Alternativpanel
Längst upp till höger i Bootstrap Studio-fönstret är panelen Alternativ. Den är fylld med en mängd inställningar som låter dig ändra allt om utseendet och känslan av dina mönster.

Den består av tre huvudflikar:
- Appearance – Innehåller smarta, användarvänliga ingångar för att ändra CSS-egenskaperna för de valda komponenterna.
- Options – Det ger dig snabb tillgång till alla inställningar som görs tillgängliga av bootstrap-ramverket.
- Animations – Låt oss definiera smidiga CSS-animationer som utlöses vid Scroll, Hover eller Page Load
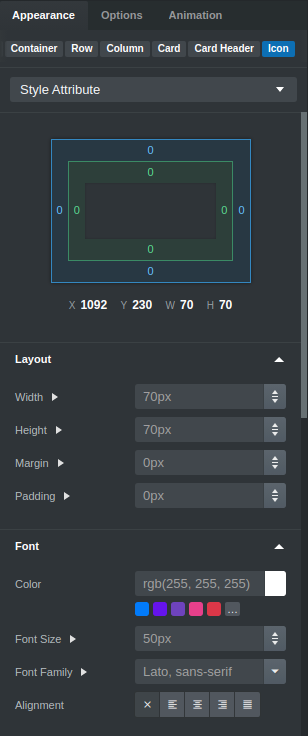
Utseende
På den här fliken kan du hitta kontroller för att justera komponenternas CSS. Alla förändringar reflekteras i realtid i scenen, vilket innebär att du kan se hur förändring av en fastighet återspeglas i din design.
Det finns indata för de flesta av de vanligaste CSS-egenskaperna - från enkla saker som utfyllnad och gränser till mer komplex CSS som transformeringar och filter. Alla ingångarna är visuella och lätta att använda.

tips
Du kan klicka på Margin etiketten för att avslöja underegenskaperna marginal-top, margin-bottom, margin-left och margin-right. Detsamma gäller Padding och andra.
Varje anpassning här infogas som en CSS-egenskap. Som standard tillämpas dessa egenskaper på elementets stilattribut, men du kan ändra CSS-blocket som den genererade CSS ska infogas i från rullgardinsmenyn längst upp.

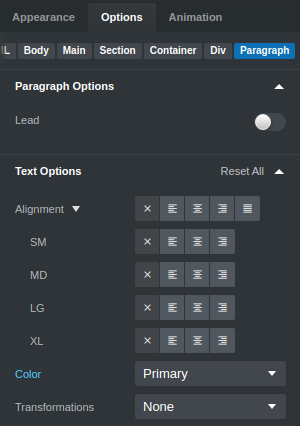
Alternativ
Beroende på den valda komponenten visar Bootstrap Studio alla inställningar som görs tillgängliga av bootstrap-ramverket. Detta inkluderar textalternativ, responsiv display, flexbox, gränser och tillgänglighetsinställningar.

Till skillnad från Utseendepanelen som fungerar med CSS direkt, fungerar inställningarna i panelen Alternativ med Bootstraps klasser. Det finns en viss dubblering mellan de två, men det rekommenderas att använda alternativ på den här fliken över dem i Utseende när det är möjligt.
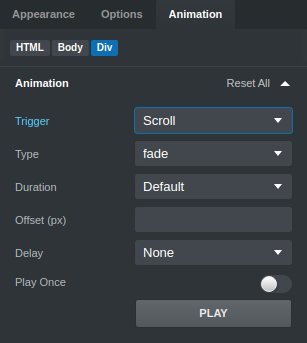
Animationer
Den sista panelen är Animation, som låter dig enkelt definiera smidig CSS animationer som utlöses vid rullning, sväv eller sidladdning.

Många olika effekter och inställningar finns tillgängliga, som utforskas i vår animation handledning.
Flerval
Det visuella redigeringsarbetsflödet för Bootstrap Studio är gjort kraftfullare med flerval. Håll ned Ctrl/Skift (för Windows och Linux) eller Cmd/Skift (på Mac) medan du klickar för att lägga till komponenter i ett flerval. Detta låter dig ändra deras utseende samtidigt.
Detta är en stor produktivitetsökning för dem som föredrar appens visuella karaktär. För dig som föredrar att skriva kod kan du uppnå liknande resultat genom att tilldela klassnamn till dina HTML-element och skriva CSS, enligt beskrivningen i vår CSS-guide.
Kollapsa / expandera
Som de flesta paneler i Bootstrap Studio-appen, du kan justera dess storlek och komprimera/expandera den. När panelen Alternativ är komprimerad kan du snabbt komma åt alla flikar genom att klicka på respektive ikon.
