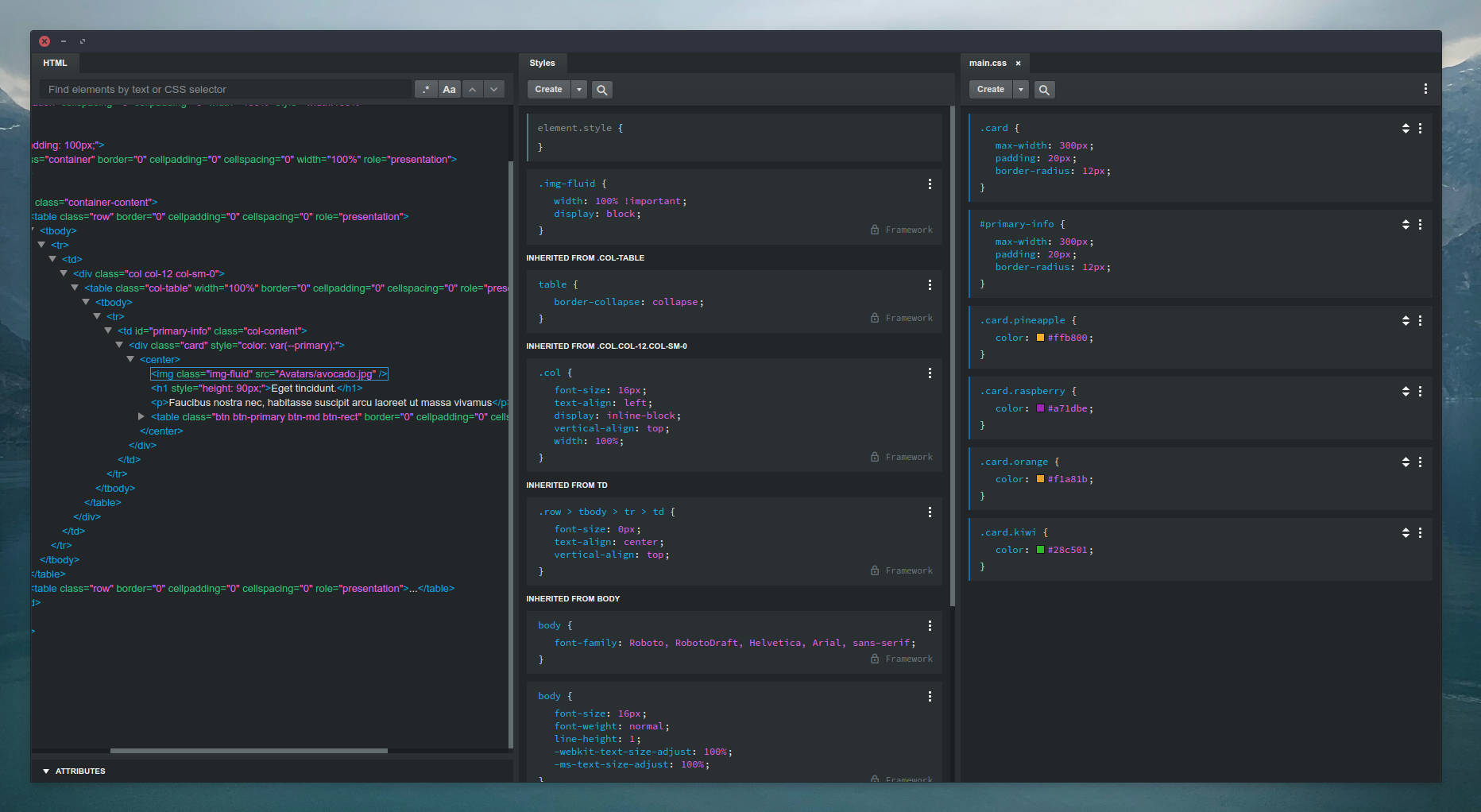
Redigeringspanel
Redigerarpanelen finns längst ner på Bootstrap Studio fönster. Den innehåller instanser av kodredigerare som HTML, Styles, CSS, JS och Custom Code. Panelen kan ändras i storlek, fällas ihop och tas bort som ett separat fönster.
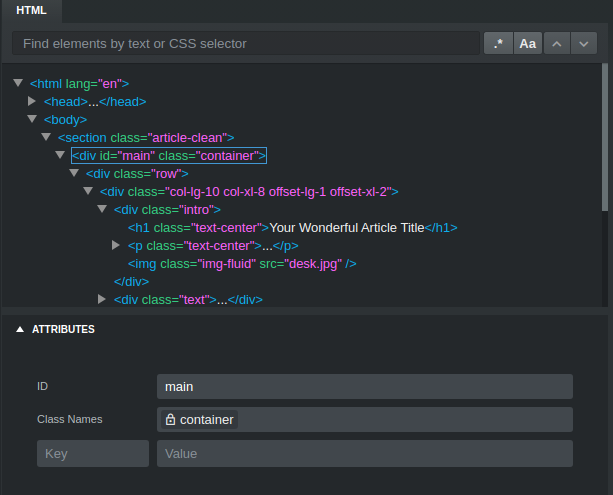
HTML Flik
HTML är en av de två icke-stängbara flikarna i redigeringspanelen. Det ger dig en översikt över sidans genererade HTML-kod. Det låter dig också söka genom att använda text- och css-väljare och lägga till HTML-attribut till element.

Besök HTML dokumentationspost för en fullständig guide.
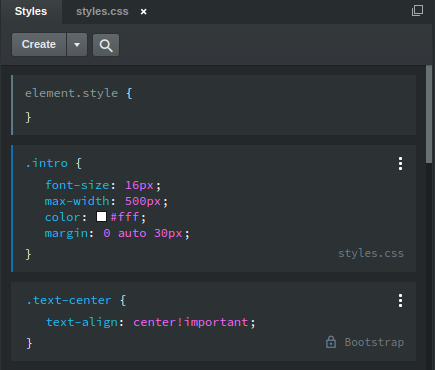
Styles Flik
Styles är den andra av de två icke-stängbara flikarna. Det ger dig en lista över CSS-blocken i din design som matchar för närvarande valda komponent. Detta är ett snabbt sätt att upptäcka vad som påverkar elementet du redigerar. Den visar din egen CSS och den som genereras av appen samtidigt.

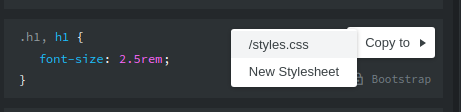
Notering
Observera att de appgenererade stilarna (märkta som "Bootstrap") inte kan redigeras av användaren. Du kan åsidosätta dem genom att klicka på menyn med tre punkter i blocket och kopiera det till din egen stilmall.

Att redigera ett CSS-block kommer att vara bekant för alla som har använt sin webbläsares utvecklingsverktyg. Klicka på en väljare, css egenskap eller ett värde för att redigera dem. Tryck på Retur eller Tab för att gå till nästa regel och Skift+Tab till föregående regel. Du kan klicka på mellanrummet mellan reglerna för att skapa nya. Bootstrap Studio kommer att visa dig en förslagslista med giltiga CSS-egenskaper och värden, och förhandsgranska dina ändringar i realtid medan du skriver.
Du kan lära dig mer om CSS-redigering i den dedikerade CSS guiden.
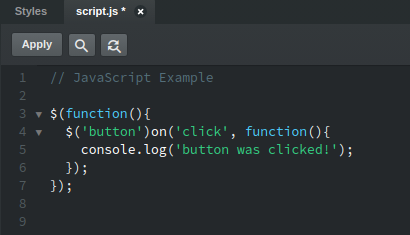
JavaScript Flik
Med JavaScript-redigeraren kan du förvandla din vackra design till en fullt fungerande webbplats. Du får tillgång till kraftfull Sublime Text-liknande redigering med flera markörer och kortkommandon.

När du klickar på Apply-knappen (eller trycker på Ctrl/Cmd + S) laddas förhandsgranskningen automatiskt in så att du kan prova dina ändringar omedelbart (se vår handledning om förhandsgranskning och export för mer).
Dela kolumner
Som standard är redigeringspanelen uppdelad i två kolumner där redigerare kan placeras. Men du kan enkelt kombinera dem i en eller show fler redaktörer på en gång. Högerklicka bara på en av redigeringsflikarna och välj Flytta vänster eller Flytta höger. Om du "Flytta höger" redigeraren längst till höger, kommer en ny kolumn att skapas för den.