Mörkt läge
Bootstrap Studio gör det enkelt att bygga och förhandsgranska webbplatser med mörka och ljusa färglägen. Du kan tvinga din webbplats att alltid vara i ljust, mörkt eller automatiskt läge, och du kan även låta användarna byta läge själva.
Note
Färglägen stöds endast i Bootstrap 5 och senare. Bootstrap 3 och 4 har inget inbyggt stöd för mörkt läge.
Ändra standard
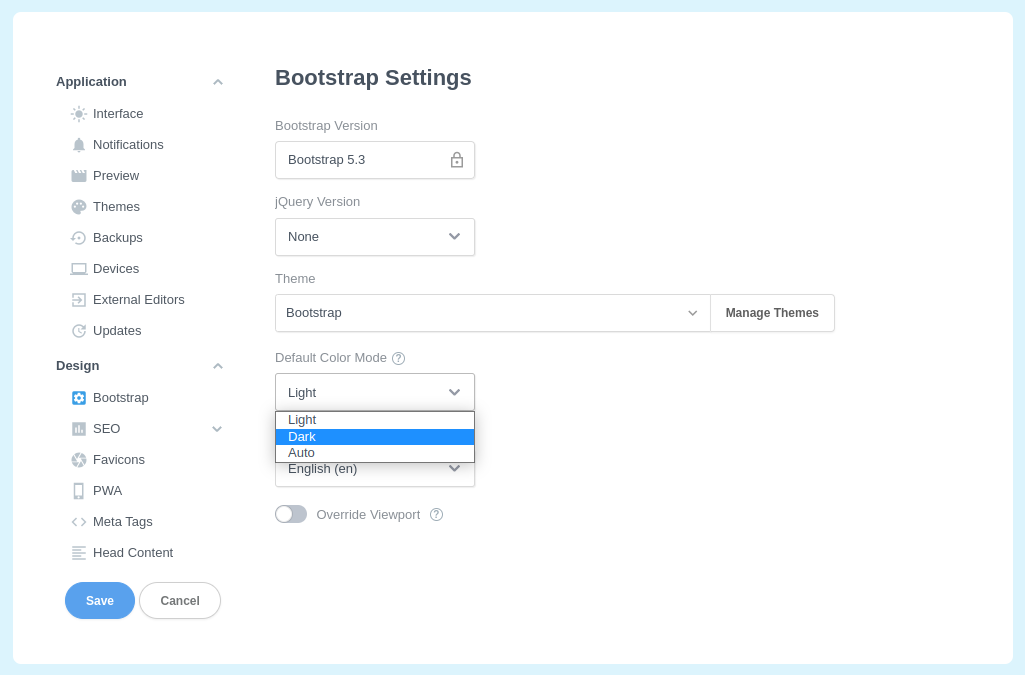
Som standard är design i ljusläge och ignorerar användarens operativsystempreferens. Du kan växla dem till mörkt eller till auto (anpassa till besökarens föredragna färgläge) från dialogrutan Inställningar.

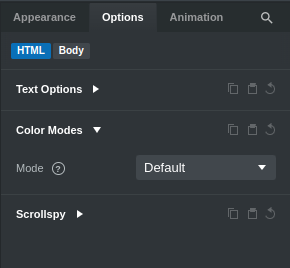
Standardfärgläget kommer att tillämpas på alla sidor i din design. Om du vill ändra färgläget på en specifik sida kan du välja HTML-komponenten och gå till inställningen Färglägen i alternativpanelen (höger sidofält).

TIP
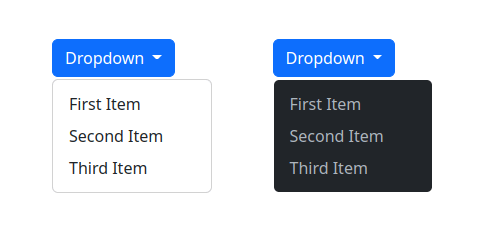
Många komponenter (rullgardinsmenyer, formulär, etc) har också individualiserade mörka lägesinställningar i sina alternativ. Du kan ändra deras färgläge och det kommer bara att påverka den valda komponenten och dess underordnade istället för hela sidan.

Anpassa
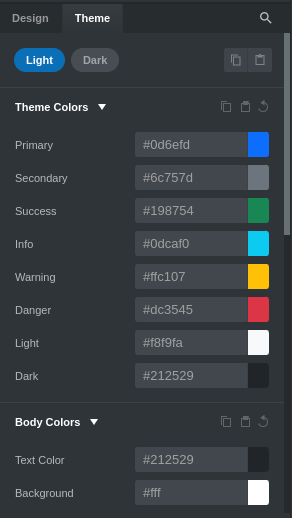
Du kan ändra de inbyggda Bootstrap-variablerna för antingen ljust eller mörkt läge från temapanelen längst ner till höger. Du kan ändra temafärger, teckenstorlek/vikt, ramar och mycket mer.

Förhandsvisning
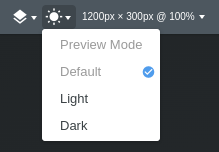
Om du vill förhandsgranska teman i appen använder du den nya färglägesväxlaren i verktygsfältet, bredvid ikonerna för zooma in/ut och arbetsytan.

Observera att detta endast påverkar det du ser i Bootstrap Studio, det ändrar inte färgläget som används vid export, förhandsgranskning eller publicering.
Theme Switcher
Theme Switcher-komponenten låter webbplatsbesökare växla mellan mörkt, ljust och automatiskt läge i farten. Bara att dra och släppa den till navigeringsfältet eller någon annanstans på sidan så genererar appen automatiskt den nödvändiga JS.
