Datumkiezer
Datumkiezers zijn besturingselementen waarmee gebruikers datums en tijdsperioden kunnen selecteren. Browsers hebben standaard datumselectie ingebouwd, maar voor geavanceerde gebruikssituaties hebt u vaak een aangepaste oplossing nodig.
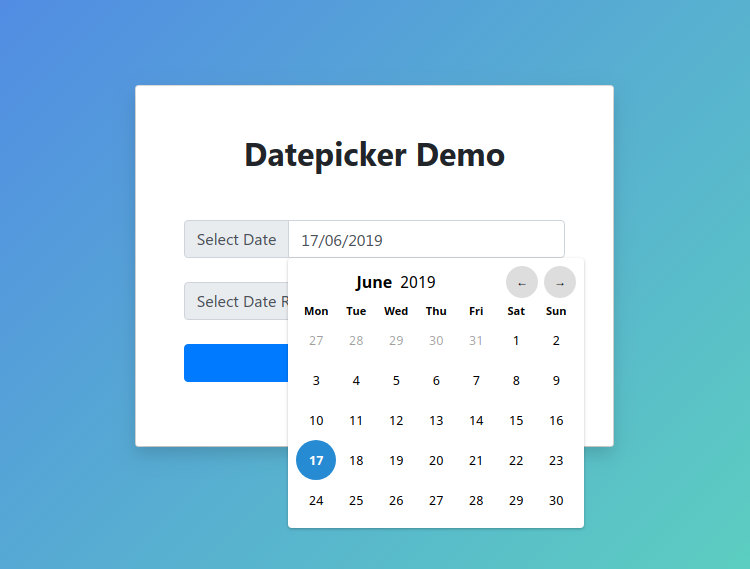
Gelukkig is dit eenvoudig te doen in Bootstrap Studio. In deze les zullen we de elegante Litepicker-bibliotheek opnemen, die zowel datum- als periodeselectie ondersteunt.
U kunt het volledige voorbeeld downloaden als bsdesign-bestand. Downloadvoorbeeld

De bibliotheek importeren vanaf een CDN
Om te beginnen moeten we onze datumkiezerbibliotheek importeren. De eenvoudigste manier om dit te doen is door een CDN en de Link External JS functionaliteit in het Design paneel van Bootstrap Studio te gebruiken.
https://cdn.jsdelivr.net/npm/litepicker/dist/bundle.js
Het leuke van deze bibliotheek is dat er geen andere afhankelijkheden voor nodig zijn. Zelfs de datumkiezerstijlen zijn gebundeld met de JS-code.
De ingangen maken
Om onze datumkiezers te maken, moeten we eerst invoer aan de pagina toevoegen. In het voorbeeldontwerp hebben we eenvoudig twee tekstinvoercomponenten toegevoegd en deze een beetje opgemaakt met behulp van de standaard Bootstrap-opties.

We hebben ze ook unieke ID-attributen ingesteld met behulp van het attributenpaneel, zodat het gemakkelijker is om ze te targeten met JS.
De datumkiezers initialiseren
Nu we onze input hebben, is het tijd om de Litepicker-bibliotheek te gebruiken om ze om te zetten in datumkiezers. Hiervoor hebben we een beetje JavaScript nodig.
Maak een nieuw JS-bestand met de naam datepicker.js en voeg de volgende code toe:
$(function () {
let datePicker = document.getElementById("datePicker");
let picker = new Litepicker({
element: datePicker,
format: "DD MMMM YYYY",
});
let dateRangePicker = document.getElementById("dateRangePicker");
let pickerRange = new Litepicker({
element: dateRangePicker,
format: "DD MMMM YYYY",
singleMode: false,
});
});
(function () {
"use strict";
let datePicker = document.getElementById("datePicker");
let picker = new Litepicker({
element: datePicker,
format: "DD MMMM YYYY",
});
let dateRangePicker = document.getElementById("dateRangePicker");
let pickerRange = new Litepicker({
element: dateRangePicker,
format: "DD-MM-YY",
singleMode: false,
});
})();
Hierdoor wordt een normale datumkiezer weergegeven wanneer het eerste veld is geselecteerd, en een datumbereikkiezer voor het tweede.
U kunt de manier waarop datums worden weergegeven wijzigen door de optie format aan te passen. De library API biedt een heleboel andere opties als je verdere aanpassingen nodig hebt.
