Designa responsiva sidor
Bootstrap Studio ger dig ett antal verktyg, komponenter och tekniker för att skapa responsiv design som ser bra ut på alla enheter.
Bootstrap Grid
Det huvudsakliga sättet att göra adaptiva sidlayouter med Bootstrap är grid-systemet. Bootstrap Studio gör det superenkelt att arbeta med rutnätet. Appen tar hand om all HTML-uppmärkning åt dig och erbjudanden användarvänliga knappar för att anpassa layouten efter dina behov.
Rader och kolumner
Inuti gruppen Grid kan du hitta komponenterna Rad och Kolumn. De är de primära byggstenarna i alla rutnätslayouter.

Här är de grundläggande begreppen:.
- Rutnätet består av en rad och en eller flera kolumnkomponenter inuti den.
- Du kan placera rader var som helst på sidan, inklusive inuti kolumner, vilket skapar ett kapslat rutnät.
- Raden tar hela bredden av sin förälder.
- Kolumner kan ta en viss del av raden, från 1/12 ända till 12/12 (med hela radens bredd).
- Kolumner sitter bredvid varandra på samma linje inuti raden, men om deras bredd överstiger 12 delar, kommer den första kolumnen som inte passar bryter på en ny rad.
- Kolumner kan ha olika bredd för var och en av bootstrap-rutnätets brytpunkter. Detta gör det möjligt att anpassa layouten beroende på tillgängligt utrymme på olika enheter som telefoner, bärbara datorer och stationära monitorer.
Som en enkel regel, börja alltid med en rad och lägg till kolumner inuti den. Sedan går allt faktiskt innehåll in i kolumnerna.
Kolumn Verktygsfält
När den allmänna konturen av din layout är klar kan du börja justera storleken och känsligheten för kolumnerna. När en kolumn är vald visas ett verktygsfält med alternativ för att ändra ordning och storlek på kolumner, samt knappar för att snabbt lägga till fler kolumner till den raden.
Alla ändringar som görs med verktygsfältet kommer att tillämpas för den för närvarande valda brytpunktsstorleken.

I videoexemplet ovan är den valda kolumnstorleken för "SM"-brytpunkten.
Alternativpanel
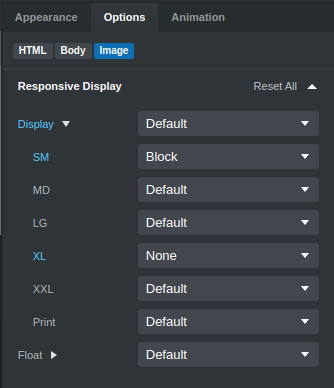
För finjustering, välj en kolumn och gå till Alternativpanelen. Här har du fler inställningar för hur kolumner visas och möjligheten att justera varje alternativ för en specifik brytpunkt. 
Villkorlig synlighet
Alternativen för responsiv visning erbjuder ett snabbt sätt att dölja, visa eller ändra visningstypen för ett element beroende på skärmstorlek. Du kan hitta dem i gruppen Responsiv visning i Alternativpanelen.

Ett vanligt sätt att använda villkorad synlighet är att visa ett element på mobilen men dölja det på skrivbordet.
Bryta kolumner till nya rader (Clearfix)
För vissa layouter måste du rensa kolumner till en separat rad. Det är därför Bootstrap Studio ger dig komponenten Column Helper. Du behöver bara dra och släppa den mellan två kolumner och ge den rätt klass Responsive Display för att begränsa när den är aktiv.
Media Queries
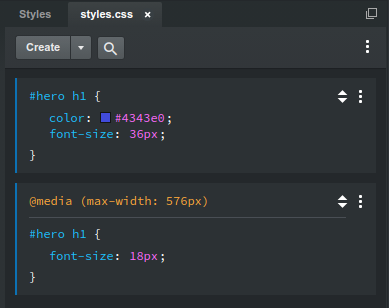
Om du är väl insatt i CSS kan du uppnå vad som helst genom att skriva kod i CSS Editor. Varje CSS-block kan ha en mediefråga tillämpad.

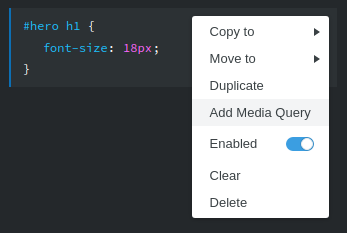
Bootstrap Studio kan hjälpa dig att snabbt definiera mediefrågor via snabbmenyn CSS editor. Om du klickar på alternativet }Lägg till mediefråga läggs den nödvändiga markeringen till och riktas mot den för närvarande valda brytpunktsstorleken.

Appen hjälper dig att definiera @media-block men du har fortfarande full frihet när det gäller hur du ställer in dina mediefrågor och vilka stilar som definieras i dem.
