Anpassade alternativ
Bootstrap Studio låter dig lägga till anpassade kryssrutor och rullgardinsalternativ till Alternativpanelen för valfri komponent på din sida för att kontrollera klassnamn och attribut. Det här är ett bra sätt att skapa återanvändbara komponenter som du kan lägga till i ditt bibliotek eller dela.
Redigerare för anpassade alternativ
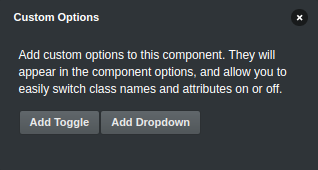
För att lägga till anpassade alternativ till en komponent, högerklicka på den och välj Lägg till anpassade alternativ från menyn. Detta öppnar redigeraren för anpassade alternativ:

Här kan du skapa två typer av alternativ:
- Toggle - presenterar en vippbar strömbrytare i komponentalternativen. När det är aktiverat kommer ett klassnamn eller -attribut att läggas till elementet, annars kommer det att tas bort.
- Dropdown - presenterar en lista över möjliga alternativ som en rullgardinsmeny. Genom att välja ett av alternativen kommer det valda klassnamnet eller attributet att läggas till elementet.
När du har lagt till anpassade alternativ kommer komponenten att markeras med en ikon ![]() , så att du enkelt kan se den i Översiktspanel.
, så att du enkelt kan se den i Översiktspanel.
Toggles
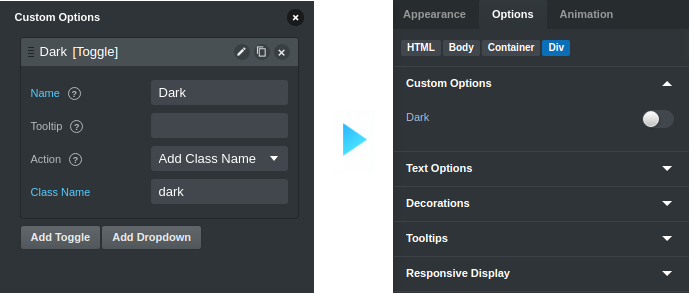
För att lägga till ett nytt växlingsalternativ, klicka på Lägg till växling i redigeraren för anpassade alternativ.

Du kan anpassa följande egenskaper:
- Name - etiketten som kommer att visas i Alternativpanelen för det här alternativet (standard för klass-/attributnamnet)
- Tooltip - ett verktygstips som kommer att visas efter etiketten
- Action - välj om alternativet ska lägga till ett klassnamn eller ett attribut till elementet när det är aktivt
- Class Name - klassnamnet som kommer att läggas till elementet
- Attribute Name - namnet på attributet som kommer att läggas till elementet
- Attribute Value - värdet på attributet som kommer att läggas till elementet
Dropdowns
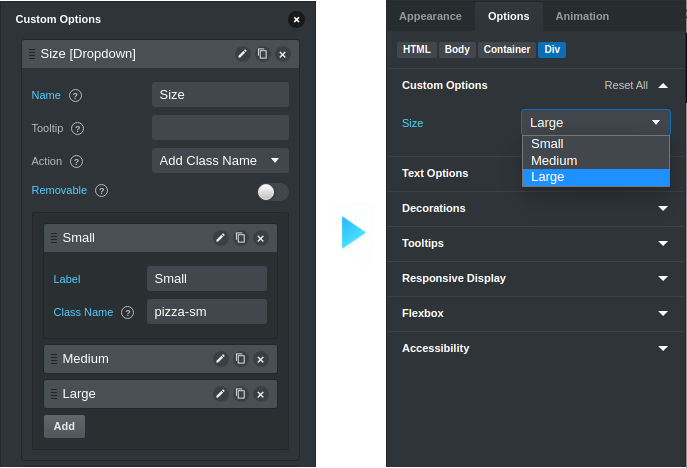
För att lägga till ett nytt rullgardinsalternativ klicka på Lägg till rullgardinsmeny i redigeraren för anpassade alternativ.

Du kan anpassa följande egenskaper:
- Name - etiketten som kommer att visas i Alternativpanelen för detta alternativ
- Tooltip - ett verktygstips som kommer att visas efter etiketten
- Action - välj om alternativet ska lägga till ett klassnamn eller ett attribut till elementet när det är aktivt
- Attribute Name - namnet på attributet som kommer att läggas till i elementet (om Åtgärden är
Lägg till attribut) - Removable - detta kommer att lägga till alternativet "Ingen" i rullgardinsmenyn, vilket tar bort klassnamnen/attributet som ställts in av detta alternativ
- Options - alternativen som kommer att visas i rullgardinsmenyn
- Label - namnet som användare kommer att se i rullgardinsmenyn
- Class Name/Attribute Value - klassnamnet/attributvärdet som kommer att läggas till elementet
Notering
Om ett rullgardinsalternativ inte har ett giltigt klassnamn/attributvärde, kommer det inte att visas i rullgardinsmenyn.
Redigera anpassade alternativ
När en komponent har anpassade alternativ kan du enkelt redigera dess alternativ genom Custom Options Editor. Högerklicka bara på komponenten och klicka på Redigera anpassade alternativ.
Tips
- Kopiera och klistra in anpassade alternativ - du kan enkelt kopiera en komponents anpassade alternativ till en annan komponent genom att högerklicka på den och välja Kopiera och klistra in > Kopiera anpassade alternativ. Detta är ett utmärkt sätt att snabbt överföra en konfigurerad uppsättning alternativ till andra komponenter.
- Lägg till i bibliotek - du kan lägga till komponenten i ditt bibliotek som en användarkomponent och alternativen sparas bredvid den och är tillgängliga när du släpper in den en ny design i framtiden. Du kan till och med dela komponenten online.
