Kommandopalett
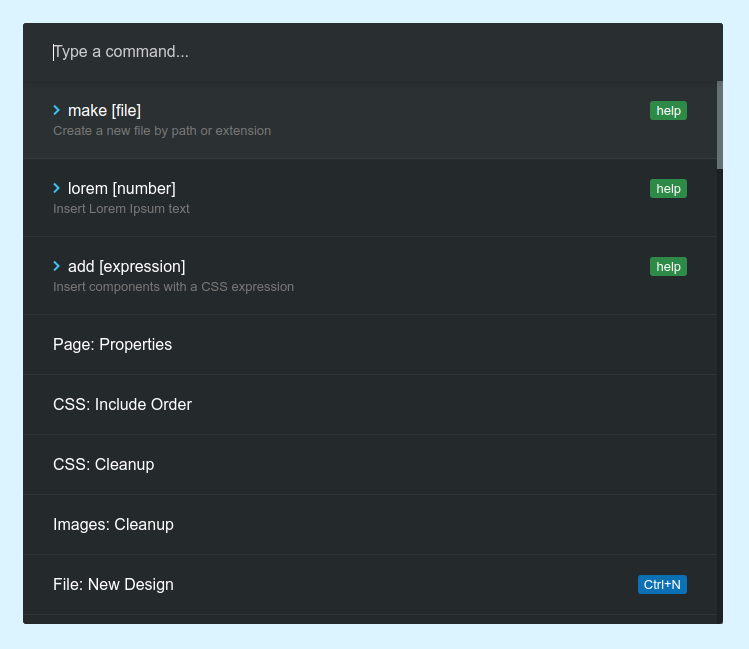
Bootstrap Studio har en kraftfull kommandopalett, som låter dig komma åt nästan alla funktioner och menyer i programmet genom att skriva. Aktivera den genom att trycka på Ctrl + P (Windows och Linux) och Cmd + P (macOS).

Här är några av de saker du kan göra:
- Infoga komponenter med en emmet-liknande syntax
- Generera Lorem Ipsum-text.
- Växla mellan design och sidor
- Skapa och öppna CSS-, SASS- och JS-filer.
- Kör snabbt kommandon endast tillgängliga i undermenyer.
Skapa kommando
Kommer att skapa en ny fil/sida i din design.
- För att skapa en sida kan du skriva ``make page
,make test123.htmlellermake folderName/test123.html`. Appen skapar sidan och byter till den. - För att skapa en CSS-, SCSS- eller JS-fil använd formatet "make css", "make styles123.css" eller "make folderName/styles123.css". När tillgången har skapats öppnar appen den för redigering.
Lägg till kommando
Du kan skriva uttryck som dessa:
add h2- kommer att skapa en ny rubrik av typen H2add span+i- kommer att skapa en ny span-komponent följt av kursivadd row>col*3- kommer att skapa en rad med 3 kolumner inutiadd div#example.blue- kommer att skapa<div id="example" class="blue">add navbar- kommer att skapa en ny navbar-komponent. De flesta komponentnamn som du ser i komponentpanelen kommer att fungera.
Efter att komponenter har skapats med ovanstående kommandon, de kommer att infogas i den/de valda komponenten eller i body.
Lorem kommando
Kommer att generera Lorem Ipsum pseudotext och infoga den i utvalda komponenter. Ett valfritt argument kan skickas, som anger antalet ord som ska genereras: lorem 25.
