Diagram
Bootstrap Studio har en kraftfull diagramkomponent som låter dig skapa diagram, grafer och andra visualiseringar, anpassa dem visuellt, ange data och modifiera dem via JavaScript.
Skapa ett diagram
För att lägga till ett diagram till din design, ta tag i komponenten Diagram från panelen Komponenter och släpp den på din sida. Komponenten är helt känslig och anpassar sig till den tillgängliga bredden. Du kan placera den i en kolumn för att använda den kraftfulla Bootstrap Grid
Diagramkomponenten drivs av det populära biblioteket Chart.js internt. Bootstrap Studio innehåller alla nödvändiga bibliotek och ställer in diagrammet automatiskt åt dig.
Diagramanpassning
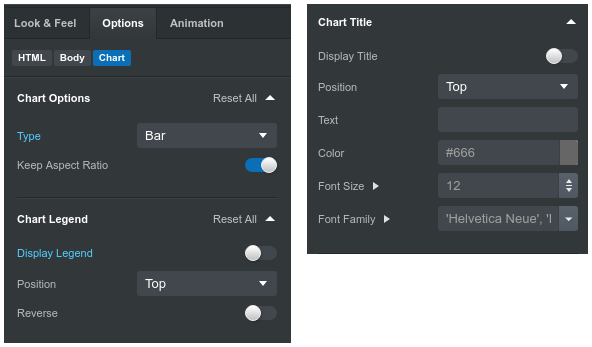
Välj diagrammet och växla till fliken Alternativ i sidofältet. Ett stort antal inställningar är tillgängliga, som börjar med diagramtypen: Linje, Bar (både horisontell och vertikal), Radar, Paj, Munk, Bubbla och Scatter. Efter detta har du ett antal anpassningsalternativ:
- Aktivera/inaktivera förklaringen och ändra dess position.
- Visa/dölja diagramtiteln, ändra dess teckensnittsfamilj och storlek.
- Anpassa diagramaxlarna och deras färger, tjocklek, med början från noll.

Slutligen har du en datainmatningssektion där du kan ändra diagrametiketterna och fylla i data för dina sjökortspunkter.
Ändra diagrammet med JavaScript
I fall av avancerad användning kan du behöva interagera med den underliggande Chart.js-instansen direkt via JavaScript. Bootstrap Studio gör det enkelt genom att exponera diagramförekomsten som en egenskap för kanvasnoden. Så här får du åtkomst till den från en JavaScript-fil i din design:
$(function () {
let chart = document.querySelector("canvas").chart;
if (chart) {
$(document).on("click", function () {
// When the document is clicked, update the chart
// with a random value and animate it.
chart.data.datasets[0].data[2] = Math.random() * 10000;
chart.update();
});
}
});
document.addEventListener(
"DOMContentLoaded",
function () {
let chart = document.querySelector("canvas").chart;
if (chart) {
document.addEventListener("click", function () {
// When the document is clicked, update the chart
// with a random value and animate it.
chart.data.datasets[0].data[2] = Math.random() * 10000;
chart.update();
});
}
},
false
);
Värt att veta
Bootstrap Studio använder för närvarande chart.js version v2.8
Försök inte några exempel från den senaste versionen av chartJS. Det kommer inte att fungera om du använder BSS-diagramwidgeten.
Du kan läsa mer om alla tillgängliga Chart.js-metoder i deras API-dokumentation.
