-källfiler sparas på disken tillsammans med de kompilerade stilmallarna.
