Designpanel
Designpanelen är platsen där du kan hitta alla din designs tillgångar som sidor, CSS, SASS, typsnitt, bilder och JS-kod.

Sidor
Den första gruppen i din designpanel är Pages. Detta innehåller alla HTML-filer som din design består av. För att skapa en ytterligare sida, högerklicka bara på gruppen Sidor och välj alternativet Ny > Sida.

Bootstrap Studio låter dig definiera flera sidor i din design och gör det enkelt att lägga till länkar mellan dina sidor.
Importera HTML Filer
Du kan importera externt skapade sidor genom att släppa dem i programfönstret. En begränsning för detta är att externt skapade designs importeras som Custom Code och endast kan redigeras som HTML. Bootstrap Studio behandlar dem som en svart låda och försöker inte analysera dem. Kolla in vår importguide för mer.
Gömma sidor
Om din design består av många sidor men du vill förhindra att några av dem exporteras, kan du klicka på Göm i export i sidornas snabbmeny. De kommer att visas som inaktiva med en blek färg i gruppen.

CSS & SASS
För dig som föredrar att skriva kod kan du organisera din designs stilar i filerna CSS och SASS. Högerklicka bara på Styles-gruppen och välj den typ av fil du vill skapa från New > meny.

För SASS har Bootstrap Studio en medföljande SASS-kompilator, så du kan fritt redigera kod och få automatisk kompilering utan att behöva ställa in några externa verktyg.
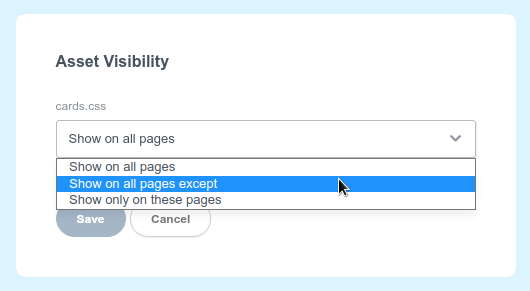
Inkludera endast CSS på vissa sidor
Du kan klicka på posten "Synlighet..." i en css-fil sammanhangsmeny för att välja på vilka sidor den ska visas. På så sätt kan du begränsa stilarna så att de bara påverkar de avsedda sidorna i din design.

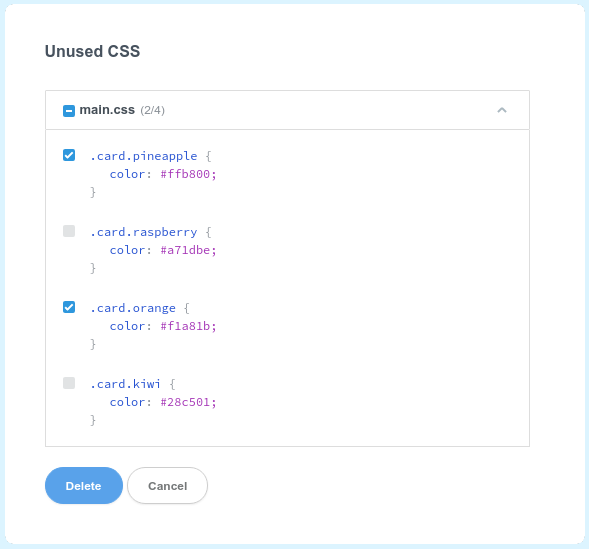
Ta bort oanvänd CSS
En annan kraftfull Bootstrap Studio-funktion är möjligheten att ta bort oanvänd CSS. Detta kan hjälpa dig att rensa bort död kod som inte längre är nödvändig. Högerklicka bara på Styles-gruppen och välj alternativet Cleanup....

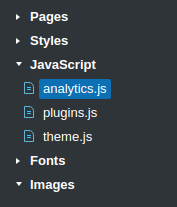
JavaScript
Bootstrap Studio erbjuder också utmärkt JavaScript-stöd med en inbyggd Sublime Text-liknande editor och användbara livskvalitetsfunktioner för att hantera din befintliga JS-kod.
För att börja måste du skapa en ny fil i designpanelen. Högerklicka på JavaScript-gruppen och välj den typ av fil du vill ha från menyn Ny >. Alternativt kan du lägga till en befintlig JS-fil med alternativet Importera JS.

JavaScript-kod körs inte när man arbetar med design i appen. För att se det i praktiken kan du använda funktionen Preview och testa hur det fungerar i webbläsaren.
Notering
Ramkrav som bootstrap JS och jQuery (för äldre bootstrap-versioner) ingår automatiskt och visas inte i designpanelen. Du kan hantera dessa beroenden från Bootstrap Settings istället.
Teckensnitt
Du kan använda Google Fonts och importerade webbteckensnitt i dina designs. För att granska dina teckensnitt och installera nya, högerklicka på gruppen Teckensnitt och välj alternativet Hantera teckensnitt. Detta öppnar dialogrutan Google Font och låter dig välja bland ett stort antal teckensnittsfamiljer och stilar.
Läs web fonts documentation för mer info.
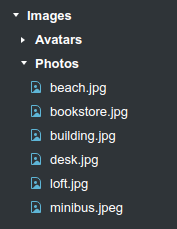
Bilder
Gruppen Bilder visar alla bildfiler som du har importerat i din design.

Det finns två sätt på vilka du kan använda en bild i din design..
- Dra och släpp en bild från designpanelen direkt i din design. Detta kommer att skapa en Image-komponent automatiskt.
- Dra och släpp en tom bildkomponent från Komponentpanelen. Dubbelklicka sedan på den tomma bilden och välj en av bildfilerna för din design från dialogrutan. Ett alternativt sätt är att redigera bildkomponentens egenskaper och ställa in dess src-attribut till namnet på bildfilen.
Ta bort oanvända bilder
På samma sätt som CSS-rensningen kan appen också ta bort oanvända bilder. Högerklicka på bildgruppen och välj Alternativet Rengöring.. för att initiera kontrollen.
Tips
Om du föredrar att redigera din CSS, JS, bilder eller andra tillgångar i din redigerare (t.ex. Sublime Text för kod och Photoshop för bilder), kan du prova Bootstrap Studios extern redigerare Stöd. Högerklicka bara på filen i designpanelen och välj din redigerare i menyn Öppna i.
