Inleiding
Welkom bij de documentatie van Bootstrap Studio, waar u: vind hulpmaterialen en handleidingen die elk onderdeel van de app uitleggen. In de zijbalk aan de linkerkant kunt u door alle beschikbare artikelen bladeren. Gebruik het veld in de navigatiebalk hierboven om te zoeken.
waarschuwing
Dit zijn niet de officiële documenten van Bootstrap Studio. Als je de officiële documenten wilt lezen, ga dan hierheen Bootstrap Studio-documenten
TIP
Om Bootstrap Studio in actie te zien, kun je onze videolessen bekijken.
Het toepassingsvenster
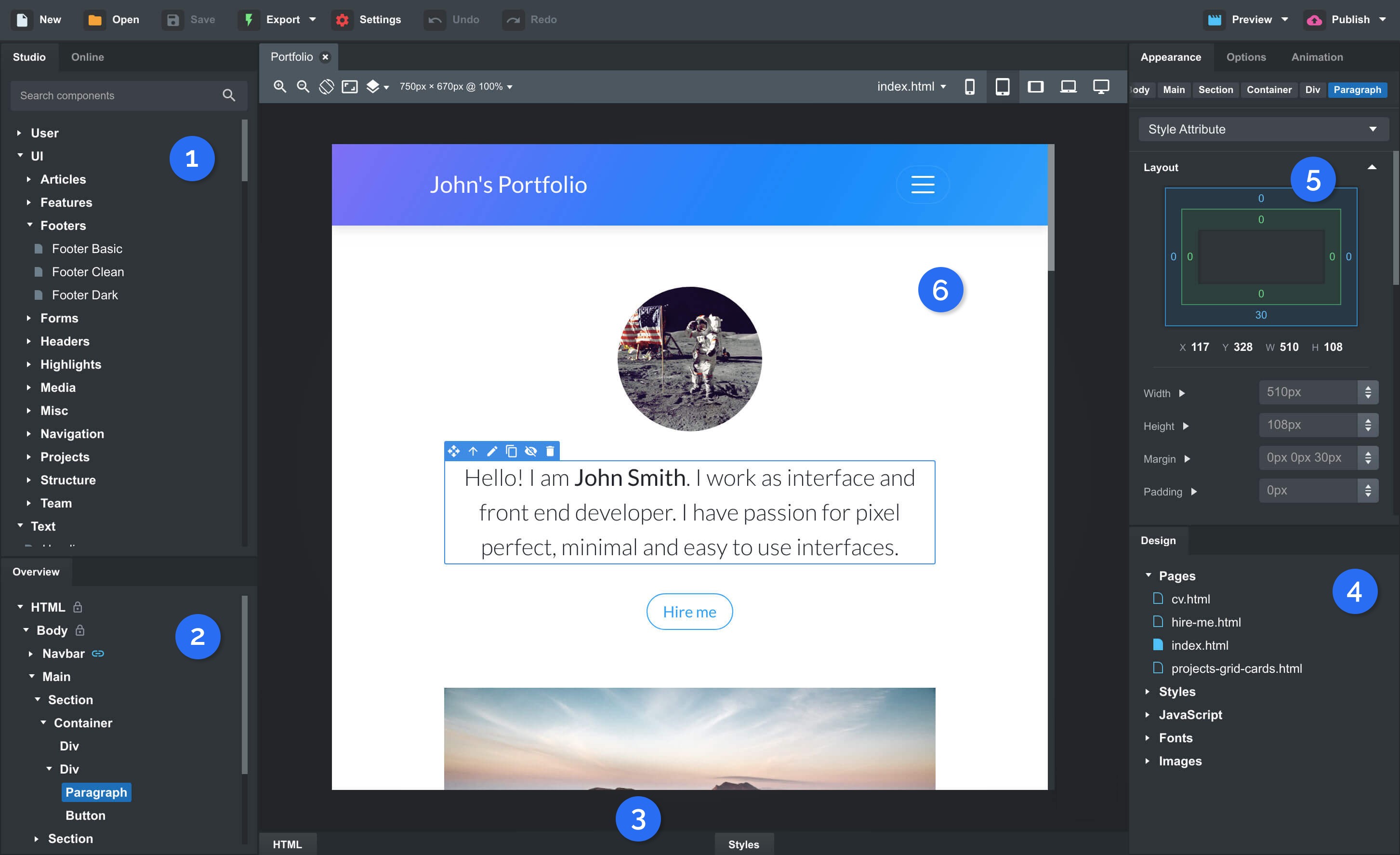
 Het Bootstrap Studio-venster is: onderverdeeld in een aantal functionele gebieden:
Het Bootstrap Studio-venster is: onderverdeeld in een aantal functionele gebieden:
- Component-paneel – Het bestaat uit de tabbladen Studio en Online. Bevat alle beschikbare componenten die u kunt slepen en neerzetten op het Podium (6) en het Overzicht (2).
- Overzicht paneel – Het geeft u een snel overzicht van alle componenten op de pagina. Componenten hier kunnen worden gesleept en herbesteld.
- Editor-paneel – bevat HTML- en Stijlen-tabbladen. U kunt erop klikken om het uit te vouwen en het los te koppelen als een apart venster.
- Ontwerp-paneel – bevat alle pagina's, CSS, SASS-bestanden en afbeeldingen van uw ontwerp. Als u dubbelklikt, worden pagina's geopend in de Stage (6) en andere items - in het Editor-paneel (3).
- Opties paneel – toont de opties van de geselecteerde component(en) en geeft u eenvoudige visuele aanpassingsbedieningen.
- De Stage – hier ziet u een voorbeeld van de pagina, kunt u componenten slepen en neerzetten en tekst bewerken.
U kunt meer leren over de panelen door enkele van onze tutorials in de hoofdnavigatie te volgen.
Visuele bewerking
De applicatie is gebouwd rond visuele bewerking. U maakt uw ontwerpen door componenten te slepen en neer te zetten, ze te selecteren en hun stijl te wijzigen. Bootstrap Studio genereert schone HTML, CSS en JS die is geoptimaliseerd en ondersteund door alle webbrowsers.
Leren meer over visuele bewerking, bezoek onze componenten selecteren tutorial, en onze uiterlijk gids.
Het is vermeldenswaard dat de app past zich ook aan aan code-zware workloads. Het Editor panel bevat een HTML-weergave, een krachtige JS-editor, evenals een CSS-editor met uitstekende SASS-ondersteuning. Het aansluiten van externe editors wordt ook ondersteund.
Openen en opslaan
De documenten die u in Bootstrap Studio maakt, worden Ontwerpen genoemd. Elk ontwerp kan worden opgeslagen als een bestand met de .bsdesign extensie en bevat alles over uw project, inclusief alle code, afbeeldingen en lettertypen.
Het openen van een ontwerp is eenvoudig: dubbelklik erop in het Window/Linux/macOS-bestand manager of zet ze in de app.
Exporteren
Als u klaar bent met uw ontwerp, kunt u het exporteren als een map met gewone HTML, CSS, JS en afbeelding bestanden. Alle code die vanuit Bootstrap Studio wordt geëxporteerd, is schoon en goed gestructureerd. Het lijkt alsof een professionele front-end ontwikkelaar het met de hand heeft geschreven!
Lees meer in onze speciale Exportgids.
Automatische back-ups
Er gebeuren fouten en computers hebben de neiging om in de slechtste tijden te crashen. Daarom heeft Bootstrap Studio automatische back-ups ingebouwd. Standaard maakt de applicatie elke 5 minuten een momentopname van het ontwerp waaraan u werkt en slaat deze op uw harde schijf op. 
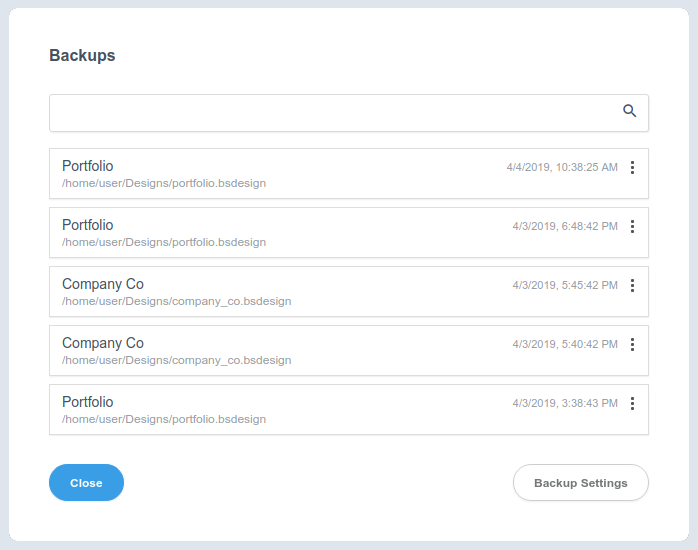
U kunt bepalen hoeveel snapshots worden bewaard, de periode en bestemming wijzigen en zelfs back-ups volledig uitschakelen in het dialoogvenster Instellingen. Om je recente . te zien back-ups, klikt u op het menu Bestand > Back-ups.
