Redigera komponenter
Varje del av en Bootstrap Studio-design är representerad av en komponent. Från HTML och Bröd, hela vägen ner till varje stycke och span, har varje komponent sin egen uppsättning alternativ och erbjuder omfattande anpassning.
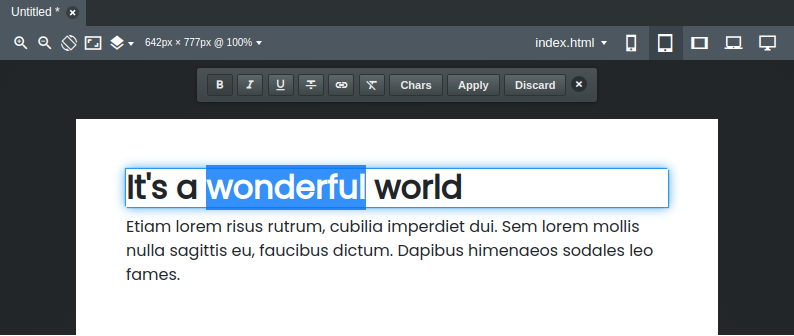
Textredigering.
För textkomponenter som Rubrik, Stycke och Span får du en rik textredigerare som känner igen alla vanliga tangentbordsgenvägar för att göra text fet, kursiv, understruken, länkning och mer.

För att initiera textredigeringsläge, dubbelklicka bara på komponenten, eller högerklicka på den och välj "Redigera" i menyn.
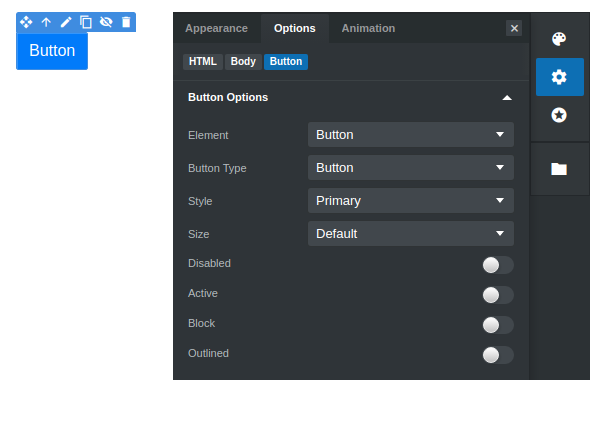
Komponentalternativ
Varje komponent har inbyggda alternativ som låter dig snabbt ändra deras utseende och känsla eller beteende, baserat på Bootstrap-ramverksinställningarna. Alternativpanelen innehåller alla dessa inställningar och låter dig justera dem via användarvänliga ingångar.

För en knappkomponent får du en omfattande uppsättning alternativ som låter dig ändra storlek, form, stil och mycket mer.
Utseende
För att bygga en vacker design i Bootstrap Studio måste du anpassa utseendet på komponenterna som den är gjord av. Detta görs från fliken Utseende och genom att skriva CSS.
