Animeringar
En smakfull scroll- eller svävanimation kan göra dina design mer interaktiva och roliga. Bootstrap Studio erbjuder ett brett utbud av animationer som enkelt kan implementeras i ditt projekt.
För att lägga till en animation till en komponent, välj den och gå till fliken Animation i Alternativpanel. Det finns tre typer av animationer: Scroll, Hover och Load.
Scroll Animeringar
Scroll-animationer utlöses när du rullar ner/uppåt på din sida. Du väljer några konfigurationsalternativ som animationseffekten och varaktigheten, och Bootstrap Studio kommer att ta hand om att inkludera alla nödvändiga bibliotek och CSS för att få det att fungera. Internt drivs våra scroll-animationer av AOS Library.

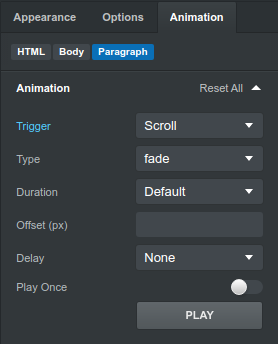
Från fliken Animationer kan du ändra följande inställningar:
- Type - Ställ in animationstyp (t.ex. tona upp, tona ned, zooma in, zooma ut och mer)
- Duration - Animationens varaktighet (ms)
- Offset - Utlösa animeringen en bit bort från elementet (i px)
- Delay - Fördröja animeringen (ms)
- Play Once - Välj om animationen ska aktiveras en gång eller varje gång du scrollar upp/ner till element
Notering
Scroll-animationer är inaktiverade på mobila enheter, eftersom de kan försämra rullningsprestandan och anses vara en dålig upplevelse där.
Svävningsanimationer
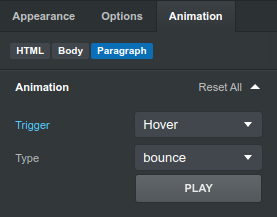
Svävningsanimationer körs när du flyttar musen över ett element. För att få dem att fungera använder Bootstrap Studio biblioteket Animate CSS internt.

Ett stort antal animationseffekter är tillgängliga, som studs, puls, wobble etc. Om du vill testa dina animationer direkt i Bootstrap Studio klickar du bara på knappen Spela.
Ladda animationer
Ladda animationer körs automatiskt när sidan laddas i webbläsaren. Du har kontroll över typen av animering och om du vill loopa oändligt.

Ta bort animationer
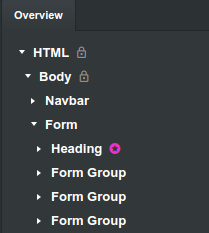
När en komponent har en animation definierad, visas en färgstark stjärna bredvid den i översiktspanelen, så att du kan se vilka komponenter som är animerade med ett ögonkast.

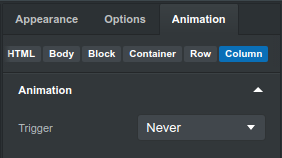
För att ta bort en animation från en komponent, välj den och på fliken Animeringar ställer du in triggern på Aldrig (Never).

Detta tar bort animeringen som tilldelats det elementet.
