Importera
Importera bilder
Bootstrap Studio stöder flera bildformat - JPG, GIF, PNG, SVG, Webp och AVIF. För att importera, dra bildfilerna från filhanteraren och släpp dem i programfönstret, eller använd File > Import.

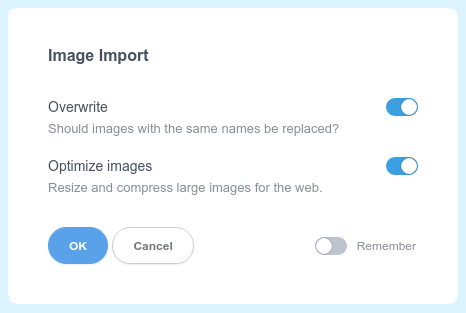
Om appen upptäcker att bilden du importerar kan komprimeras ytterligare, kommer du att se denna dialogruta:

Om du byter kryssrutan Kom ihåg kommer du att tillämpa dina inställningar för alla efterföljande bilder utan att visa dig dialogrutan. Inställningen återställs när du startar om programmet.
Importera CSS
Att importera CSS är lika enkelt. Dra och släpp bara en eller flera CSS-filer. Bootstrap Studio kommer att analysera stilmallen, importera den och göra den redo för. editing.
För att framgångsrikt kunna importera CSS-filer, se till att de klarar denna CSS-validator. Fel i CSS-koden kan förhindra att filen tolkas korrekt och måste åtgärdas innan import.
Importera JavaScript
Om du vill lägga till en JavaScript-fil till din design, oavsett om det är ett bibliotek eller din egen kod, kan du importera den genom att släppa den i appen. Filen kan sedan öppnas i den inbyggda JS editor och ändras efter behov.
Importera Sidor
Du kan importera externt skapade sidor genom att släppa dem i programfönstret. En begränsning för detta är den externt skapade designs importeras som Custom Code och kan endast redigeras som HTML. Bootstrap Studio behandlar dem som en svart låda och försöker inte analysera dem.
Den här metoden att importera är ett sätt att snabbt få externt skapade sidor i appen, men den missar de flesta fördelarna som Bootstrap Studio ger när det gäller visuell redigering. För dessa måste du återskapa din design i applikationen.
