Bilder
Bildkomponenten representerar en bild, illustration eller foto i din design. Det kan peka antingen på bilder som du har importerat i din design eller på externt värd.
Grunderna
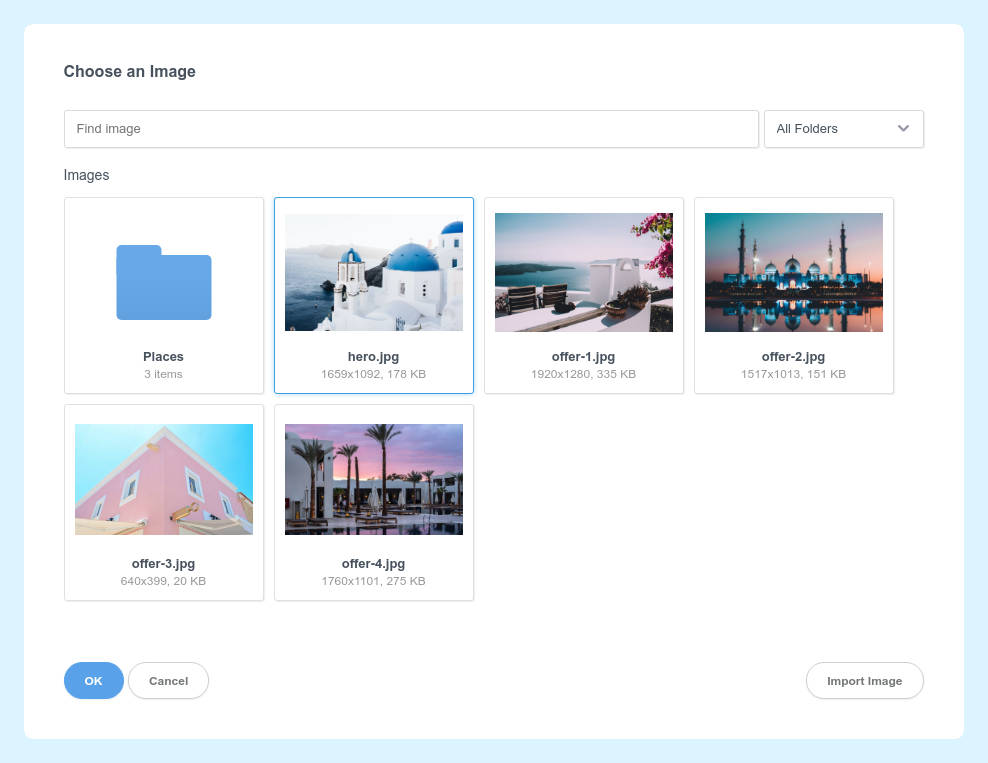
Dra och släpp en Bild-komponent från Komponentpanelen till scenen. Det kommer att visas tomt, eftersom det inte kommer att peka på någon bildfil. Genom att dubbelklicka på bilden öppnas bildwebbläsaren, där kan du bläddra bland alla importerade bilder i din design.

Välj en av bilderna genom att dubbelklicka på den (eller genom att enkelklicka och välja Spara). Detta kommer att visa det på sidan.
Bildalternativ
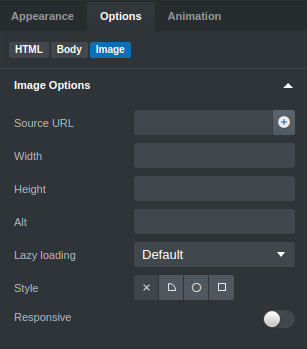
När en bildkomponent är vald, visar Alternativpanelen ett antal användbara kontroller för att anpassa din bild.

Här är en snabb beskrivning av inställningarna:
- Källadress - Innehåller webbadressen till bilden som komponenten visar. Du kan använda den för att peka på fjärrbilder.
- Bredd & Höjd - Ställer in respektive attribut på bilden och definierar dess storlek. Det är att föredra att använda CSS istället för dessa två alternativ.
- Alt - Detta är en beskrivning av vad din bild innehåller. Den visas när bilder inte kan laddas och läses av skärmläsare.
- Lazy Loading - Det här alternativet styr loading attribute, vilket kan göra att webbläsaren bara laddar bilder när de är synlig.
- Stil - Låter dig snabbt definiera bildens grundform.
- Responsiv - Detta alternativ säkerställer att bilden skalas med sin överordnade och aldrig överskrider dess bredd. På så sätt ser dina layouter bra ut på alla skärmstorlekar.
Förvandla bilder till länkar
För att förvandla en bild till en länk, så att ett klick på den leder användaren till en annan sida/webbplats, måste du släppa bilden i en Länk-komponent.
Steg:
- Hitta
Länk-komponenten i Komponentpanelen och släpp den på sidan. - Ta bort texten i länken så att den är tom.
- Släpp en bild i länken. Du måste göra detta från översiktspanelen, för när länken är tom har den ingen höjd och du kommer inte att kunna släppa bilden inuti den från [Stage](/ the-stage.html). Nu kan du styra vilken URL bilden leder till när den klickas, genom att välja
Länk-komponenten och ändra dessURL-inställning i Alternativpanelen.
Fjärrbilder
Istället för att importera en bildfil kan du peka bildkomponenten på en URL. Klistra bara in din URL i fältet "Källadress". På så sätt behöver du inte importera bilden i Bootstrap Studio, och din server har kontroll över vilken bild som ska returneras till klienten.
Notering
Länka inte till bilder som finns på andras webbplatser. Detta kallas hotlinking och anses vara en dålig praxis. Ägaren av webbplatsen kan ta bort eller ändra bilden när som helst, vilket bryter dina webbsidor.
Tips
- För att se till att bilder är responsiva och ser bra ut på alla enheter, ge dem inte en bredd/höjd. Se istället till att omkopplaren "Responsiv" i bildalternativen är aktiverad. Detta gör att bilden tar hela bredden av sin förälder. Placera bilden i en kolumn för att begränsa storleken.
- Se till att ställa in Alt-alternativet för dina bilder. Det förbättrar tillgängligheten och kan vara bra för SEO.
- När du använder webp och avif, se till att inkludera en reserv för äldre webbläsare. Bildkomponenten låter dig lägga till reserv
jpg,png,gifochsvg. - Bildfilstorleken är viktig. Webbsidor med mindre bilder laddas snabbare och sparar människors dataplan när de visas på mobilen. Försök att hålla bilder under 200kb när det är möjligt.
