CSS Redigering
Bootstrap Studio ger dig ett helt visuellt sätt att bygga web sidor, genom att använda Utseendepanelen och component options. Men om du behöver extra kontroll och anpassningsbarhet kan du skriva CSS-kod direkt i Editor panel.
CSS-redigeraren som är inbyggd i Bootstrap Studio kommer att vara bekant för alla som har använt sin webbläsares utvecklarverktyg. Du kan redigera CSS-koden på fliken Stilar eller i CSS-filer som du skapar i Designpanelen.
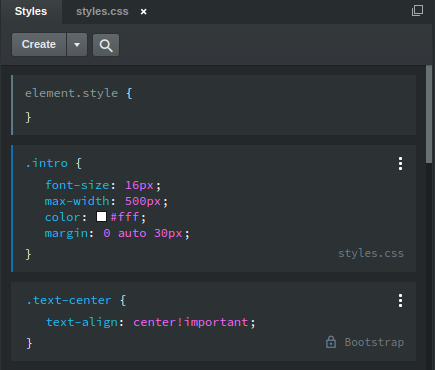
Fliken Stilar
Stilar är en av de två icke-stängbara flikarna i Redigeringspanelen. Det ger dig en lista över CSS-blocken i din design som matchar den för närvarande valda komponenten. Detta är ett bekvämt sätt att upptäcka vilka CSS-block som påverkar komponenten i alla dina filer och programgenererad kod.

Observera att de appgenererade stilarna (märkta som "Bootstrap") är låsta och inte kan redigeras av användaren. Du kan åsidosätta dem genom att klicka på menyn med tre punkter i blocket och kopiera det till ditt eget formatmall.
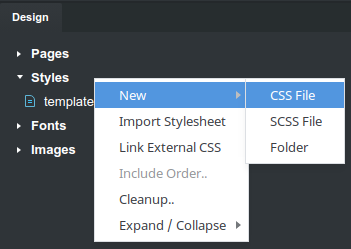
CSS Filer
Det är enkelt att skapa en ny CSS-fil. Högerklicka bara på etiketten Styles och välj menyn Ny > CSS-fil.

För att importera en befintlig CSS-fil, dra och släpp den i programfönstret. Det kommer att analyseras och läggas till i din design.
Du kan skapa/importera så många filer du vill och organisera dem i mappar för att göra dem lättare att hantera.
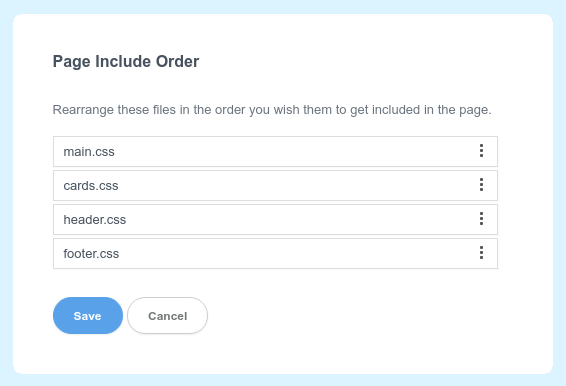
CSS-filordning.
När du arbetar med flera CSS-filer kommer du förr eller senare att hamna i en situation där du behöver kontrollera förekomsten av filer. För att ändra ordningen i vilken CSS-filer tillämpas, högerklicka på gruppen Styles och välj 'Inkludera ordning'.

Här kan du sortera om filerna efter behov och sedan klicka på knappen Spara. Dessa ändringar kommer att tillämpas på alla sidor i din design.
Notera
Även om den inte visas i dialogrutan, är Bootstrap framework css-filen alltid inkluderad först på sidan, före dina stilmallar.
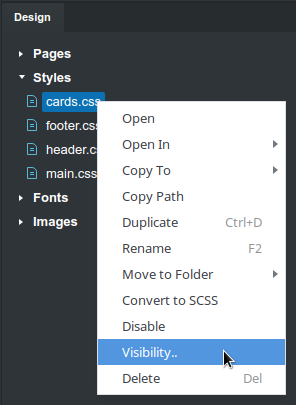
Synlighet
När du högerklickar på en CSS-fil får du ett par alternativ för att kontrollera dess synlighet.

- Aktivera/Inaktivera - med det här alternativet kan du inaktivera en stilmall så att den inte gäller på någon av dina sidor.
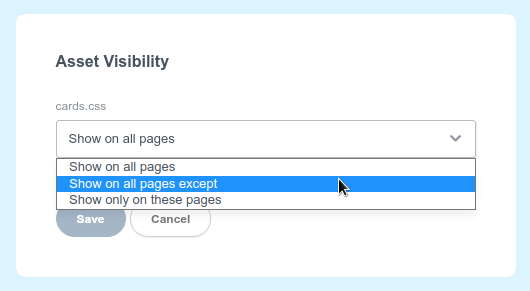
- Synlighet.. - detta öppnar en dialogruta som låter dig välja vilka sidor i din design som stilmallen ska läggas till.

Länka extern CSS
Du kan länka externt lagrade stilmallar i Bootstrap Studio. Högerklicka bara på gruppen Styles och välj Länka extern CSS. I dialogrutan kan du klistra in en URL till en externt värd stilmall och den kommer att läggas till din design.
Tips
För att säkerställa att externa CSS-bibliotek alltid är tillgängliga och laddas snabbt, länka dem från säkra och pålitliga CDN-tjänster som cdnjs och jsdelivr.
Redigera CSS
Dubbelklicka på en CSS-fil så öppnas den för redigering i vår CSS-redigerare. Klicka på en väljare, css-egenskap eller ett värde för att redigera dem. Tryck på Enter eller Tab för att gå till nästa regel, och Skift+Tab till den föregående. Du kan klicka på utrymmet mellan regler för att skapa nya, och mellan css-block för att skapa nya block eller kommentarer.
Bilder och typsnitt som du har lagt till i designpanelen kommer automatiskt att plockas upp och visas som förslag när det är lämpligt. Det finns en fullständig historik för ångra/gör om, så experimentera gärna!
Alternativmeny
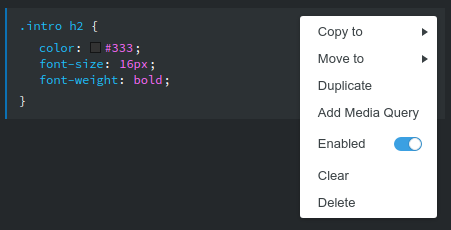
När du klickar på de tre prickarna uppe till höger i varje CSS-block kommer du att se en meny med alternativ. Du har de grundläggande funktionerna som kopiera, flytta och ta bort, men också möjligheten att lägga till en mediefråga och aktivera/inaktivera blockeringen.

Flerval
Klicka på CSS-block medan du håller ned tangenterna Ctrl/Shift (Windows/Linux) eller Cmd/Shift (Mac) för att starta ett multival. Detta ger dig snabba åtgärder att applicera till flera.
Arbeta med låsta block
Bootstrap-ramverkets CSS är låst i Bootstrap Studio. Detta är nödvändigt för att vi ska kunna uppgradera ramverket när nya versioner släpps.
Det är dock enkelt att ändra ett av dessa låsta block om du behöver. Kopiera dem bara till din stilmall och åsidosätt stilarna.
Om du behöver göra mer omfattande ändringar av Bootstrap rekommenderar vi att du importerar ett Custom Theme.
Duplicera och kopiera block
Om du vill duplicera ditt CSS-block måste du klicka på de tre prickarna uppe till höger i blocket och välja alternativet Duplicera. Detta kommer att göra en exakt kopia av blocket i samma fil.
Om du vill göra en kopia av CSS-blocket eller flytta det till en annan fil, använd alternativen Kopiera till och Flytta till.
Ordna om block
Du kan också ordna om dina CSS-block genom att dra dem. Detta gör att du kan organisera din kod bättre och kontrollera i vilken ordning dina regler tillämpas.
Skriva mediafrågor
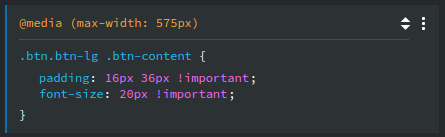
Media Queries är ett viktigt verktyg för att skapa responsiva layouter. I Bootstrap Studio tilldelas mediefrågor block för block. För att göra detta, välj Lägg till mediafråga från alternativmenyn (de tre prickarna längst upp till höger i blocket).

Frågan kommer att vara förifylld med en min-bredd eller max-bredd beroende på den aktuella bredden på stage.
Tips
Om du tycker att CSS-redigeraren är för restriktiv kan du alltid byta till att skriva SASS-kod.
Att skriva nyckelbildsanimationer
Keyframe-animationer är ett kraftfullt sätt att skapa smidiga animationer på webben. Du kan använda dem utöver den vanliga animationsfunktionaliteten i Bootstrap Studio.
För att lägga till ett keyframe-animeringsblock till din CSS-fil, skriv bara @keyframes som början på en ny CSS-väljare.
När du har definierat den kan du applicera din animation på ett element med en animation css-regel: animation: 2s test123. Du kan läsa mer på MDN-animationssidan.
CSS-variabler
Bootstrap Studio har inbyggt stöd för CSS anpassade egenskaper (även känd som variabler). De ger dig ett enkelt sätt att återanvända en specifik färg genom hela din design och ändra den från en central plats.
Bootstrap-ramverket använder anpassade egenskaper främst för färg- och teckensnittsanpassning. Nedan kan du se några av de tillgängliga variablerna för Bootstrap 5, var och en som börjar med prefixet bs-.
:root {
--bs-blue: #0d6efd;
--bs-indigo: #6610f2;
--bs-purple: #6f42c1;
--bs-pink: #d63384;
--bs-danger: #dc3545;
--bs-light: #f8f9fa;
--bs-dark: #212529;
--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0));
}
Att definiera dina egna anpassade egenskaper eller åsidosätta de inbyggda är enkelt. Du kan göra det genom att skriva kod som följande i en av dina css-filer:
body {
--bs-blue: #007bff; /* Changes the blue color everywhere in the framework */
--myWonderfulColor: #654321; /* This is a new property */
}
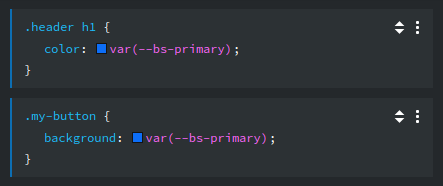
För att använda CSS-variabler, inkludera dem bara på de platser där du behöver det värdet. På det här sättet, om du väljer att göra en förändring i framtiden, kommer den automatiskt att tillämpas överallt.

Du kan också hitta användbara referenser till de definierade variablerna under alla färgrelaterade alternativ i Utseendepanelen.
