Externa redigerare
Bootstrap Studios externa redigeringsstöd låter dig enkelt ansluta din favoritkod och bildredigerare för att redigera CSS, SASS, JS och bildfiler för dina designs.

Ansluta externa Editors
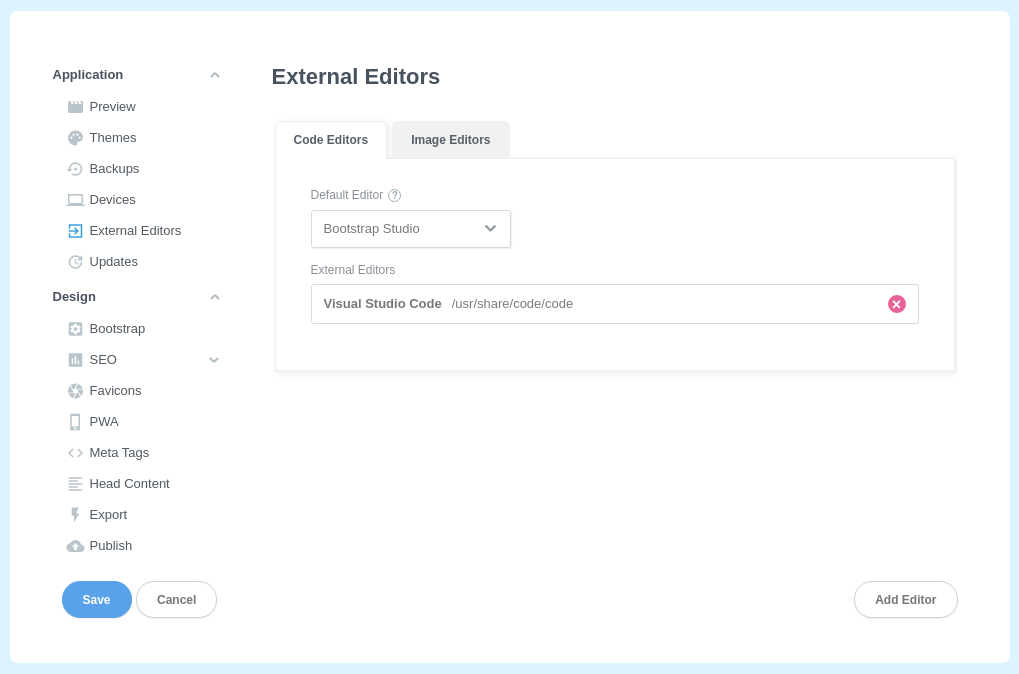
Konfigurering av externa redigerare görs från dialogrutan Inställningar > Externa redigerare. Här hittar du två flikar:
- Code Editors - Används för textredigerare och IDE:er som Visual Studio Code, Sublime Text, IntelliJ, Vim och andra.
- Bildredigerare - Används för bildredigeringsprogram som Photoshop, Gimp, Paint och andra.

Bootstrap Studio kommer automatiskt att upptäcka alla kända redigerare om de har installerats på ditt system. För att lägga till ytterligare en redigerare, tryck bara på knappen Lägg till redigerare längst ned till höger.
Ytterligare ett alternativ på den här skärmen är rullgardinsmenyn för att välja en Standardredigerare. Det här är redigeraren som kommer att startas när du dubbelklickar på koden eller bildfilen i Bootstrap Studio Design panel.
Öppna filer i externa redigerare
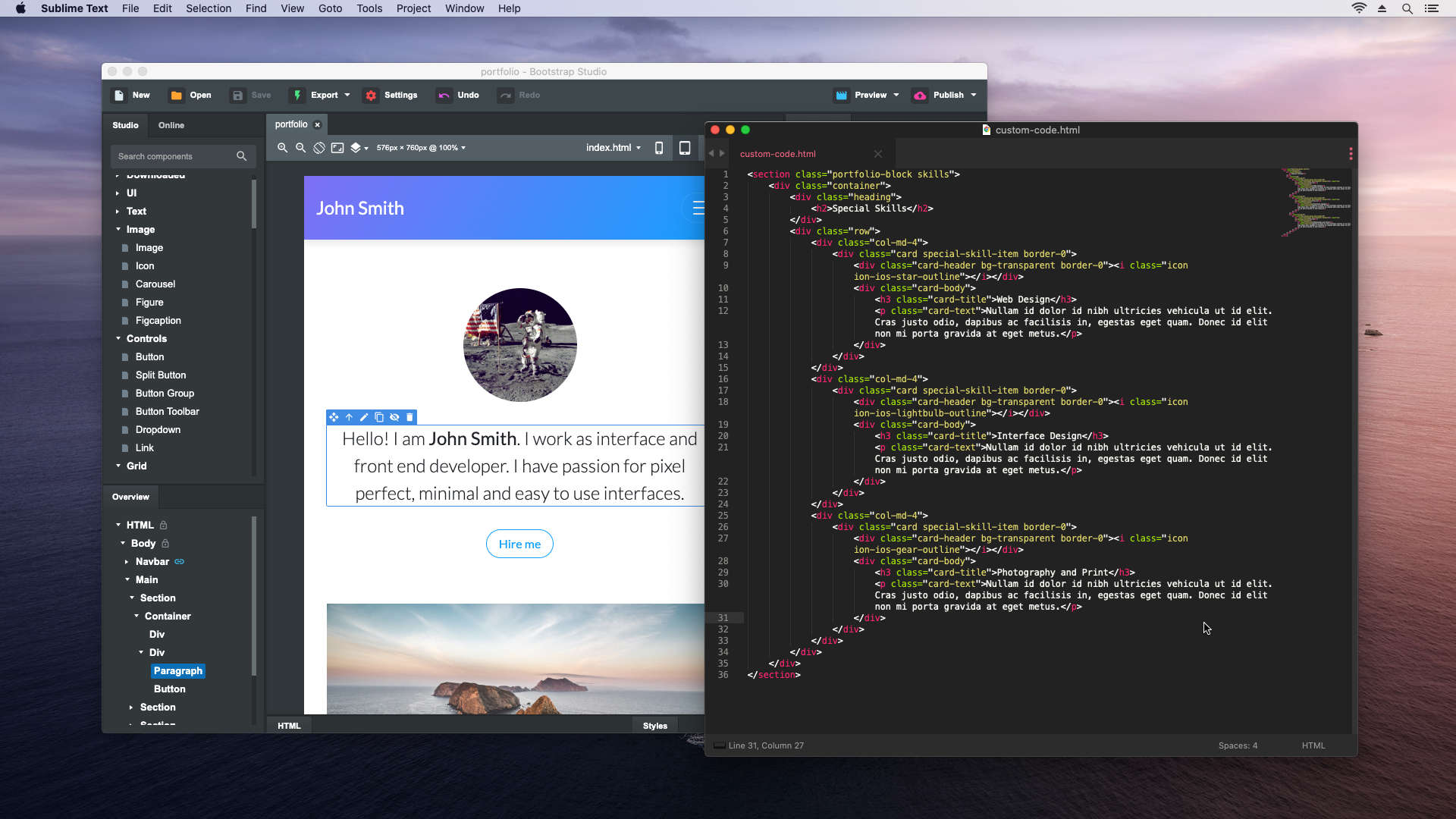
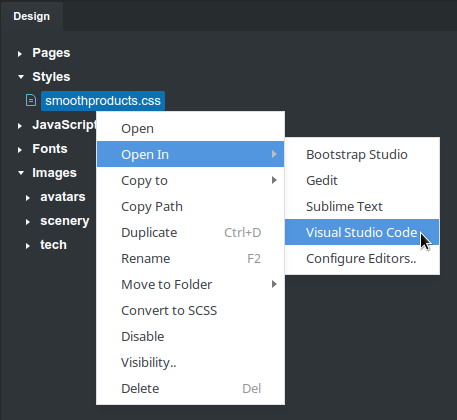
Oavsett din standardredigeringsinställning kan du välja att öppna en fil i valfri redigerare genom att högerklicka på den och välja Öppna i.

När du sparar din externa fil blir den automatiskt synkroniserad med appen.
Notering
När du redigerar CSS-filer kommer koden att valideras innan den importeras. Om det finns några fel i den kommer Bootstrap Studio att meddela dig.
