Kontrollera om det finns problem
Bootstrap Studio ger dig ett enkelt sätt att hitta vanliga problem med din design. Gå bara till File -> Check for Issues. Appen kommer att köra en lista med granskningar och ge dig instruktioner om hur du åtgärdar de hittade problemen.
Revisioner

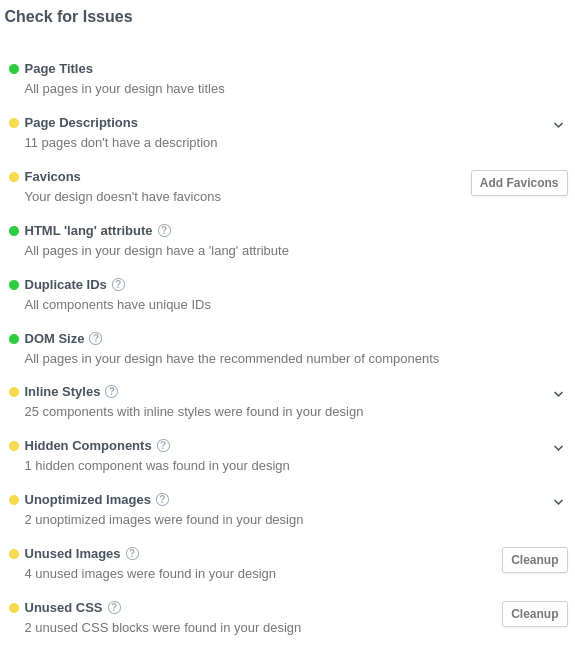
Här är en snabb sammanfattning av revisionerna:
- Sidtitlar - Kontrollerar om alla sidor i din design har en titel. Appen lägger automatiskt till namnet på designen eller den globala titeln du har angett i dina SEO-inställningar på varje sida, men det rekommenderas att varje sida har en unik och beskrivande titel. Klicka på granskningen för att se de sidor som inte har titlar. Genom att klicka på knappen Lägg till titel öppnas dialogrutan Sidegenskaper för den sidan, där du kan fylla i den.
- Sidbeskrivningar - Kontrollerar om alla sidor i din design har en beskrivning. Appen lägger automatiskt till den globala beskrivningen du har angett i din designs SEO-inställningar, men det rekommenderas att varje sida har en unik beskrivning. Klicka på granskningen för att se de sidor som inte har en beskrivning. Genom att klicka på knappen Lägg till beskrivning öppnas dialogrutan Sidegenskaper för den sidan, där du kan fylla i den.
- Favikoner - Kontrollerar om du har lagt till Favikoner till din design.
- HTML 'lang'-attribut - Kontrollerar om alla sidor har ett 'lang'-attribut. Om en sida inte anger ett lang-attribut, antar en skärmläsare att sidan är på det standardspråk som användaren valde när skärmläsaren konfigurerades. Om sidan faktiskt inte är på standardspråket kanske skärmläsaren inte meddelar sidans text korrekt.
- Dubblett-ID - Kontrollerar om det finns flera komponenter med samma ID på en sida. ID:t används för att identifiera en komponent på sidan för att länka till den, styla den eller komma åt den via JS, så varje ID på en sida bör vara unikt. Granskningen listar alla komponenter med dubblerade ID:n grupperade efter sida och ID. Klicka på en komponent i listan för att välja den i scenen och ändra dess ID från Attributpanelen. Tänk på att appen inte kontrollerar ID:n i Custom Code.
- DOM Size - Kontrollerar om det finns sidor med fler än 1500 komponenter. En stor DOM kommer att öka minnesanvändningen, orsaka längre stilberäkningar och producera kostsamma layoutomflöden. Överväg att minska antalet komponenter på de listade sidorna.
- Inline Styles - Kontrollerar om det finns komponenter med inline-styling. Det rekommenderas att stilar definieras i en separat fil. Inline stilars huvudsakliga syfte är att tillåta snabb styling för teständamål och det bör undvikas. Granskningen listar alla komponenter med inline-stilar som finns i din design. Klicka på en komponent i listan för att välja den i scenen. Du kan flytta element.style-reglerna till ett nytt CSS-block från menyn med tre punkter.
- Dolda komponenter - Kontrollerar om din design innehåller komponenter som är dolda via alternativet Göm snabbmeny. Dessa komponenter renderas inte på sidan eller exporteras.
- Ooptimerade bilder - Kontrollerar om din design innehåller bilder med en filstorlek över 500KB. Klicka på en bild från listan för att välja den i designpanelen där du kan högerklicka på den och öppna den i en extern bildredigerare som Photoshop. -Oanvända bilder - Kontrollerar om din design innehåller oanvända bilder. Tänk på att appen inte letar efter bilder som lagts till via JavaScript, så de kommer att markeras som oanvända. Klicka på knappen Rensa för att visa bilderna och ta bort dem.
- Oanvänd CSS - Kontrollerar om din design innehåller oanvända CSS-block. Precis som med bilderna letar appen inte efter CSS-klasser/attribut som lagts till via JavaScript. Klicka på knappen Rensa för att visa oanvända CSS-block och ta bort dem.
