Introduktion
Välkommen till Bootstrap Studios dokumentering, du kommer att finna hjälp material och guider som förklarar varje part av appen. Du kan surfa igenom alla artiklar i sid navigeringen till vänster. För att söka kan du använda sökfältet i navigerings baren ovan
Varning
Det här är inte de officiella dokumenten för Bootstrap Studio. Om du vill läsa de officiella dokumenten, gå hit Bootstrap Studio Docs
Tips
För att se Bootstrap Studio i aktion kan du titta på våra videolektioner.
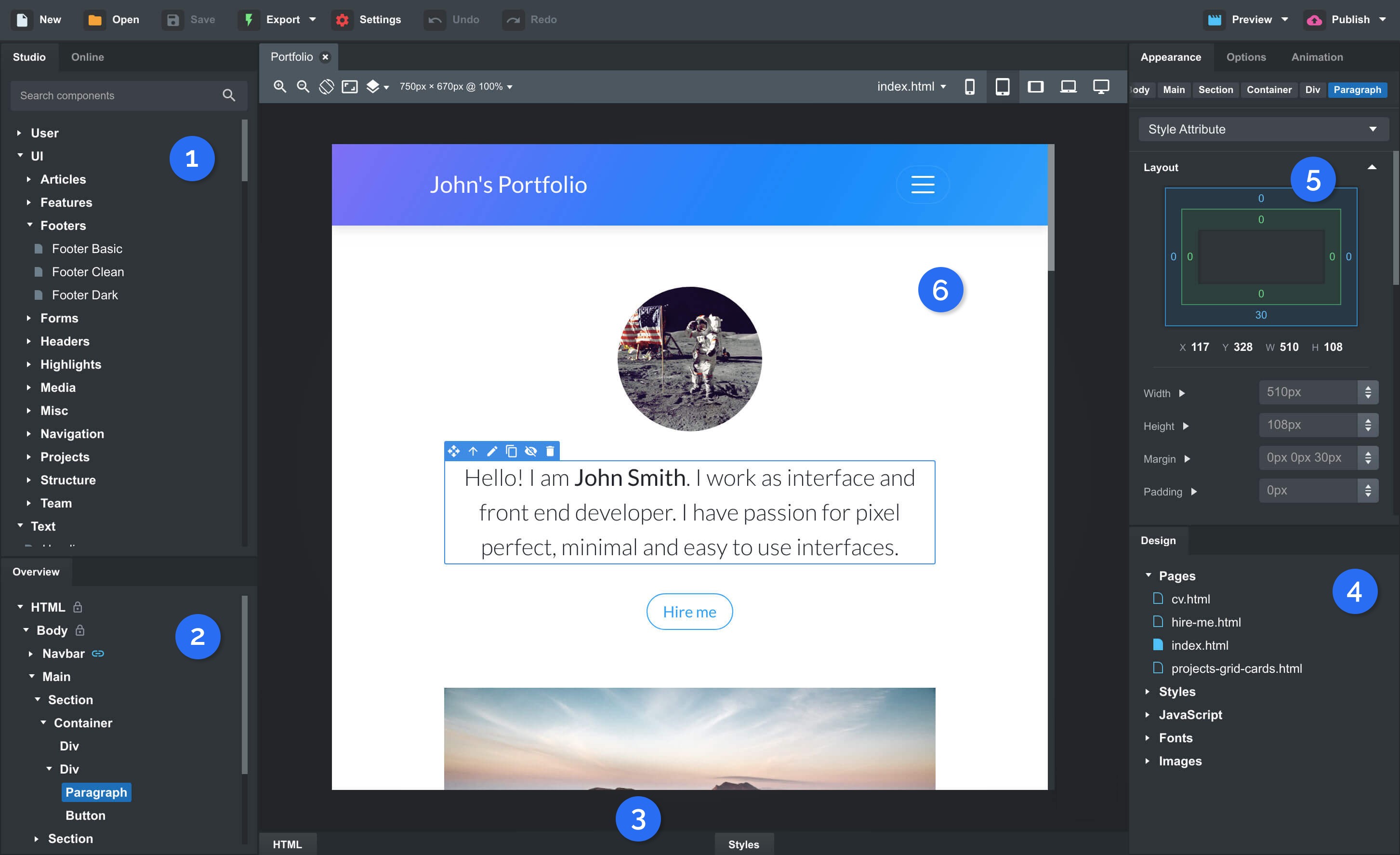
Applikationsfönstret

Bootstrap Studios fönster är indelat i ett antal funktionerade områden:
- Komponent panel – Den innehåller två flikar Studio och Online. Rymmer alla tillgängliga komponenter som du kan dra och släppa på Stage (6) och Overview (2).
- Overview panel – Det ger dig en snabb överblick över alla komponenter på sidan. Komponenter här kan dras och ordnas om.
- Editor panel – innehåller flikarna HTML och Styles. Du kan klicka för att expandera den och ta bort den som ett separat fönster.
- Design panel – rymmer alla sidor, CSS, SASS-filer och bilder av din design. När du dubbelklickar öppnas sidor i Stage (6) och andra tillgångar - i Editor panelen (3).
- Options panel – visar alternativen för valda komponent(er) och ger dig enkla visuella anpassningskontroller.
- Stage – det är här du ser en förhandsgranskning av sidan, dra och släpp komponenter och redigerar text.
Du kan lära dig mer om panelerna genom att följa några av våra handledningar i huvudnavigeringen.
Visuell redigering
Applikationen är uppbyggd kring visuell redigering. Du konstruerar dina mönster genom att dra och släppa komponenter, välja dem och ändra deras stil. Bootstrap Studio genererar ren HTML, CSS och JS som är optimerad och stöds av alla webbläsare.
Att lära mer om visuell redigering, besök vår selecting components handledning och vår appearance guide.
Det är värt att notera det appen anpassar sig också till kodtunga arbetsbelastningar. Editor panel har en HTML-vy, en kraftfull JS editor, samt en CSS editor med utmärkt SASS support. Ansluta en external editors stöds också.
Öppna och spara
Dokumenten som du skapar i Bootstrap Studio kallas Designs. Varje design kan sparas som en fil med .bsdesign tillägg och innehåller allt om ditt projekt, inklusive all kod, bilder och typsnitt.
Det är enkelt att öppna en design: dubbelklicka helt enkelt på dem i Windows/Linux/macOS-filhanteraren eller släpp dem i appen.
Exportera
När du är klar med din design kan du exportera den som en mapp med vanliga HTML-, CSS-, JS- och bildfiler. All kod som exporteras från Bootstrap Studio är ren och välstrukturerad. Det ser ut som om en professionell frontend-utvecklare hade skrivit det för hand!
Läs mer i vår dedikerade Exportguide.
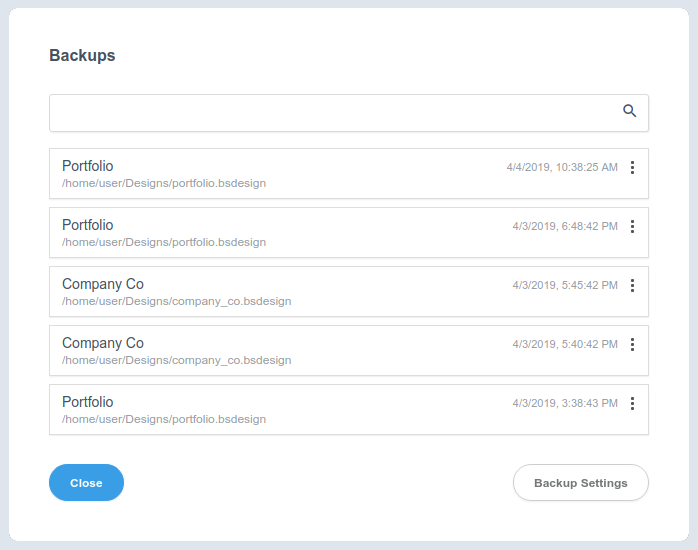
Automatiska säkerhetskopieringar
Det händer misstag och datorer har en tendens att krascha i de värsta tiderna. Det är därför Bootstrap Studio har automatiska säkerhetskopieringar inbyggda. Som standard tar programmet var 5:e minut en ögonblicksbild av designen du arbetar med och sparar den på din hårddisk.

Du kan styra hur många ögonblicksbilder som sparas, ändra period, destination och till och med inaktivera säkerhetskopior helt i dialogrutan Inställningar. För att se dina senaste säkerhetskopior, klicka på menyn "Arkiv > Säkerhetskopiering".
