HTML Redigering
Bootstrap Studio är en visuell redigerare, och som sådan kan HTML inte vara det redigeras direkt. Applikationen genererar HTML-kod från komponenterna som du lägger till på din sida och de alternativ du väljer för dem.
Du kan göra nästan allt från de visuella verktyg som Bootstrap Studio ger dig, men i de sällsynta fall där du behöver HTML-redigering kan du uppnå det med komponenten Custom Code.
HTML Fliken
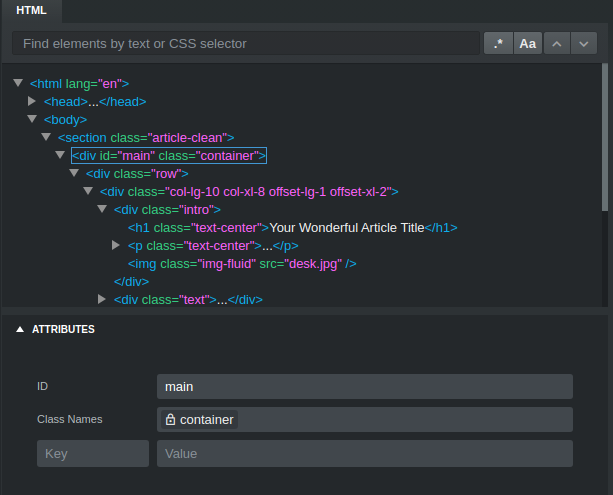
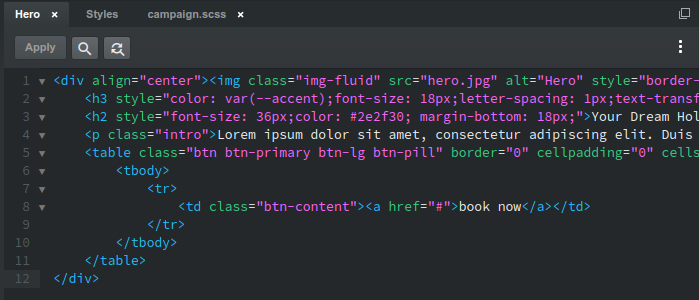
Detta är en av de två icke-stängbara flikarna i Redigeringspanelen. Det ger dig en översikt över den genererade sidans HTML. Även om koden i det här fönstret inte kan redigeras, kan du ställa in klassnamn och attribut till element.

Vänsterklicka kommer ett HTML-element att välja det (uppdaterar fliken Stilar under processen). Dubbelklicka öppnar attributpanelen. Högerklicka visar en snabbmeny med användbara alternativ, som att ändra typ av element, kopiera det som HTML och kopiera elementets attribut så att de kan klistras in i en annan.
Söka

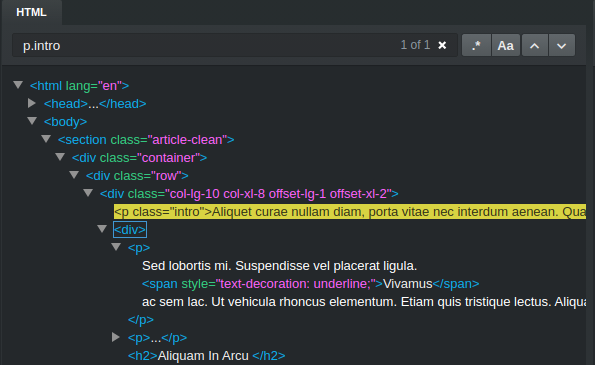
Du kan söka i din sidas HTML med text- eller CSS-väljare. Tack vare kraften hos CSS-väljare är några ganska avancerade sökningar möjliga:
p.someclass- stycken med ett specifikt klassnamna[href=""]- länkar med tom hrefimg:not([alt])- bilder utan alt-attributh2 + p- välj bara stycken som föregås av h2-taggarh1:first-child- h1-taggar som är det första elementet i deras överordnade
Redigera attribut
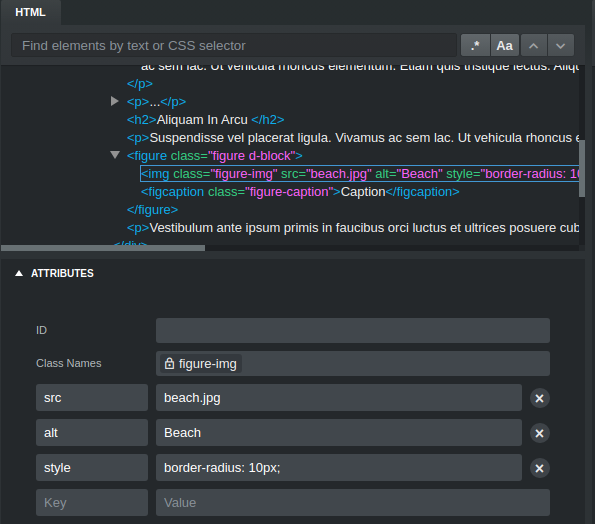
Under HTML-förhandsgranskningen kan du se Attributpanelen. Klicka för att expandera den om den inte är synlig i sin helhet. Den här panelen låter dig lägga till ett ID, klassnamn och andra attribut till det valda HTML-elementet.

Använd Tab, Skift+Tab och Retur för att navigera i Attribut-formuläret. Attributen tillämpas automatiskt på elementet, och hela Ångra/Gör om-historiken behålls.
Notering
Du kan lägga till vilken CSS-klass du vill, men vissa, som i figur-img ovan, är låsta. För att ändra låsta klasser i Bootstrap Studio måste du ändra komponentens alternativ.
Huvudinnehåll
Ibland behöver du placera specifik kod i <huvud> på dina sidor. Detta kan göras från avsnittet Head Content i Dialogrutan Inställningar.
HTML-koden du skriver här kommer att läggas till utan modifiering av <head>-sektionerna på alla sidor i din design när du exporterar och preview. Detta är det rekommenderade sättet att inkludera utdrag som Google Analytics eller andra tjänster som måste finnas på alla sidor på din webbplats.
Du har två flikar som styr var ditt innehåll ska infogas:
- Före innehåll - Detta inkluderar ditt HTML-innehåll precis efter den inledande
<head>-taggen. Detta är före Bootstraps CSS-fil och din designs stilmallar och metataggar. - Efter innehåll - Detta inkluderar ditt HTML-innehåll precis före den avslutande
</head>-taggen, efter Bootstraps CSS-fil och din designs stilmallar och metataggar.
Huvudinnehåll för en enda sida
Om du bara behöver inkludera huvudinnehåll på en specifik sida kan du göra detta genom att högerklicka på sidan i Designpanelen och välja Egenskaper. Detta kommer att ge en skärm ungefär som den ovan, men den kommer bara att gälla för den valda sidan.
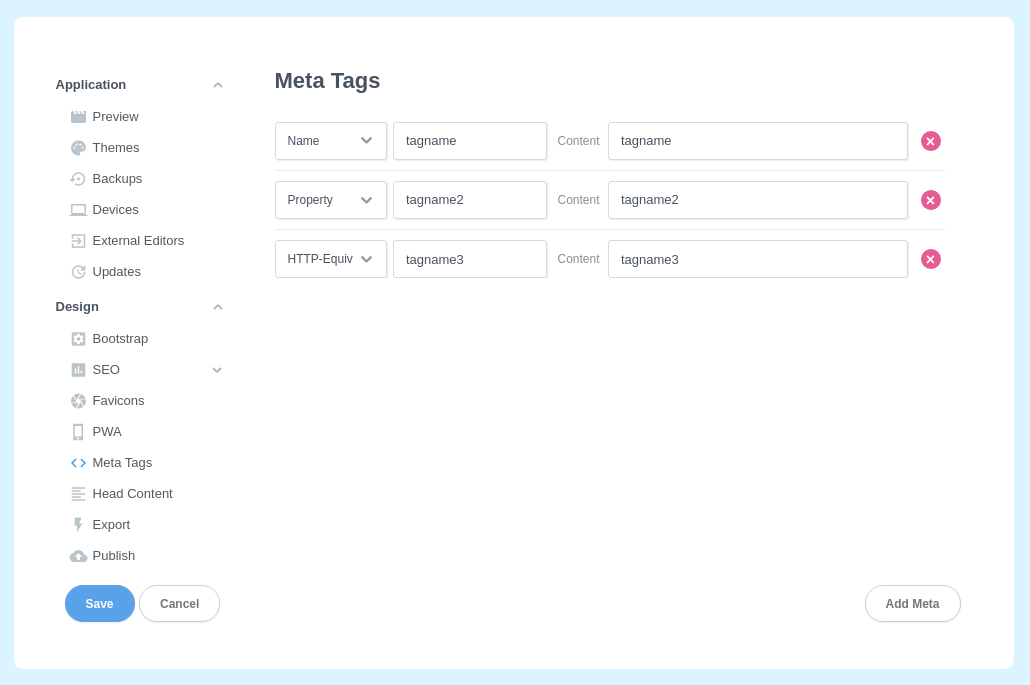
Meta Tags
Som ett mer strukturerat alternativ till Head Content kan du lägga till specifika metataggar på dina sidor, från "Inställningar". dialog.

Precis som med Head-innehåll kommer detta att gälla alla sidor i din design. Om du vill lägga till metataggar på en specifik sida kan du göra det genom att högerklicka på sidan i Designpanelen och välja Egenskaper.
Att skriva HTML
Om du behöver skriva obegränsad HTML i Bootstrap Studio kan du göra det med hjälp av komponenten Custom Code. Det är ett kraftfullt verktyg som låter dig fritt redigera dess innehåll som HTML. Appen försöker inte analysera eller validera koden på något sätt, vilket öppnar dörren till saker som att bädda in språk på serversidan eller taggar som applikationen inte har stöd för.

Konvertera komponenter till HTML
Du kan konvertera vilken komponent som helst på sidan till anpassad kod och låsa upp den för redigering genom att högerklicka på den och välja Konvertera till HTML.
Importera HTML
Du kan importera externt skapade sidor genom att släppa dem i programfönstret. En begränsning till detta är att externt skapade designs importeras som Custom Code och endast kan redigeras som HTML. Bootstrap Studio behandlar dem som en svart låda och försöker inte analysera dem.
Den här metoden att importera är ett sätt att snabbt få externt skapade sidor i appen, men det missar de flesta fördelarna som Bootstrap Studio ger när det gäller visuell redigering. För dessa måste du återskapa din design i applikationen.
